获取表单元素
传统的方法:
代码部分:
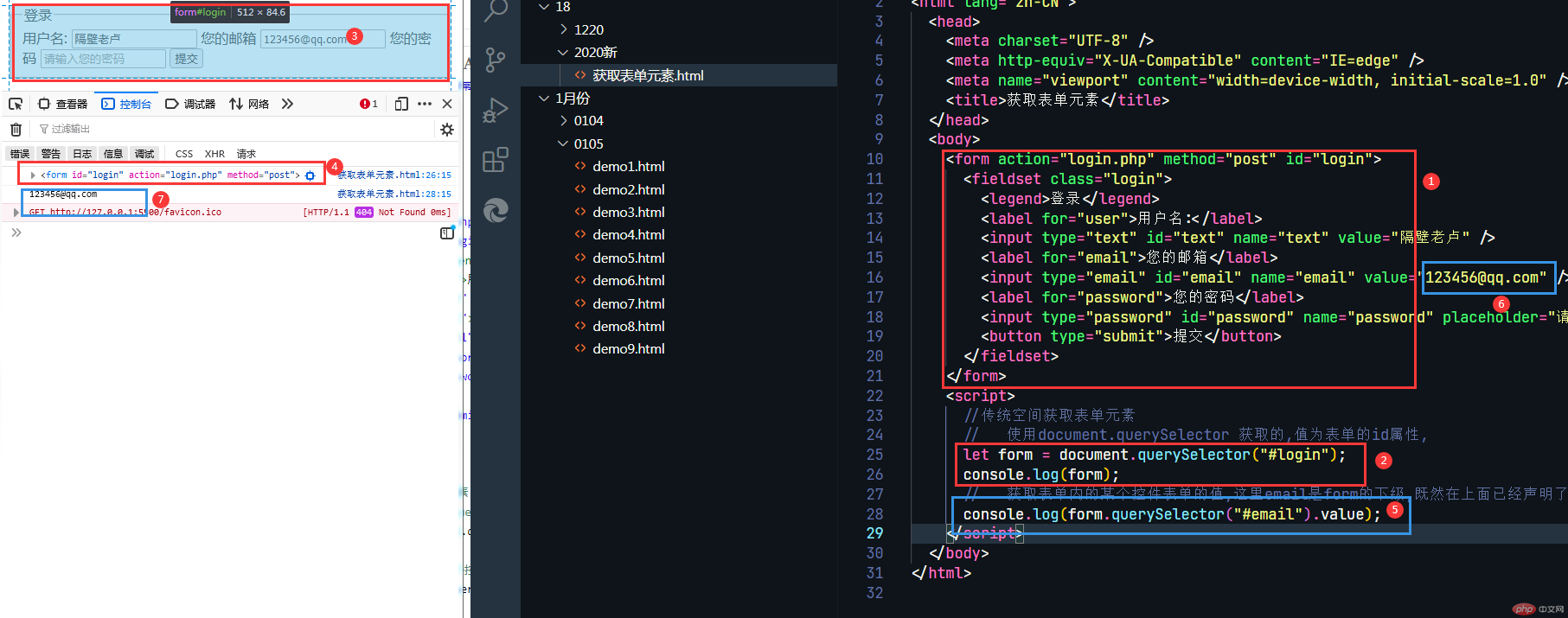
<body><form action="login.php" method="post" id="login"><fieldset class="login"><legend>登录</legend><label for="user">用户名:</label><input type="text" id="text" name="text" value="隔壁老卢" /><label for="email">您的邮箱</label><input type="email" id="email" name="email" value="123456@qq.com" /><label for="password">您的密码</label><input type="password" id="password" name="password" placeholder="请输入您的密码" /><button type="submit">提交</button></fieldset></form><script>//传统空间获取表单元素// 使用document.querySelector 获取的,值为表单的id属性,let form = document.querySelector("#login");console.log(form);// 获取表单内的某个控件表单的值console.log(form.querySelector("#email").value);</script></body>
截图示例:
推荐方式:
语法:document.forms
代码部分:
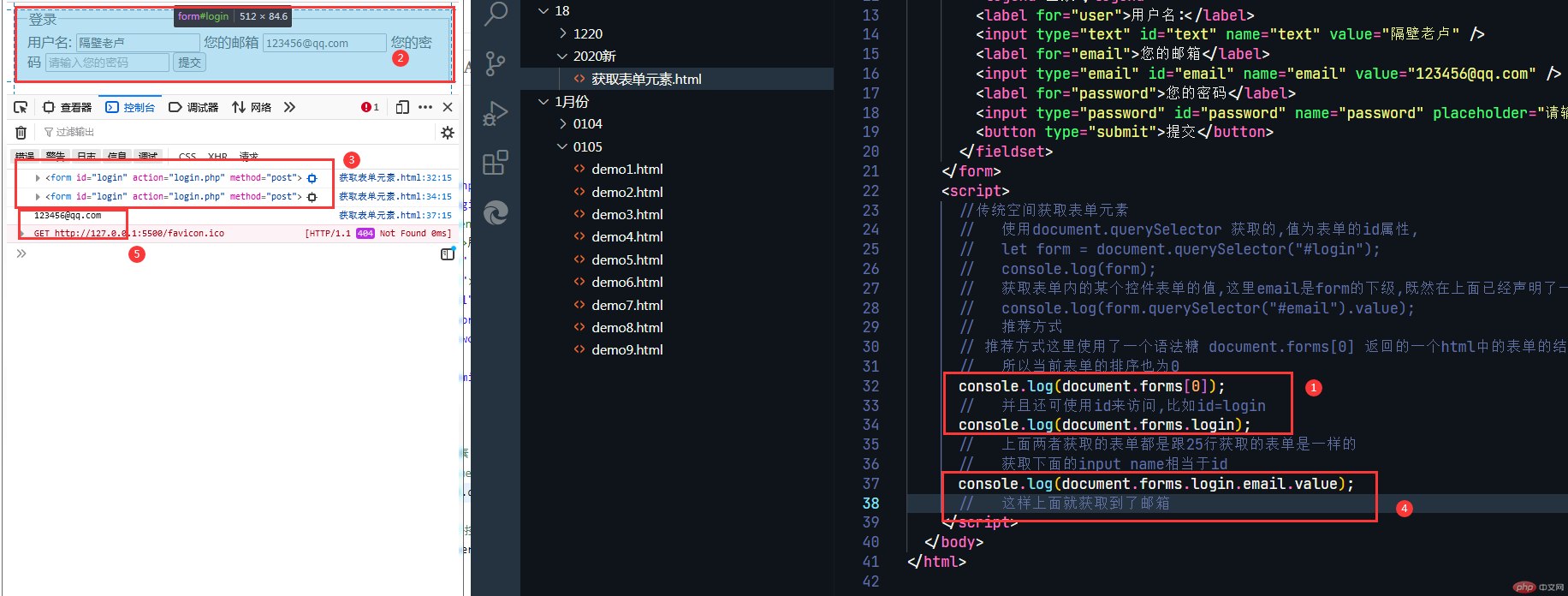
// 推荐方式// 推荐方式这里使用了一个语法糖 document.forms[0] 返回的一个html中的表单的结合数组// 所以当前表单的排序也为0console.log(document.forms[0]);// 并且还可使用id来访问,比如id=loginconsole.log(document.forms.login);// 上面两者获取的表单都是跟25行获取的表单是一样的// 获取下面的input name相当于idconsole.log(document.forms.login.email.value);// 这样上面就获取到了邮箱

前后端交互方面:
这里使用到了取json值,使用到的代码为:JSON.stringify对取到的账号密码或者某些值进行json化
代码先上:
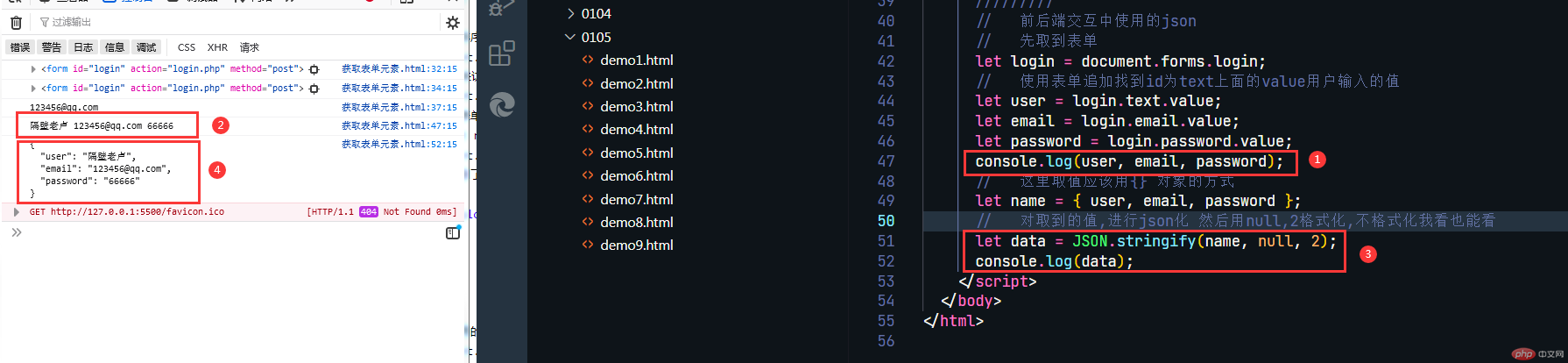
// 前后端交互中使用的json// 先取到表单let login = document.forms.login;// 使用表单追加找到id为text上面的value用户输入的值let user = login.text.value;let email = login.email.value;let password = login.password.value;console.log(user, email, password);// 这里取值应该用{} 对象的方式let name = { user, email, password };// 对取到的值,进行json化 然后用null,2格式化,不格式化我看也能看let data = JSON.stringify(name, null, 2);console.log(data);
截图后上:
整体代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取表单元素</title></head><body><form action="login.php" method="post" id="login"><fieldset class="login"><legend>登录</legend><label for="user">用户名:</label><input type="text" id="text" name="text" value="隔壁老卢" /><label for="email">您的邮箱</label><input type="email" id="email" name="email" value="123456@qq.com" /><label for="password">您的密码</label><input type="password" id="password" name="password" value="66666" placeholder="请输入您的密码" /><button type="submit">提交</button></fieldset></form><script>//传统空间获取表单元素// 使用document.querySelector 获取的,值为表单的id属性,// let form = document.querySelector("#login");// console.log(form);// 获取表单内的某个控件表单的值,这里email是form的下级,既然在上面已经声明了一个form内,就直接使用// console.log(form.querySelector("#email").value);// 推荐方式// 推荐方式这里使用了一个语法糖 document.forms[0] 返回的一个html中的表单的结合数组// 所以当前表单的排序也为0console.log(document.forms[0]);// 并且还可使用id来访问,比如id=loginconsole.log(document.forms.login);// 上面两者获取的表单都是跟25行获取的表单是一样的// 获取下面的input name相当于idconsole.log(document.forms.login.email.value);// 这样上面就获取到了邮箱/////////// 前后端交互中使用的json// 先取到表单let login = document.forms.login;// 使用表单追加找到id为text上面的value用户输入的值let user = login.text.value;let email = login.email.value;let password = login.password.value;console.log(user, email, password);// 这里取值应该用{} 对象的方式let name = { user, email, password };// 对取到的值,进行json化 然后用null,2格式化,不格式化我看也能看let data = JSON.stringify(name, null, 2);console.log(data);</script></body></html>
遍历dom树操作
文本的类型
children 元素节点
代码部分:
<ul class="ul"><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li></ul><script>// 节点类型let ul = document.querySelector(".ul");// dom树种.childNodes是文本节点// console.log(ul.childNodes);console.log(ul.children);// children元素节点// 节点类型: 元素, 文本, 属性, 注释,文档...// 通常只关注元素类型</script>
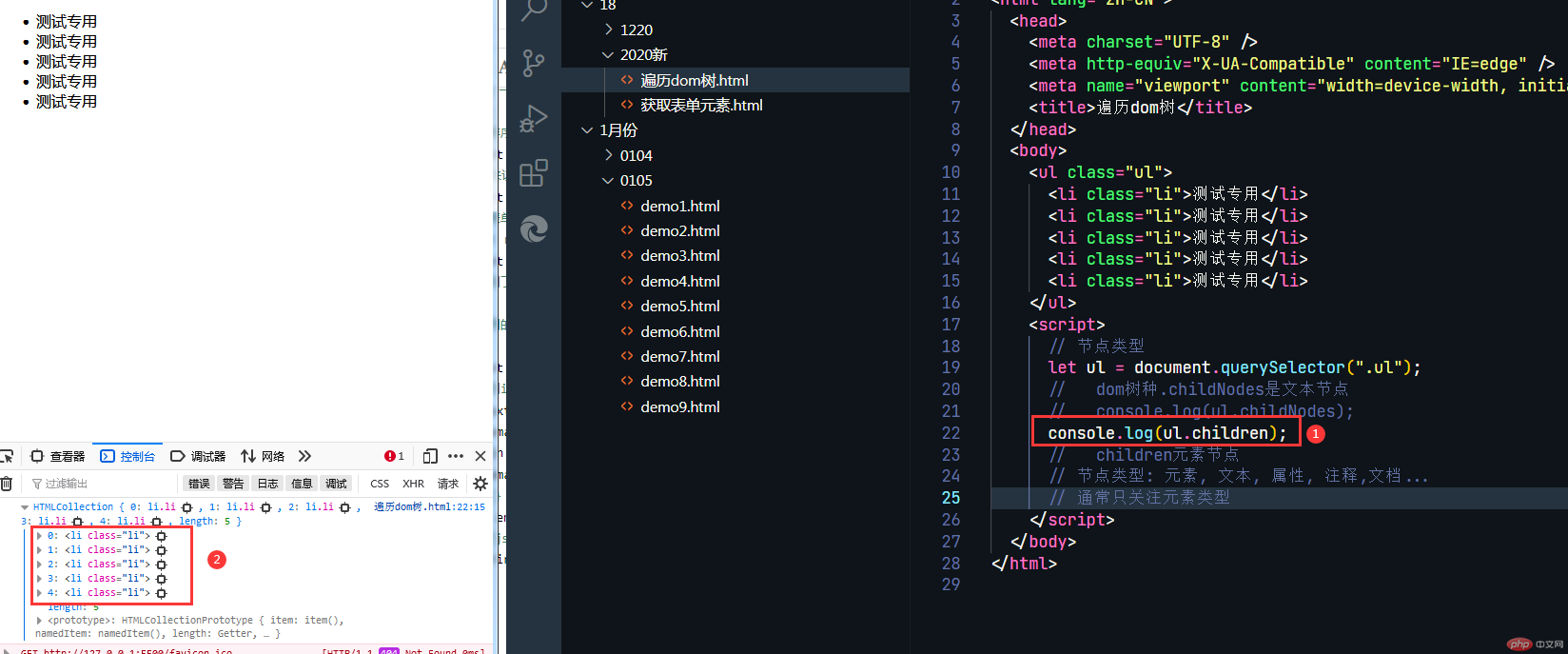
截图部分:
类数组及类数组转换为真数组
Array.from将类数组转换为真数组
通过上面的节点示例:console.log(Array.from(ul.children))
以及使用…rast方法:console.log([...ul.children]);注意:使用rast方法时,需要在元素节点的前面增加[]数组的中括号
代码部分:
<body><ul class="ul"><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li></ul><script>// 节点类型let ul = document.querySelector(".ul");// dom树种.childNodes是文本节点// console.log(ul.childNodes);console.log(ul.children);// children元素节点// 节点类型: 元素, 文本, 属性, 注释,文档...// 通常只关注元素类型/////////////////////////// 类似数组,类似数组并不是数组,只是看起来像是数组,所以并不能用数组上的方法// 类似数组具有数组特征,其实从0开始// 具有lengrh属性,表示成员数量// 类似数组怎么变成真数组呢?使用Array.from(数组元素节点)console.log(Array.from(ul.children));// 或者使用之前学过的拆分的一部分...rest方法// 测试了下,需要加上数组的[]否则输出来的不是数组console.log([...ul.children]);</script></body>
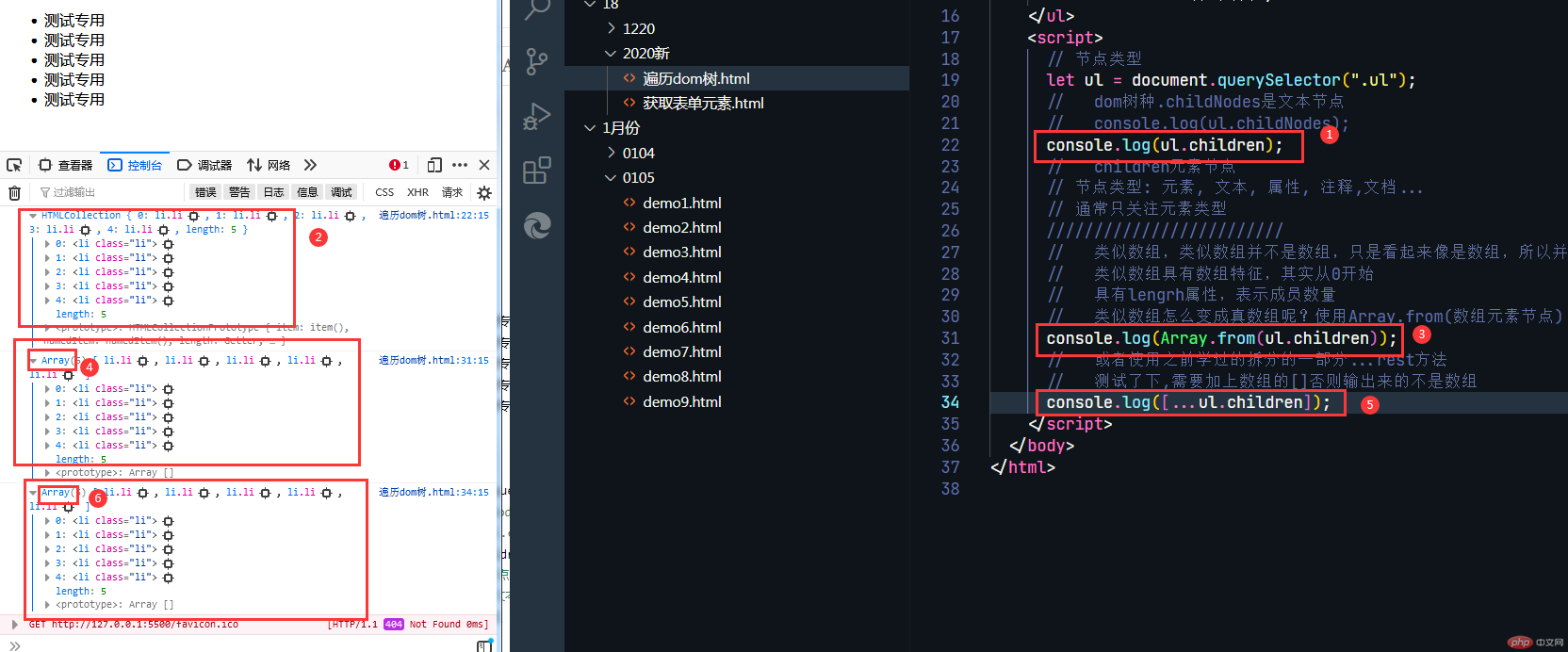
截图示例:
对节点内容的遍历操作
| 参数 | 示例 | 说明 |
|---|---|---|
| firstElementChild | ul.firstElementChild.style.color = “green”; | 选中ul下面第一个元素 |
| nextElementSibling | ul.firstElementChild.nextElementSibling.style.color = “red”; | 选中ul下面第一个li的下一位兄弟 |
| lastElementChild | ul.lastElementChild.style.color = “green”; | 选中ul下面最后一个li标签 |
| previousElementSibling | ul.lastElementChild.previousElementSibling.style.color = “red”; | 选中ul下面最后一个li标签的上面那位li标签 |
| parentElment / parentNode | ul.lastElementChild.parentElement.style.border = “1px green solid”; | 获取元素的父级标签 |
贴代码:
//////////////////////////////// 对节点内容的遍历操作//像极了grid里面的代码,虽然我记不住...console.log([...ul.children][0]);console.log(([...ul.children][0].style.color = "green"));// []以数组的方式进行选中// ul节点的第一个li变红色[...ul.children][0].style.color = "red";// 程序自带的语法糖firstElementChild// ul节点的第一个li变绿色ul.firstElementChild.style.color = "green";// ul节点的第二个li兄弟变红色// 程序自带的语法糖nextElementSiblingul.firstElementChild.nextElementSibling.style.color = "red";// ul节点的倒数第一个大兄弟变绿色// 倒数第一个进行操作语法糖lastElementChildul.lastElementChild.style.color = "green";// 某一个节点的前一个兄弟的语法糖previousElementSibling,变红色ul.lastElementChild.previousElementSibling.style.color = "red";// 获取父节点/元素节点, parentElment / parentNode// 这里父级就一个,ul中的li的父级别就一个,就是ul本身,所以就直接选中随便一个都可以ul.lastElementChild.parentElement.style.border = "1px green solid";
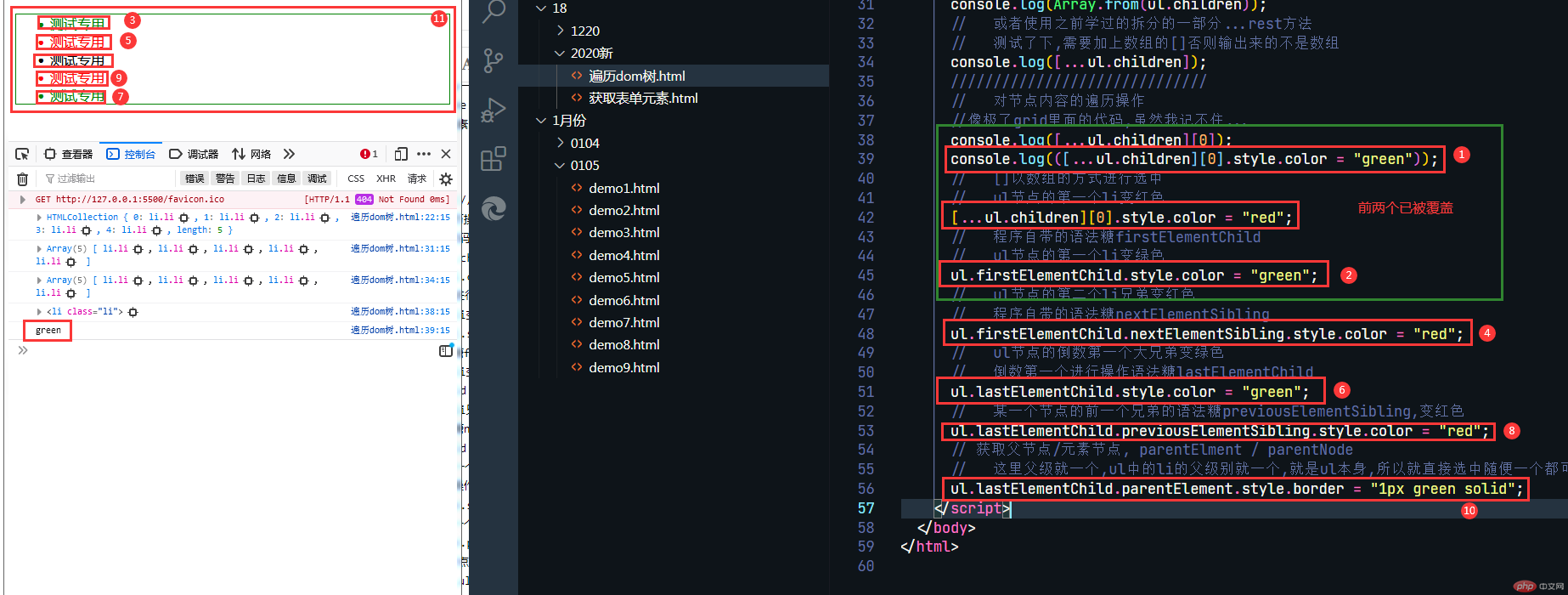
示例截图:
贴遍历dom数完整代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>遍历dom树</title></head><body><ul class="ul"><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li><li class="li">测试专用</li></ul><script>// 节点类型let ul = document.querySelector(".ul");// dom树种.childNodes是文本节点// console.log(ul.childNodes);console.log(ul.children);// children元素节点// 节点类型: 元素, 文本, 属性, 注释,文档...// 通常只关注元素类型/////////////////////////// 类似数组,类似数组并不是数组,只是看起来像是数组,所以并不能用数组上的方法// 类似数组具有数组特征,其实从0开始// 具有lengrh属性,表示成员数量// 类似数组怎么变成真数组呢?使用Array.from(数组元素节点)console.log(Array.from(ul.children));// 或者使用之前学过的拆分的一部分...rest方法// 测试了下,需要加上数组的[]否则输出来的不是数组console.log([...ul.children]);//////////////////////////////// 对节点内容的遍历操作//像极了grid里面的代码,虽然我记不住...console.log([...ul.children][0]);console.log(([...ul.children][0].style.color = "green"));// []以数组的方式进行选中// ul节点的第一个li变红色[...ul.children][0].style.color = "red";// 程序自带的语法糖firstElementChild// ul节点的第一个li变绿色ul.firstElementChild.style.color = "green";// ul节点的第二个li兄弟变红色// 程序自带的语法糖nextElementSiblingul.firstElementChild.nextElementSibling.style.color = "red";// ul节点的倒数第一个大兄弟变绿色// 倒数第一个进行操作语法糖lastElementChildul.lastElementChild.style.color = "green";// 某一个节点的前一个兄弟的语法糖previousElementSibling,变红色ul.lastElementChild.previousElementSibling.style.color = "red";// 获取父节点/元素节点, parentElment / parentNode// 这里父级就一个,ul中的li的父级别就一个,就是ul本身,所以就直接选中随便一个都可以ul.lastElementChild.parentElement.style.border = "1px green solid";</script></body></html>
dom元素的增删改查(完整代码将整理到本项结束之后)
语法糖 createElement创建节点
语法糖 .append在某个元素节点下面增加节点
语法糖.textContent对某个节点的text操作
语法糖.outerHTML查看自己全局定义的html中的元素.createElement程序自带的语法糖,创建某个元素或者节点使用的
示例代码:
<script>// 语法糖 createElement创建节点// 语法糖 .append在某个元素节点下面追加节点// 语法糖.textContent对某个节点的text操作// 语法糖.outerHTML查看自己全局定义的html中的元素// .createElement程序自带的语法糖,创建某个元素或者节点使用的let ul = document.createElement("ul");// 使用.append进行对某个元素下面追加节点// 下面是在html页面中的body下追加一个ul节点document.body.append(ul);////////////////////////////////利用for循环对ul添加li元素for (i = 0; i < 5; i++) {// 创建li节点const li = document.createElement("li");// li节点增加text文本li.textContent = "测试" + (i + 1);// 在ul下面追加一个li节点,默认为0,追加最大为5个ul.append(li);}
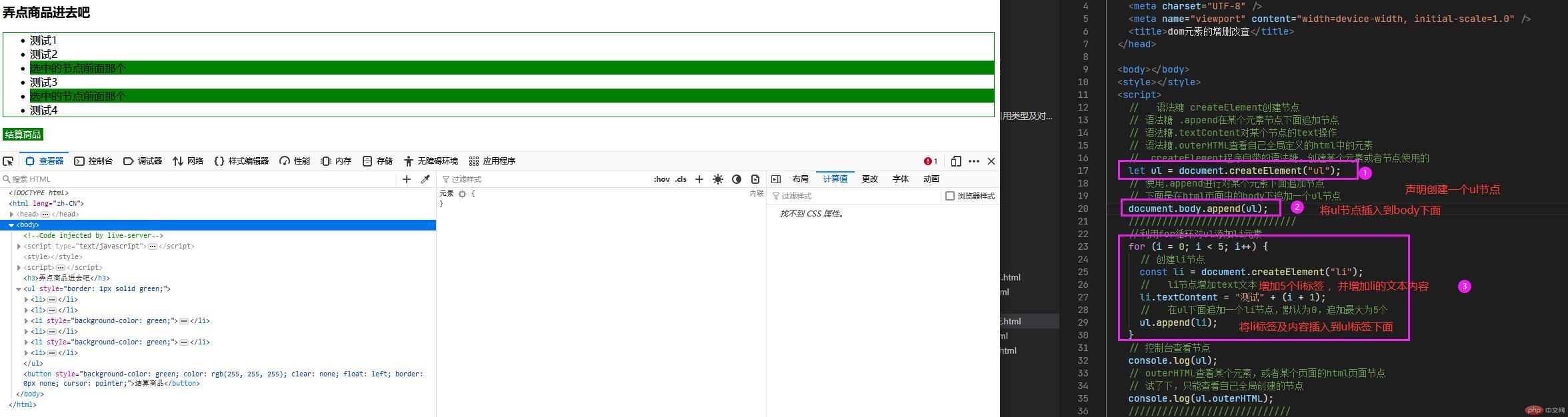
示例截图:
节点的前后追加部分
before 节点前插入after 节点之后插入(克隆)配合.cloneNode(真/假)操作
// 控制台查看节点console.log(ul);// outerHTML查看某个元素,或者某个页面的html页面节点// 试了下,只能查看自己全局创建的节点console.log(ul.outerHTML);///////////////////////////////////节点之前插入before// 老样子,先创建一个li节点let li = document.createElement("li");// 对节点进行css 添加字符等操作li.style.backgroundColor = "green";li.textContent = "选中的节点前面那个";// 声明一个l,l选中的单个节点,ul下面第三个liconst l = document.querySelector("ul li:nth-of-type(3)");// 对l,也就是第三个li前面增加一个节点,lil.before(li);// 在节点之后插入: after// cloneNode(true): 克隆节点, true, 复制元素后代的内容// .cloneNode(true/false)真假 克隆节点li,文本为真,如果为真,就连内容css一起拿过来,否则不拿let cloneLi = li.cloneNode(true);// 在声明的l节点 第三个节点后面插入l.after(cloneLi);
对父标签的操作
insertAdjacentElement(‘插入位置’, 元素)
插入位置有四个
afterBegin: 开始标签之后,第一个子元素
beforeBegin: 开始标签之前,是它的前一个兄弟元素
afterEnd: 结束标签之后,它的下一个兄弟元素
beforeEnd: 结束标签之前,它的最后一个子元素
代码部分:
// 7. 在父节点的标签为插入点,进行插入元素// insertAdjacentElement('插入位置', 元素)// 插入位置有四个// afterBegin: 开始标签之后,第一个子元素// beforeBegin: 开始标签之前,是它的前一个兄弟元素// afterEnd: 结束标签之后,它的下一个兄弟元素// beforeEnd: 结束标签之前,它的最后一个子元素// 因为在上面已经创建了ul,所以不需再次创建ul,直接在ul上面增加cssul.style.border = "1px green solid";// 声明一个h3,页面增加一个h3标签let h3 = document.createElement("h3");// h3标签利用textcontent 添加一个文本h3.textContent = "弄点商品进去吧";// 对锁定ul位置,也就是插入的位置,位置有4个,在ul开始标签哪里前面 是前面进行插入h3ul.insertAdjacentElement("beforeBegin", h3);// 创建一个button标签let button = document.createElement("button");// 这里要注意的是,针对button标签的内容需要用=号并且加“”button.textContent = "结算商品";ul.insertAdjacentElement("afterend", button);button.style.backgroundColor = "green";button.style.color = "#fff";button.style.clear = "none";button.style.float = "left";button.style.border = "0";button.style.cursor = "pointer";
对节点的替换
replaceChild节点的替换
// 替换 replaceChild// 插入的节点,就是首先找到要插入的节点// 使用伪类进行查找位置let li5 = document.querySelector("ul li:last-of-type");// 需要插入的节点// 新建需要插入的节点let a = document.createElement("a");a.textContent = "清除商品";a.href = "https://www.baidu.com";// 这个地方要注意的是,你插入的li标签在ul下面,所以是ul.replaceChild(插入的节点名,节点位置)ul.replaceChild(a, li5);
删除某个节点
.remove
// 删除某个节点remove// 例如,删除ul下面最后一个标签,已经不管他是a,还是li了ul.lastElementChild.remove();
帖整段代码部分:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>dom元素的增删改查</title></head><body></body><style></style><script>// 语法糖 createElement创建节点// 语法糖 .append在某个元素节点下面追加节点// 语法糖.textContent对某个节点的text操作// 语法糖.outerHTML查看自己全局定义的html中的元素// .createElement程序自带的语法糖,创建某个元素或者节点使用的let ul = document.createElement("ul");// 使用.append进行对某个元素下面追加节点// 下面是在html页面中的body下追加一个ul节点document.body.append(ul);////////////////////////////////利用for循环对ul添加li元素for (i = 0; i < 5; i++) {// 创建li节点const li = document.createElement("li");// li节点增加text文本li.textContent = "测试" + (i + 1);// 在ul下面追加一个li节点,默认为0,追加最大为5个ul.append(li);}// 控制台查看节点console.log(ul);// outerHTML查看某个元素,或者某个页面的html页面节点// 试了下,只能查看自己全局创建的节点console.log(ul.outerHTML);///////////////////////////////////节点之前插入before// 老样子,先创建一个li节点let li = document.createElement("li");// 对节点进行css 添加字符等操作li.style.backgroundColor = "green";li.textContent = "选中的节点前面那个";// 声明一个l,l选中的单个节点,ul下面第三个liconst l = document.querySelector("ul li:nth-of-type(3)");// 对l,也就是第三个li前面增加一个节点,lil.before(li);// 在节点之后插入: after// cloneNode(true): 克隆节点, true, 复制元素后代的内容// .cloneNode(true/false)真假 克隆节点li,文本为真,如果为真,就连内容css一起拿过来,否则不拿let cloneLi = li.cloneNode(true);// 在声明的l节点 第三个节点后面插入l.after(cloneLi);///////////////////////////////////////对父标签的操作 父标签的前后操作/////////////////////////////////// 7. 在父节点的标签为插入点,进行插入元素// insertAdjacentElement('插入位置', 元素)// 插入位置有四个// afterBegin: 开始标签之后,第一个子元素// beforeBegin: 开始标签之前,是它的前一个兄弟元素// afterEnd: 结束标签之后,它的下一个兄弟元素// beforeEnd: 结束标签之前,它的最后一个子元素// 因为在上面已经创建了ul,所以不需再次创建ul,直接在ul上面增加cssul.style.border = "1px green solid";// 声明一个h3,页面增加一个h3标签let h3 = document.createElement("h3");// h3标签利用textcontent 添加一个文本h3.textContent = "弄点商品进去吧";// 对锁定ul位置,也就是插入的位置,位置有4个,在ul开始标签哪里前面 是前面进行插入h3ul.insertAdjacentElement("beforeBegin", h3);// 创建一个button标签let button = document.createElement("button");// 这里要注意的是,针对button标签的内容需要用=号并且加“”button.textContent = "结算商品";ul.insertAdjacentElement("afterend", button);button.style.backgroundColor = "green";button.style.color = "#fff";button.style.clear = "none";button.style.float = "left";button.style.border = "0";button.style.cursor = "pointer";// 替换 replaceChild// 插入的节点,就是首先找到要插入的节点// 使用伪类进行查找位置let li5 = document.querySelector("ul li:last-of-type");// 需要插入的节点// 新建需要插入的节点let a = document.createElement("a");a.textContent = "清除商品";a.href = "https://www.baidu.com";// 这个地方要注意的是,你插入的li标签在ul下面,所以是ul.replaceChild(插入的节点名,节点位置)ul.replaceChild(a, li5);// 删除某个节点remove// 例如,删除ul下面最后一个标签,已经不管他是a,还是li了ul.lastElementChild.remove();</script></html>
js对元素的操作
textContent: 返回元素以及后代元素中的所有文本内容,包括了<style>, display:none的内容innerText:返回元素以及后代中的文本innerHTML:返回内部的html字符串
textContent, innerText ? textContent 首选, innerText,2016才成为w3c标准outerHTML: 返回当前节点的自身的html字符串
并且outerHTML可对某个节点清空,或者替换操作
// 替换// box.outerHTML = url;// 清空/删除box.outerHTML = null;
这一节试了试,直接贴老师的代码吧,我的没写注释
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js操作元素内容</title></head><body><div class="box"><style>h2 {color: red;}</style><h2>通知</h2><span style="display: none">试用期员工不参加</span><p>今天下午17:00开会, 开发部, 运营部全体参加~~</p></div><script>const box = document.querySelector(".box");// textContent: 返回元素以及后代元素中的所有文本内容,包括 <style>, display:none的内容console.log(box.textContent);// innerText: 返回元素以及后代中的文本console.log(box.innerText);// innerHTML: 返回内部的html字符串console.log(box.innerHTML);// textContent, innerText ? textContent 首选, innerText,2016才成为w3c标准// innerText, innerHTML 区别?let p = document.createElement("p");let url = '<a href="https://php.cn">php.cn</a>';p.innerText = url;box.append(p);p = document.createElement("p");p.innerHTML = url;box.append(p);// innerHTML: 可解析html字符, innerText: 不解析html字符// outerHTML: 返回当前节点的自身的html字符串console.log(box.outerHTML);// 替换// box.outerHTML = url;// 清空/删除box.outerHTML = null;</script></body></html>
留言板实操部分:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>留言板实操</title></head><body><!-- onkeydown:键盘按下时触发 --><!-- 其中onkeydown="js函数" --><!-- event返回事件,总是可用,程序自带 --><!-- 当前页面中的elent是事件对象 在input事件框中,经常使用,因为当敲下回车后会返回input事件框返回的所有内容 --><input type="text" onkeydown="anxia(this)" placeholder="请输入留言内容" autofocus /><ul class="list"></ul></body><script>// 声明一个函数 函数名就是键盘按下时触发的函数名function anxia(ele) {// 事件对象,回车后返回的input框console.log(ele);console.log(event.key);// event敲一下回车,会返回所有的事件信息// 在控制台可以看出,敲会车头key返回的值为key,所以当event.key=Enter时说明用户进行了回车操作// 由此,我们可以进行判断用户是否敲了回车操作// event总是可以用的if (event.key === "Enter") {// 获取留言列表的容器 就是用户发送的数据存放的地方const ul = document.querySelector(".list");// 判断留言内容是否为空// ele是文本框, 就是文本框下面的vlaue的长度if (ele.value.length === 0) {alert("留言内容为空,请重新输入");// 返回给onkeydown事件返回光标ele.focus();// 没有内容所以返回一个假return false;}// 添加一条留言// li.textContent = ele.value;// ul.append(li);// before// ul.firstElementChild.before(li);// 插入到起始标签的后面就永远是第一条//上面是老师的部分const li = document.createElement("li");li.textContent = ele.value;ul.append(li);// before 某个元素之前插入,之前学的课程// ul.firstElementChild.before(li);// 删除留言功能// 获取里的html节点// 这里按下删除,是一个del函数事件,需要写一个函数事件,清空的事件console.log(li.innerHTML); //获取到当前的li标签的文字部分// li.textContent = ele.value //原来的获取留言部分,赋值给li.innerHTML// 相当于在ele.value后面增加一段html代码 换成了innerHTML// parentNode父元素li.innerHTML = ele.value + "<button onclick='del(this.parentNode)'>删除</button>";ul.insertAdjacentElement("afterBegin", li);// 清空留言的输入框,为下一次做准备ele.value = null;// 重置焦点到留言框中,方便用户再次输入ele.focus();}}function del(ele) {// ele.remove();// remove清空删除// 或者使用ele.innerHTML = null;// 给用户一个提示语句// confirm 是否删除 系统自带的方法// console.log(confirm("是否删除?"));// 通过浏览器控制台发现,如果是删除,返回的状态为true 取消为falseif (confirm("是否删除?") == true) {ele.remove();} else {return false;}// 简写部分// if confirm("是否删除?" ? ele.remove() : false;}///下面是老师的部分// console.log(ele);// 方案1// ele.remove();// 方案2// ele.outerHTML = null;// 应该删除前让用户确认一下// console.log(confirm("是否删除?"));// 点击"确定"返回 true , 取消 返回 false// if (confirm("是否删除?")) {// ele.remove();// }</script></html>
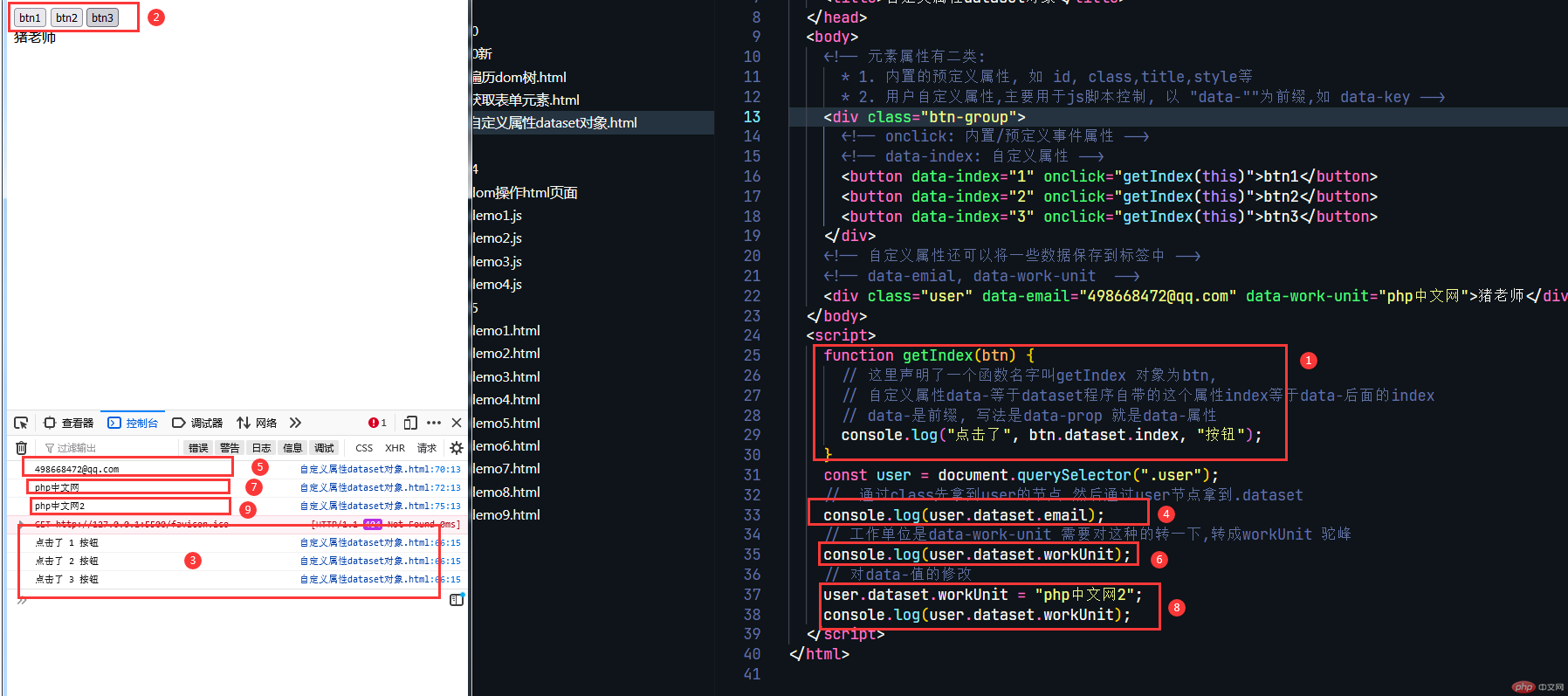
自定义属性data-对象的解释
dataset程序自带的这个属性index等于data-后面的index
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>自定义属性dataset对象</title></head><body><!-- 元素属性有二类:* 1. 内置的预定义属性, 如 id, class,title,style等* 2. 用户自定义属性,主要用于js脚本控制, 以 "data-""为前缀,如 data-key --><div class="btn-group"><!-- onclick: 内置/预定义事件属性 --><!-- data-index: 自定义属性 --><button data-index="1" onclick="getIndex(this)">btn1</button><button data-index="2" onclick="getIndex(this)">btn2</button><button data-index="3" onclick="getIndex(this)">btn3</button></div><!-- 自定义属性还可以将一些数据保存到标签中 --><!-- data-emial, data-work-unit --><div class="user" data-email="498668472@qq.com" data-work-unit="php中文网">猪老师</div></body><script>function getIndex(btn) {// 这里声明了一个函数名字叫getIndex 对象为btn,// 自定义属性data-等于dataset程序自带的这个属性index等于data-后面的index// data-是前缀, 写法是data-prop 就是data-属性console.log("点击了", btn.dataset.index, "按钮");}const user = document.querySelector(".user");// 通过class先拿到user的节点 然后通过user节点拿到.datasetconsole.log(user.dataset.email);// 工作单位是data-work-unit 需要对这种的转一下,转成workUnit 驼峰console.log(user.dataset.workUnit);// 对data-值的修改user.dataset.workUnit = "php中文网2";console.log(user.dataset.workUnit);</script></html>
示例截图:
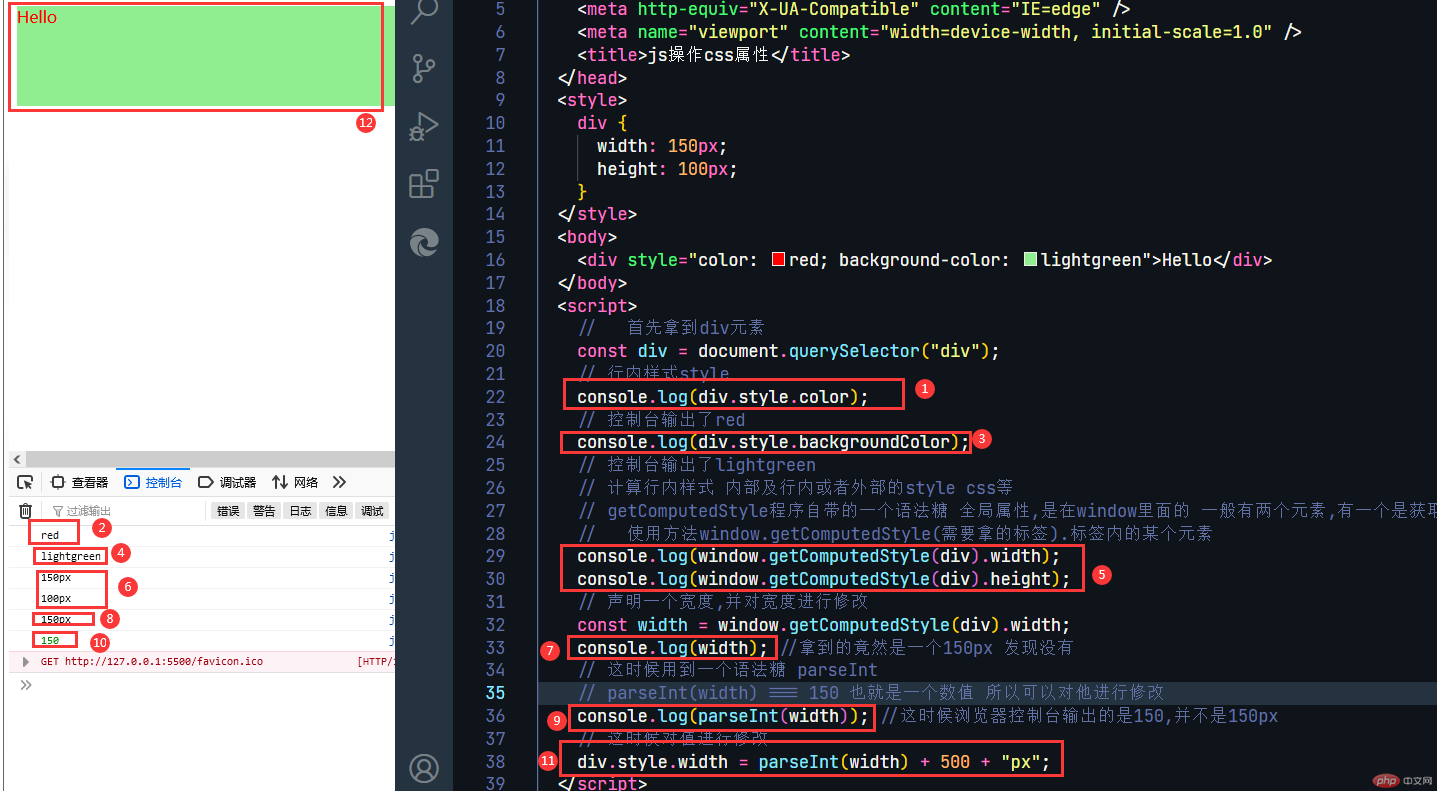
js操作css属性
常常使用到的代码有window.getComputedStyle(需要拿的标签).标签内的某个元素
比如 console.log(window.getComputedStyle(div).width);
示例代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js操作css属性</title></head><style>div {width: 150px;height: 100px;}</style><body><div style="color: red; background-color: lightgreen">Hello</div></body><script>// 首先拿到div元素const div = document.querySelector("div");// 行内样式styleconsole.log(div.style.color);// 控制台输出了redconsole.log(div.style.backgroundColor);// 控制台输出了lightgreen// 计算行内样式 内部及行内或者外部的style css等// getComputedStyle程序自带的一个语法糖 全局属性,是在window里面的 一般有两个元素,有一个是获取伪元素的// 使用方法window.getComputedStyle(需要拿的标签).标签内的某个元素console.log(window.getComputedStyle(div).width);console.log(window.getComputedStyle(div).height);// 声明一个宽度,并对宽度进行修改const width = window.getComputedStyle(div).width;console.log(width); //拿到的竟然是一个150px 发现没有// 这时候用到一个语法糖 parseInt// parseInt(width) === 150 也就是一个数值 所以可以对他进行修改console.log(parseInt(width)); //这时候浏览器控制台输出的是150,并不是150px// 这时候对值进行修改div.style.width = parseInt(width) + 500 + "px";</script></html>
示例截图:
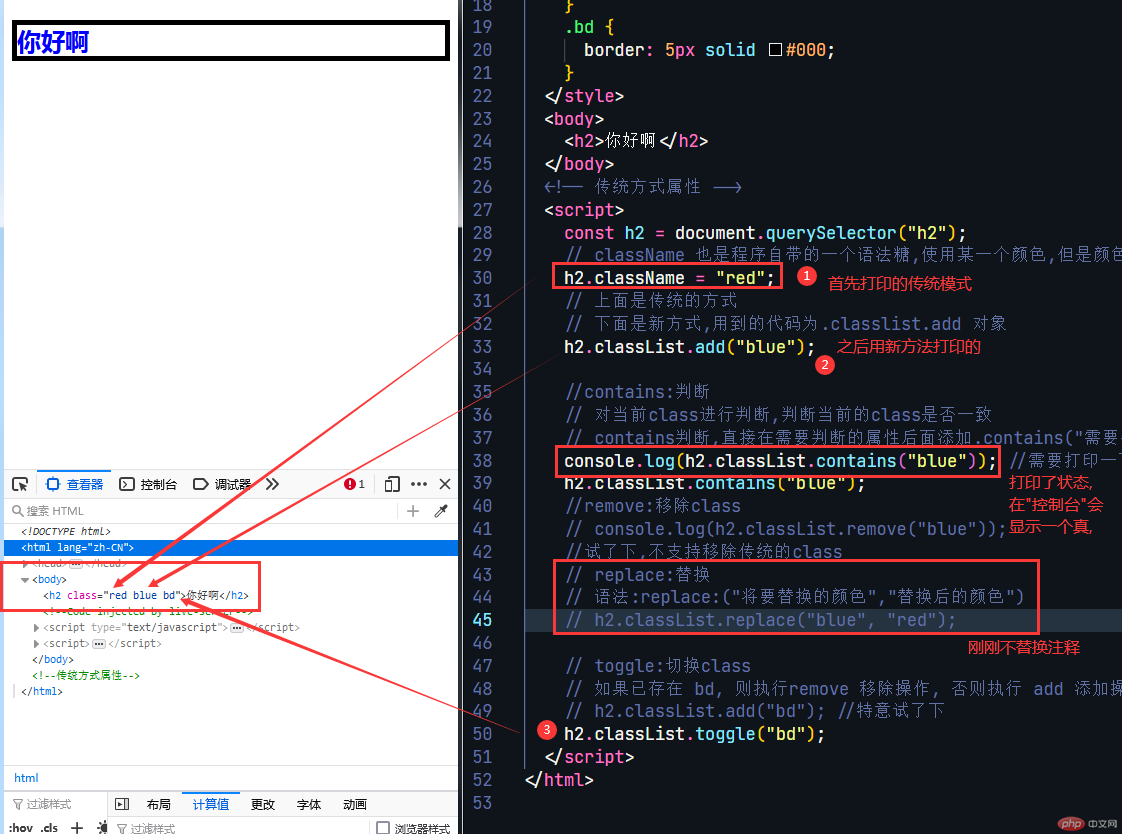
js操作属性之优化版-进步版
className传统的添加classclassList.add 新方法添加classcontains 对当前class属性判断是否一致remove 移除操作replace 替换操作toggle 切换/如果存在则删除
示例代码:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>js操作属性之class属性进步版classlist对象</title></head><style>.red {color: red;}.bgc {background-color: yellow;}.blue {color: blue;}.bd {border: 5px solid #000;}</style><body><h2>你好啊</h2></body><!-- 传统方式属性 --><script>const h2 = document.querySelector("h2");// className 也是程序自带的一个语法糖,使用某一个颜色,但是颜色需要在当前页面的style中h2.className = "red";// 上面是传统的方式// 下面是新方式,用到的代码为.classlist.add 对象h2.classList.add("blue");//contains:判断// 对当前class进行判断,判断当前的class是否一致// contains判断,直接在需要判断的属性后面添加.contains("需要判断的颜色")console.log(h2.classList.contains("blue")); //需要打印一下,不打印你控制台可能看不见h2.classList.contains("blue");//remove:移除class// console.log(h2.classList.remove("blue"));//试了下,不支持移除传统的class// replace:替换// 语法:replace:("将要替换的颜色","替换后的颜色")h2.classList.replace("blue", "red");// toggle:切换class// 如果已存在 bd, 则执行remove 移除操作, 否则执行 add 添加操作// h2.classList.add("bd"); //特意试了下h2.classList.toggle("bd");</script></html>
示例截图:

事件的添加与删除操作
事件的添加与删除操作
- 元素对象
- 元素事件的监听器
- 事件的派发/点击广告赚钱
添加事件.addEventListener("事件类型", 命名函数);
删除/移除事件.removeEventListener("事件类型", 命名函数);
自定义事件:new Event("事件名");dispatchEvent(myclick)派发事件setTimeout()一次性定时器setInterval()间歇式定时器
上面的代码,一下子可能看不懂,看下面的代码示例和截图以及最后的代码:
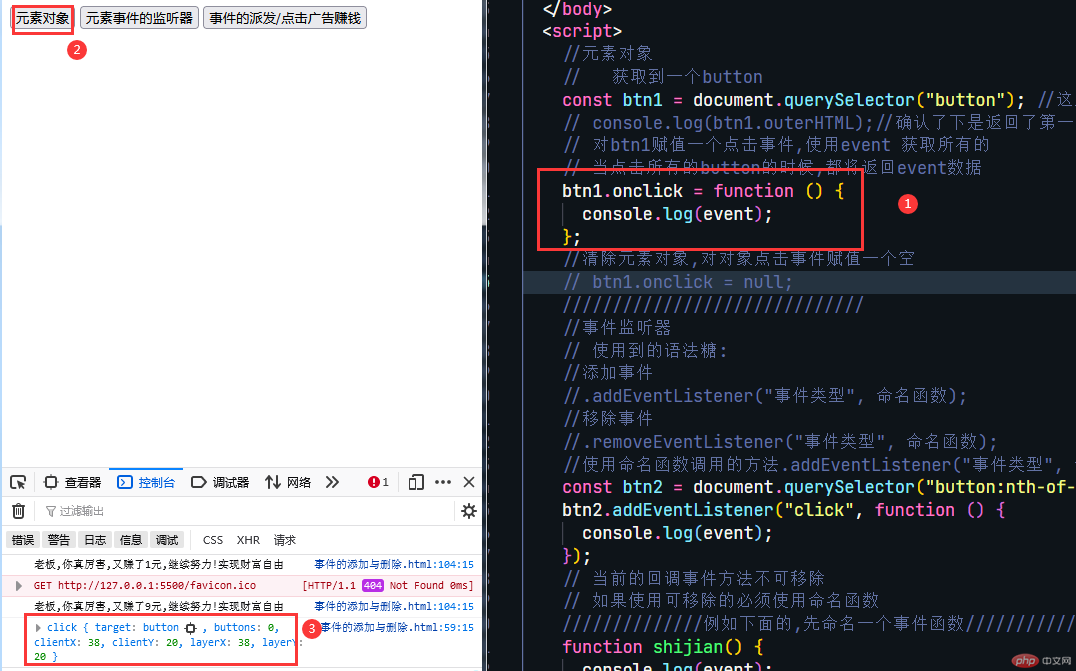
获取元素对象
代码示例:
<body><button>元素对象</button><button>元素事件的监听器</button><button>事件的派发/点击广告赚钱</button></body><script>//元素对象// 获取到一个buttonconst btn1 = document.querySelector("button"); //这里也可以用伪类来操作// console.log(btn1.outerHTML);//确认了下是返回了第一个// 对btn1赋值一个点击事件,使用event 获取所有的// 当点击所有的button的时候,都将返回event数据btn1.onclick = function () {console.log(event);};//清除元素对象,对对象点击事件赋值一个空//就是点击后不生效btn1.onclick = null;
这里给第一个按钮buttn 赋值了一个点击事件,并且点击后返回event所有的数据
示例截图:
事件监听器
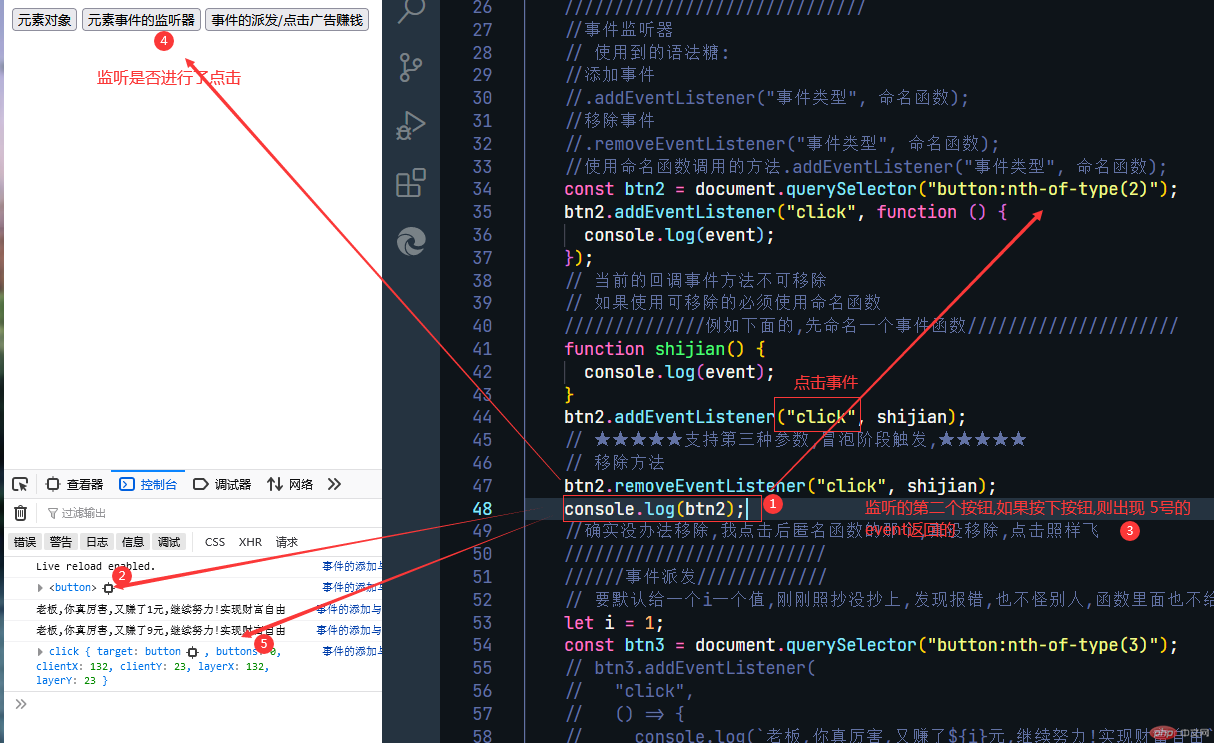
代码部分:
//事件监听器// 使用到的语法糖://添加事件//.addEventListener("事件类型", 命名函数);//移除事件//.removeEventListener("事件类型", 命名函数);//使用命名函数调用的方法.addEventListener("事件类型", 命名函数);const btn2 = document.querySelector("button:nth-of-type(2)");btn2.addEventListener("click", function () {console.log(event);});// 当前的回调事件方法不可移除// 如果使用可移除的必须使用命名函数//////////////例如下面的,先命名一个事件函数/////////////////////function shijian() {console.log(event);}btn2.addEventListener("click", shijian);// ★★★★★支持第三种参数,冒泡阶段触发,★★★★★// 移除方法btn2.removeEventListener("click", shijian);//确实没办法移除,我点击后匿名函数的那个,真没移除,点击照样飞//////////////////////////
事件监听器,如果函数直接写在addEventListener中,是不可清除的,所以需要写带一个命名函数中,使用removeEventListener进行移除
代码示例:
//事件监听器// 使用到的语法糖://添加事件//.addEventListener("事件类型", 命名函数);//移除事件//.removeEventListener("事件类型", 命名函数);//使用命名函数调用的方法.addEventListener("事件类型", 命名函数);const btn2 = document.querySelector("button:nth-of-type(2)");btn2.addEventListener("click", function () {console.log(event);});// 当前的回调事件方法不可移除// 如果使用可移除的必须使用命名函数//////////////例如下面的,先命名一个事件函数/////////////////////function shijian() {console.log(event);}btn2.addEventListener("click", shijian);// ★★★★★支持第三种参数,冒泡阶段触发,★★★★★// 移除方法btn2.removeEventListener("click", shijian);console.log(btn2);//确实没办法移除,我点击后匿名函数的那个,真没移除,点击照样飞//////////////////////////
示例中,演示的是是否被点击,如果点击则返回一个event事件
看示例图:
事件派发,我感觉事件监听也就是一个事件派发的工作,我写的第二个按钮,点击出现操作,而事件派发也是点击出现第二个操作,无非第二个点击是输出了一个用户定义的一个值
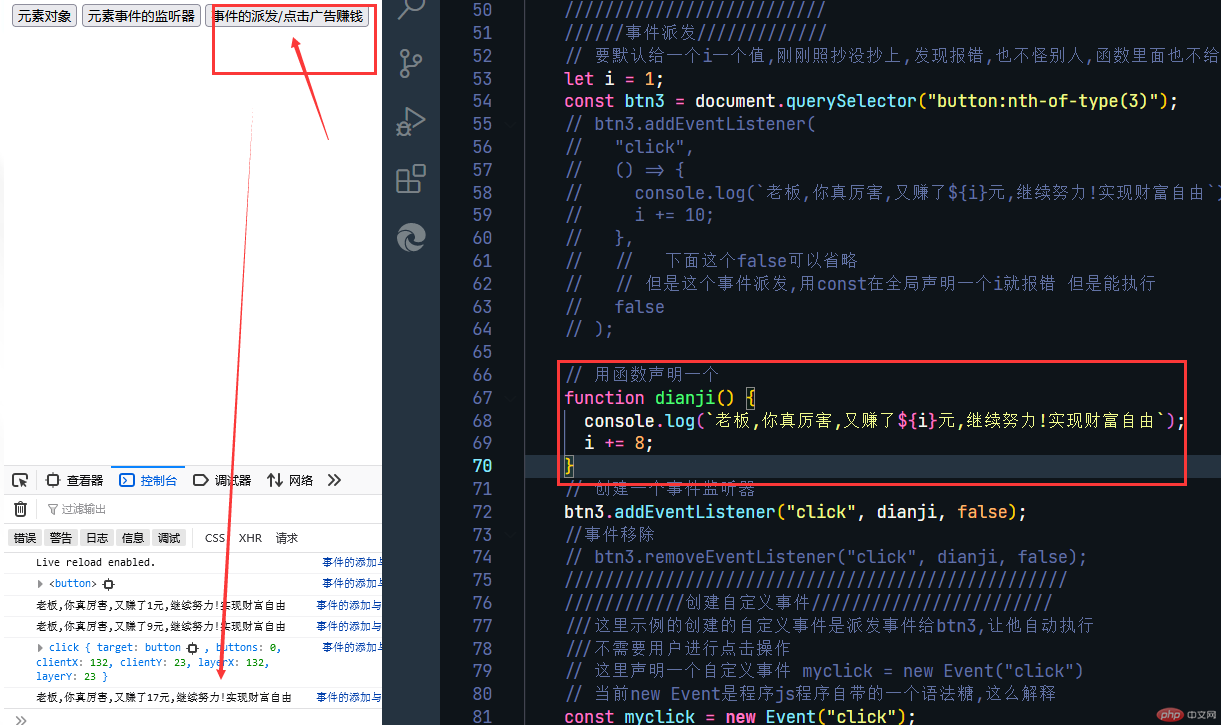
//////事件派发/////////////// 要默认给一个i一个值,刚刚照抄没抄上,发现报错,也不怪别人,函数里面也不给个默认值let i = 1;const btn3 = document.querySelector("button:nth-of-type(3)");// btn3.addEventListener(// "click",// () => {// console.log(`老板,你真厉害,又赚了${i}元,继续努力!实现财富自由`);// i += 10;// },// // 下面这个false可以省略// // 但是这个事件派发,用const在全局声明一个i就报错 但是能执行// false// );// 用函数声明一个function dianji() {console.log(`老板,你真厉害,又赚了${i}元,继续努力!实现财富自由`);i += 8;}
示例截图:
自定义事件/定时器
自定义事件定时器就是免去了用户需要点击的操作,或者说利用监听器监听到某个值时进行的操作
使用到的代码:setTimeout()一次性定时器setInterval()间歇性定时器
代码示例:
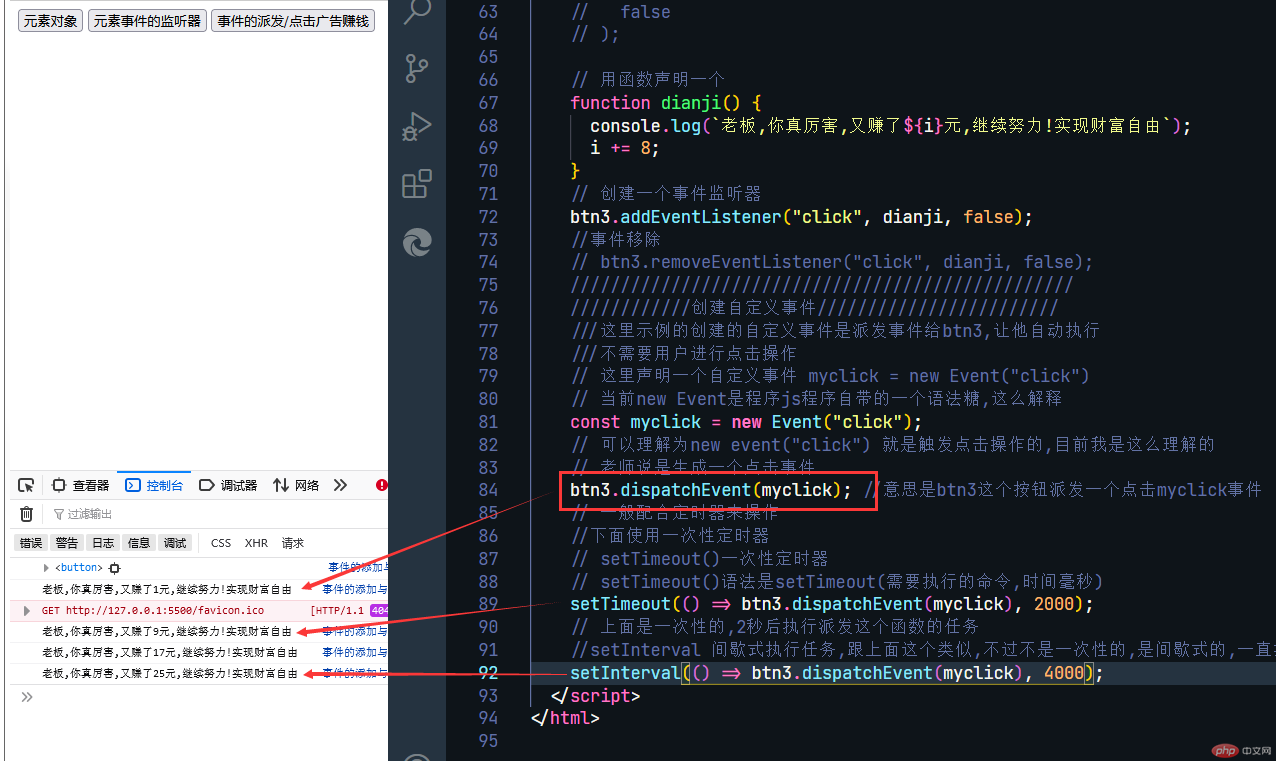
// 创建一个事件监听器btn3.addEventListener("click", dianji, false);//事件移除// btn3.removeEventListener("click", dianji, false);//////////////////////////////////////////////////////////////创建自定义事件///////////////////////////这里示例的创建的自定义事件是派发事件给btn3,让他自动执行///不需要用户进行点击操作// 这里声明一个自定义事件 myclick = new Event("click")// 当前new Event是程序js程序自带的一个语法糖,这么解释const myclick = new Event("click");// 可以理解为new event("click") 就是触发点击操作的,目前我是这么理解的// 老师说是生成一个点击事件btn3.dispatchEvent(myclick); //意思是btn3这个按钮派发一个点击myclick事件// 一般配合定时器来操作//下面使用一次性定时器// setTimeout()一次性定时器// setTimeout()语法是setTimeout(需要执行的命令,时间毫秒)setTimeout(() => btn3.dispatchEvent(myclick), 2000);// 上面是一次性的,2秒后执行派发这个函数的任务//setInterval 间歇式执行任务,跟上面这个类似,不过不是一次性的,是间歇式的,一直执行// setInterval(() => btn3.dispatchEvent(myclick), 2000);</script></html>
示例截图: