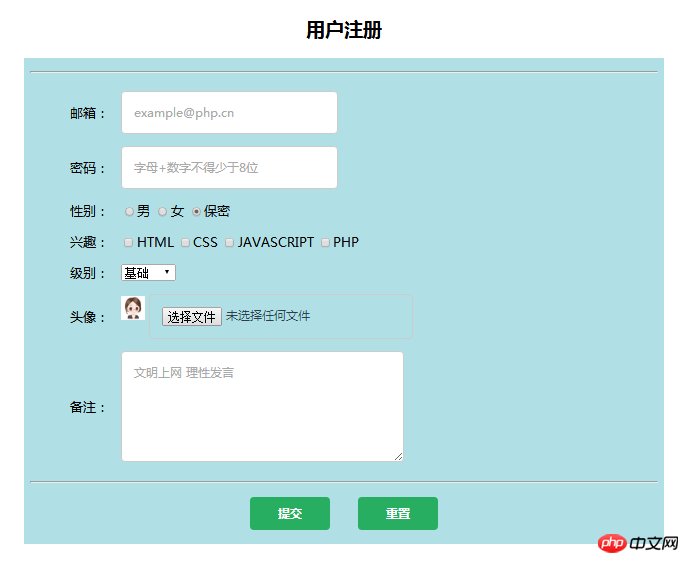
代码展示:
实例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
<style type="text/css">
body{
font-family: 微软雅黑;
}
input,textarea{
padding: 15px;
border: 1px solid #ccc;
border-radius: 5px;
box-sizing: border-box;
font-family: 微软雅黑;
color: #2C3E50;
font-size: 13px;
}
.button{
width: 100px;
background: #27AE60;
font-weight: bold;
color: white;
border: 0 none;
border-radius: 5px;
cursor: pointer;
padding: 10px 5px;
margin: 10px 5px;
}
.button:hover{
box-shadow: 0 0 0 2px white, 0 0 0 3px #27AE60;
}
</style>
</head>
<body>
<form action="do.php" method="post">
<table border="0" cellspacing="0" cellpadding="8" align="center" width="800" bgcolor="powderblue">
<caption><h2>用户注册</h2></caption>
<tr><td colspan="2"><hr></td></tr>
<tr align="center">
<td align="right"><label for="email">邮箱:</label></td>
<td align="left"><input type="text" name="email" id="email" placeholder="example@php.cn" size="30"></td>
</tr>
<tr align="center">
<td align="right"><label for="password">密码:</label></td>
<td align="left"><input type="password" name="password" id="password" placeholder="字母+数字不得少于8位" size="30"></td>
</tr>
<tr align="center">
<td align="right">性别:</td>
<td align="left">
<input type="radio" name="sex" value="male">男
<input type="radio" name="sex" value="female">女
<input type="radio" name="sex" value="secret" checked="">保密
</td>
</tr>
<tr align="center">
<td align="right">兴趣:</td>
<td align="left">
<input type="checkbox" name="hobby[]" value="html">HTML
<input type="checkbox" name="hobby[]" value="css">CSS
<input type="checkbox" name="hobby[]" value="javascript">JAVASCRIPT
<input type="checkbox" name="hobby[]" value="php">PHP
</td>
</tr>
<tr align="center">
<td align="right">级别:</td>
<td align="left">
<select name="level">
<option value="0">小白</option>
<option value="1" selected="">基础</option>
<option value="2">有经验</option>
</select>
</td>
</tr>
<tr align="center">
<td align="right">头像:</td>
<td align="left">
<img src="../images/0320-1.png" width="30">
<input type="file" name="photo" accept="images/*">
</td>
</tr>
<tr align="center">
<td align="right"><label for="comment">备注:</label></td>
<td align="left">
<textarea rows="5" cols="40" name="comment" id="comment" placeholder="文明上网 理性发言"></textarea></td>
</tr>
<tr align="center">
<td colspan="2">
<hr>
<input type="submit" name="submit" class="button" value="提交">
<input type="reset" name="reset" class="button" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写作业:

效果演示: