vue常用术语
- 挂载点:vue实例绑定到某个dom作用域
- vue实例:一个vue对象
- 数据注入:在外部修改vue实例中的属性
- 响应式:网页数据实时变动,不需要刷新网页
vue常用指令
- vue指令: v-为前缀的一组指令,写到html标签的属性位置上,本质上讲就是”自定义属性”
- v-text:控制标签上的文本显示,类似于dom标签中的
textContent属性,例如下列代码
<p>用户名: <span v-text="'hello'"></span></p>
上述代码相当于<p>用户名: <span>hello</span></p>
- v-html:与v-text类似,但是能解析其中的dom标签,例如下列代码段
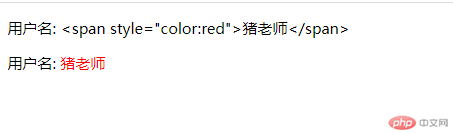
<div class="app"><p>用户名: <span v-text="username"></span></p><p>用户名: <span v-html="username"></span></p></div><script>const app = Vue.createApp({data() {return {username: "灭绝老师",}},}).mount(".app")app.username = '<span style="color:red">猪老师</span>'</script>
其显示结果如下图:
- v-bind,可简化为一个冒号,可绑定行内样式style等,例如
<p v-bind:style="style">php.cn</p>,该代码段绑定了p标签的行内样式,<p :class="active">hello 老王</p>,该代码段绑定了p标签的class样式

