代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3-16-php</title>
<style type="text/css">
body{
padding: auto;
}
.main{
height: 300px;
width: 500px;
text-align: center;
margin: auto;
padding: 20px;
background-image: url(image/flower.jpg);
background-repeat: no-repeat;
background-attachment:fixed;
background-position:center;
font-family: PingFangSC-Regular, Verdana, Arial, 微软雅黑, 宋体;
}
p{
color: black;
margin: 20px;
line-height: 16px;
font-size: 18px;
}
</style>
</head>
<body>
<div>
<h3 onmousemove="changeTo(this)" onmouseout="changeBack(this)">登科后</h3>
<p>昔日龌龊不足夸,</p>
<p>今朝放荡思无涯。</p>
<p>春风得意马蹄疾,</p>
<p>一日看尽长安花。</p>
</div>
<script>
function changeTo(element){
element.style.color="red"
element.style.fontSize="30px"
}
function changeBack(element){
element.style.color="black"
element.style.fontSize="24px"
}
</script>
</body>
</html>
手写代码:

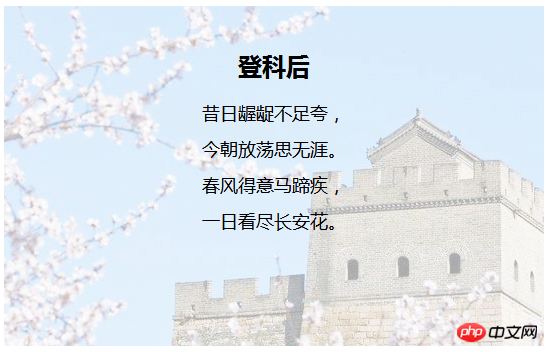
演示效果: