流程控制的分支,循环
- 分支
if(){}else if(){}else{}
// 分支:let grade=60;if(grade<60){console.log('不及格');}else if(grade>=60 && grade<80){console.log('及格');}else if(grade>=80 && grade<90){console.log('优秀');}else{console.log('完美');}
2.switch
// switch分支let grade=50;switch(true){case grade<60 :console.log('不及格');break;case grade>=60 && grade<80:console.log('及格');break;case grade>=80 && grade<90:console.log('优秀');break;default:console.log('完美');}
- 循环
// 1.for循环const arr=[1,2,3,4,5,6];for(let i=0,length=arr.length;i<length;i++){console.log(arr[i]);}// 2.while循环let i =0while(i < arr.length){console.log(arr[i]);i++;}// do...while循环let j=0;do{console.log(arr[j]);j++;}while(j<arr.length)// for-of迭代器,用于遍例数组。// item of arr.entries()返回键值对数组[0,1],[1,2],[2,3]...// item of arr.keys()仅返回键// item of arr.values()仅返回值// item of arr仅返回值for(let item of arr){console.log(item);}// for - in 遍例对象const obj={id:1,title:'开博第一天',content:'感觉不错!'};for(let item in obj){console.log(obj[item]);}
函数的参数与返回值
// 1 参数不足,给参数设置默认值let fn=(a,b=9)=>a+9;console.log(fn(8));// 2.参数过多,用...args将多余参数压入一个数组(rest语法)let f1=(a,b,...args)=>args;console.log(f1(2,3,4,5,6,7,8));// 如果...后面跟一个集合数据如数组,则会将集合中的元素全部展开console.log(...[1,2,3,4,5]);let imp = {...[1,2,3,4,5]};console.log(typeof imp);console.log(imp);console.log(imp[0]);

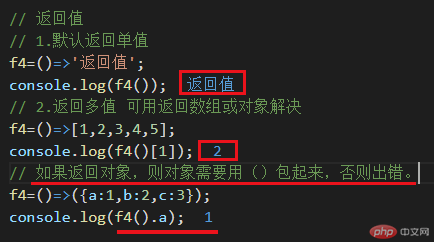
// 返回值// 1.默认返回单值f4=()=>'返回值';console.log(f4());// 2.返回多值 可用返回数组或对象解决f4=()=>[1,2,3,4,5];console.log(f4()[1]);// 如果返回对象,则对象需要用()包起来,否则出错。f4=()=>({a:1,b:2,c:3});console.log(f4().a);

对象字面量的简化方案
// 对象字面量的简化方案// 1.对象属性的简化:如果属性名与变量名同名,且在同一作用域。变量名可不写。let title='好好学习,天天向上!';const art={title,content:'背着书包向学堂'}console.log(art.title);// 2.方法简化:直接将 :function 去掉const go = {name:'小明',getName(){return this.name;}}console.log(go.getName());

模板字面量、与原始字符串的区别
- 表示方法:
qwe${变量}123 - 区别:原始字符串里面不能包含变量,模板字面量中可以包含变量、表达式、函数等。
let desc='描述信息';let out=`请在这里输入 ${desc}`;console.log(out);
模板函数
// 模板函数// 定义:使用“模板字面量”为参数的函数// 参数说明:第一个参数是由字面量组成的数组(模板),第二个参数及之后的全为插值(变量)// 调用:调用时不能用fn()这种方式,而是用fn``function heji(str,num,price){console.log(str,num,price);console.log(str[0],num*price,str[2]);}let num=10,price=2.3;heji`总计:${num}${price}元`


