一、rem+vw 布局的原理与 rem 的设置技巧
1. 移动端布局基本知识点
- 设备像素比 DPR:我的理解是现在移动设备像素高,如按实际像素显示页面就太小,设备就自动按一定像素比转换成人眼看较舒服的比例。
- 布局视图:设备浏览器的可视宽度。我的理解是按屏幕硬件实际像素来布局。
- 视觉视图:我的理解是按 DPR 转换后的像素布局。
- 移动布局页头要有的语句
<meta name="viewport" content="width=device-width, initial-scale=1.0">
理解: name="viewport" 声明移动布局
理解: width=device-width
width 是布局视图宽度,即设备像素,比如某手机宽 980px
device-width 是视觉视图宽度,比如某手机宽 980px,实际显示的效果是 375px
width=device-width 就让布局视图宽度=宽度视觉视图
initial-scale=1.0 按 1:1 还原 width 布局视图,我的理解是按正常布局写程序,设备会自动转换。
- 目前主流的移动布局:采用 rem + vw 单位,不能有 px
例:iphone11 375px
100vw = 100%的宽度 = 375px
则 1vw = 3.75px
一般浏览器 1rem = 16 px
为方便计算,一般设置 1rem = 100px
即设置 html 元素 font-size:100px
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>rem+vw 布局的原理</title></head><body><div class="div1">PHP学习</div><div class="div2">PHP练习</div><style>html {/* 设置 1rem = 100px */font-size: 100px;}body {/* 还原字号为16px */font-size: 0.16rem;}/* 上面两个设置后: *//* 1rem = 100px *//* 1em = 16px */.div1 {width: 2rem;height: 0.35rem;line-height: 0.35rem;background-color: turquoise;}.div2 {width: 10vw;height: 5vh;line-height: 5vh;background-color: violet;}</style></body></html>
二、grid 布局的属性
1. 复习 grid 容器知识点
- 容器内的项目默认排列顺序为从左到右,从上到下。
- 先设置容器即
display: grid; - 设置容器网格:
grid-template-columns 容器的列数及宽度
grid-template-rows 容器的行数及宽度 - 设置容器中项目的位置
grid-column 起始、结束列数
grid-row 起始、结束行数
上面两个可合为1个属性
grid-area 行开始/列开始/行结束/列结束 - 实例:
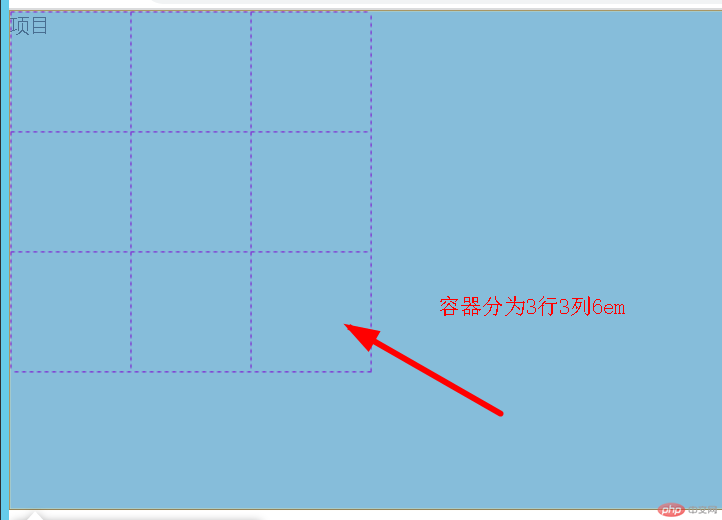
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>grid 布局的属性</title></head><body><div class="container"><div class="item">项目</div></div><style>* {margin: 0;padding: 0;box-sizing: border-box;}.container {height: 25em;/* 设置grid容器 */display: grid;grid-template-columns: 6em 6em 6em;grid-template-rows: 6em 6em 6em;background-color: rgb(179, 231, 214);border: 1px solid black;}</style></body></html>
运行效果
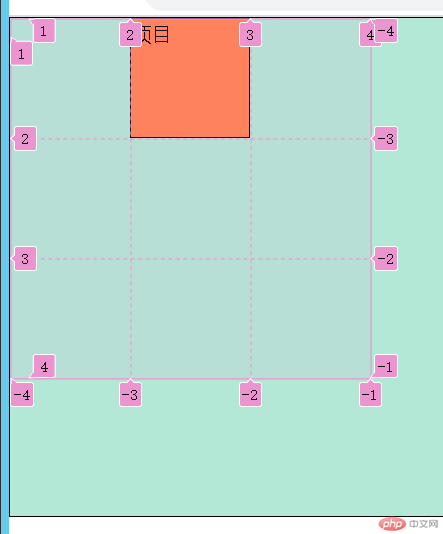
.item {/* 放在第1、2行间,2、3列间 */grid-row: 1 /2;grid-column: 2/3;/* 上面2行可合并为1行样式,效果一样。如下: */grid-area: 1/2/2/3;background-color: coral;border: 1px solid #000;}
运行效果
属性另一种用法与上面运行效果相同:
/* 另一种用法 */.container {/* 重复分3个一样6em的网格 *//* 效果同前 */grid-template-columns: repeat(3, 6em);grid-template-rows: repeat(3, 6em);}.item {/* 上面2行可合并为1行样式,如下: */grid-area: 1/2/2/3;}
容器按比例分用法:
.container {/* 容器按比例分用法:分3份,每份1块 */grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 1fr);}
运行效果
容器中项目跨网格:
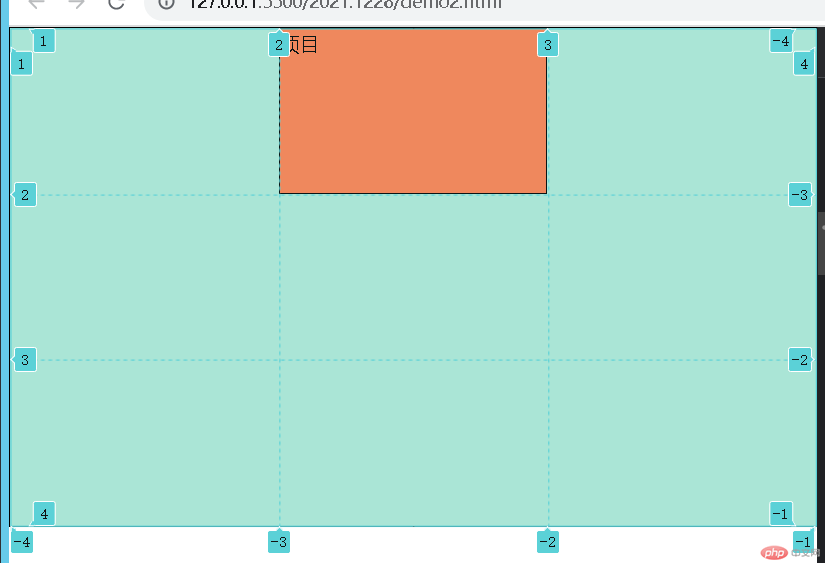
/* 容器中项目跨网格 */.item {/* 从2行开始,跨2行 */grid-row: 2 / span2;/* 从1列开始,跨3列 */grid-column: 1 / span3;}
运行效果
合并写法,效果同上:
/* 合并写法 */.item {grid-area: 2/1 / span2/span3;}
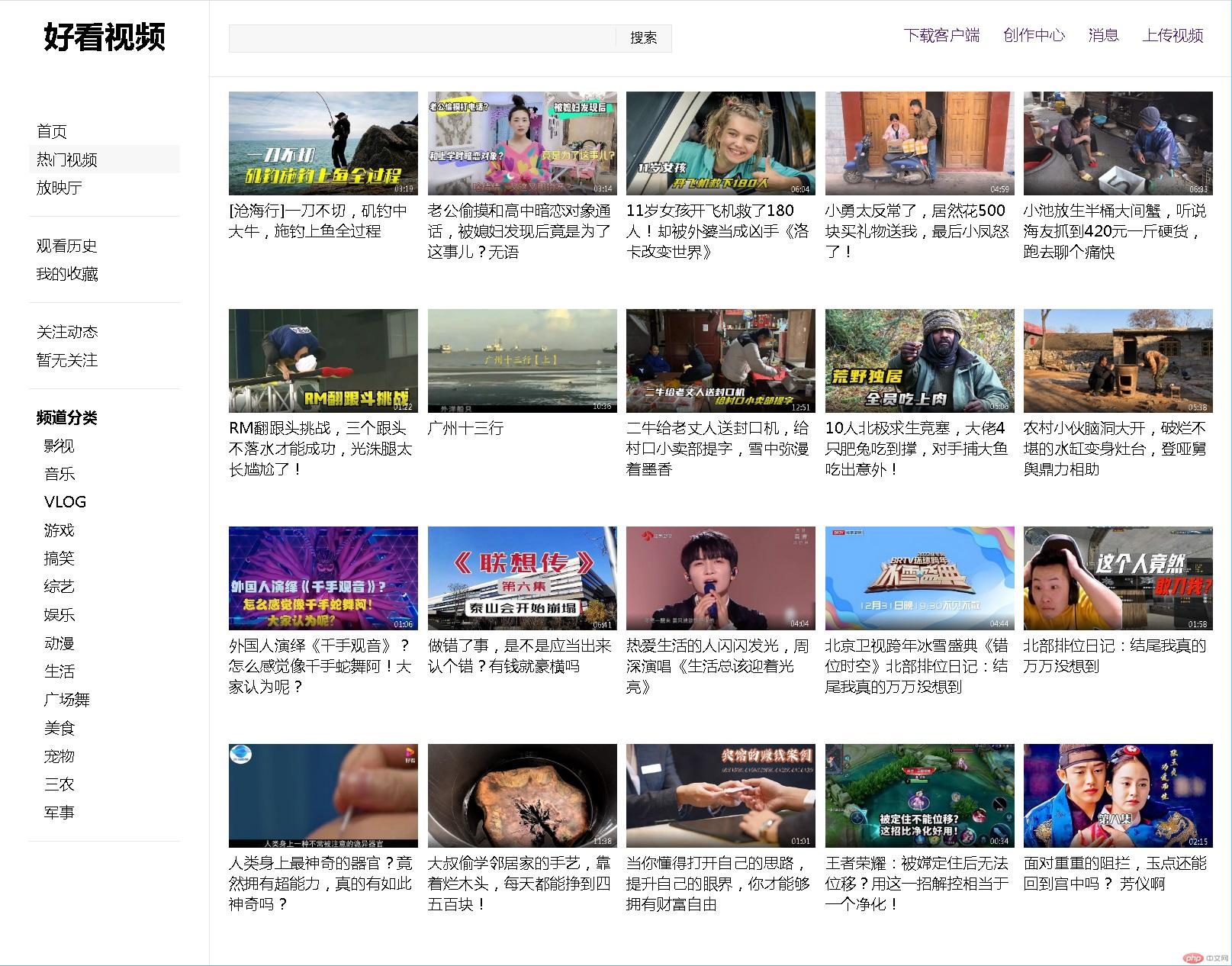
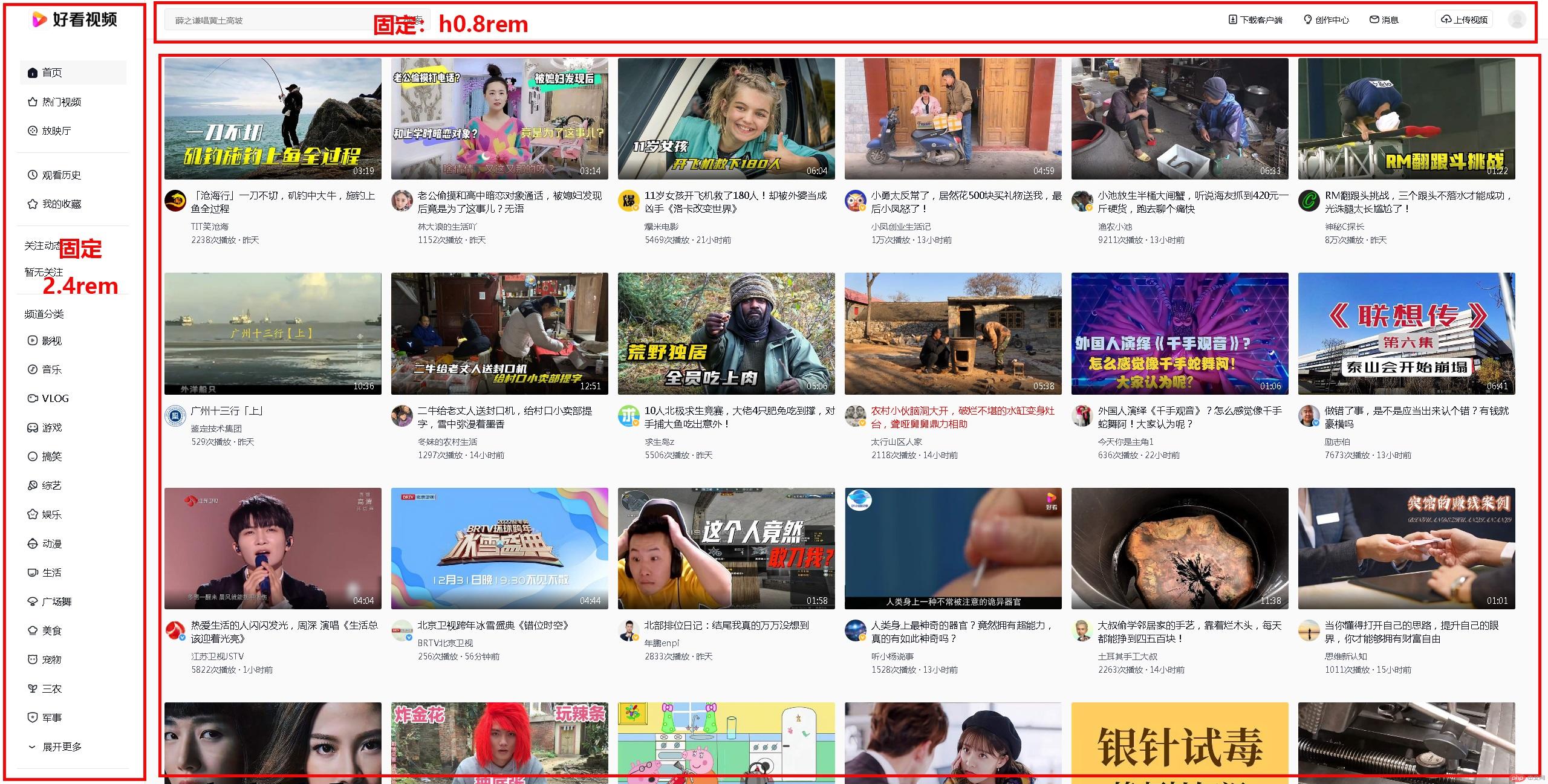
3. 用 grid 进行仿写页面
分析结构:左、右上、右下三大块,细节部分代码中有备注。在猪老湿的指点下,图片可实现自适应。谢谢老师指点。

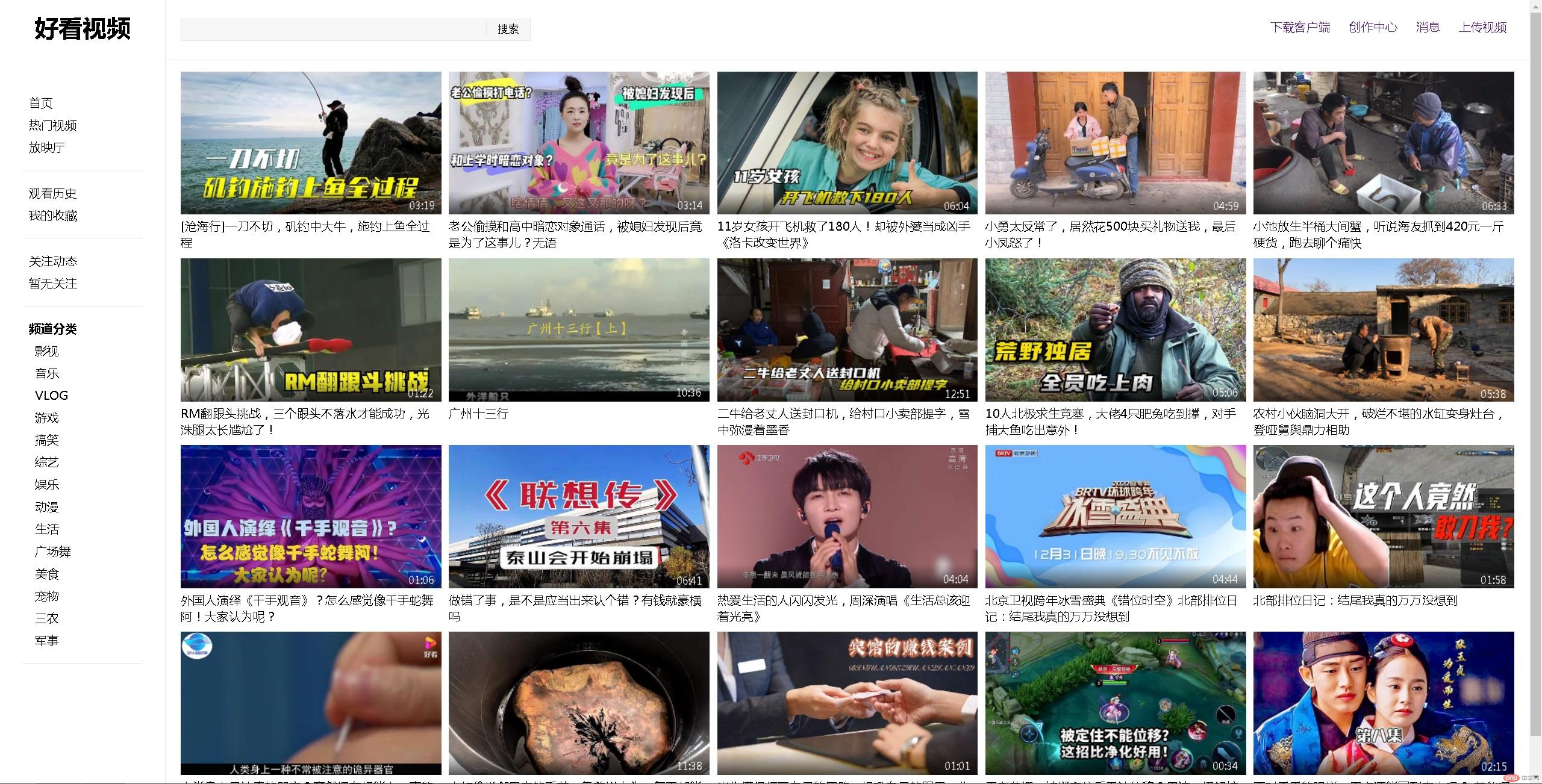
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>用 grid 进行仿写页面</title></head><body><style>/* 初始化 */* {margin: 0;padding: 0;box-sizing: border-box;list-style: none;}a {/* 去掉下划线 */text-decoration: none;}/* 初始化1rem=100px */html {font-size: 100px;}/* 初始化网页字号16px */body {font-size: 0.16rem;}/* grid容器设置 */.container {height: 100vh;/* 创建grid容器 */display: grid;/* 设置为2列:第1列2.4rem,剩下空间为第2列 */grid-template-columns: 2.2rem minmax(7.6rem, 1fr);/* 设置为2行,第1行高0.8rem,剩下空间为第2行 */grid-template-rows: 0.8rem 1fr;}/* 左侧边栏样式 *//* 设置左侧盒子样式后,右侧header和main会自动排列 */.aside {padding: 0.05rem 0.3rem;grid-area: 1/1/3/2;border-right: 1px solid #e6e6e8;}.logo {margin: 0.1rem;font-size: 0.32rem;text-align: center;font-weight: bold;}.aside ul {padding: 0.15rem 0;border-bottom: 1px solid #e6e6e8;}.aside li:hover {cursor: pointer;background-color: rgb(247, 247, 247);}.aside li,.Sort_Menu h4 {padding: 0.04rem 0.08rem;}.Home_Menu {margin-top: 0.5rem;}.Sort_Menu li {padding: 0.04rem 0.16rem;}/* 头部栏样式:采用flex盒子 *//* 分析:搜索栏和导航两个项目,因此分散对齐 */.header {padding: 0.25rem 0.2rem;display: flex;place-content: space-between;border-bottom: 1px solid #e6e6e8;}.seach {background-color: rgb(247, 247, 247);border: 1px solid #e6e6e8;}.seach input,.seach button {background-color: rgb(247, 247, 247);border: none;}.seach input {width: 4rem;}.seach button {border-left: 1px solid #e6e6e8;padding: 0 0.15rem;}.header a {margin: 0 0.1rem;}/* 主体内容栏样式:采用flex */.main {margin: 0.15rem 0.2rem;grid-area: 2/2/3/3;display: grid;grid-template-columns: repeat(5, 1fr);grid-template-rows: repeat(4, 1fr);/* 设置网格间距 */grid-column-gap: 0.1rem;grid-row-gap: 0.1rem;}.main img,.main p {/* 图片和文字宽度设为100%可以实现自适应大小 */width: 100%;}</style><div class="container"><!-- 左侧边栏----------------------------- --><div class="aside"><div class="logo">好看视频</div><!-- 首页菜单 --><ul class="Home_Menu"><li>首页</li><li>热门视频</li><li>放映厅</li></ul><!-- 收藏菜单 --><ul class="Collection_Menu"><li>观看历史</li><li>我的收藏</li></ul><!-- 关注菜单 --><ul class="Follow_Menu"><li>关注动态</li><li>暂无关注</li></ul><!-- 分类菜单 --><ul class="Sort_Menu"><h4>频道分类</h4><li>影视</li><li>音乐</li><li>VLOG</li><li>游戏</li><li>搞笑</li><li>综艺</li><li>娱乐</li><li>动漫</li><li>生活</li><li>广场舞</li><li>美食</li><li>宠物</li><li>三农</li><li>军事</li></ul></div><!-- 头部栏------------------------------------- --><div class="header"><div class="seach"><input type="text" name="" id="" /><button>搜索</button></div><div class="nav"><a href="#">下载客户端</a><a href="#">创作中心</a><a href="#">消息</a><a href="#">上传视频</a></div></div><!-- 主体内容------------------------------------ --><div class="main"><div><img src="./img/01.png" /><p>[沧海行]一刀不切,矶钓中大牛,施钓上鱼全过程</p></div><div><img src="./img/02.png" /><p>老公偷摸和高中暗恋对象通话,被媳妇发现后竟是为了这事儿?无语</p></div><div><img src="./img/03.png" /><p>11岁女孩开飞机救了180人!却被外婆当成凶手《洛卡改变世界》</p></div><div><img src="./img/04.png" /><p>小勇太反常了,居然花500块买礼物送我,最后小凤怒了!</p></div><div><img src="./img/05.png" /><p>小池放生半桶大间蟹,听说海友抓到420元一斤硬货,跑去聊个痛快</p></div><div><img src="./img/06.png" /><p>RM翻跟头挑战,三个跟头不落水才能成功,光洙腿太长尴尬了!</p></div><div><img src="./img/07.png" /><p>广州十三行</p></div><div><img src="./img/08.png" /><p>二牛给老丈人送封口机,给村口小卖部提字,雪中弥漫着墨香</p></div><div><img src="./img/09.png" /><p>10人北极求生竞塞,大佬4只肥兔吃到撑,对手捕大鱼吃出意外!</p></div><div><img src="./img/10.png" /><p>农村小伙脑洞大开,破烂不堪的水缸变身灶台,登哑舅舆鼎力相助</p></div><div><img src="./img/11.png" /><p>外国人演绎《千手观音》?怎么感觉像千手蛇舞阿!大家认为呢?</p></div><div><img src="./img/12.png" /><p>做错了事,是不是应当出来认个错?有钱就豪横吗</p></div><div><img src="./img/13.png" /><p>热爱生活的人闪闪发光,周深演唱《生活总该迎着光亮》</p></div><div><img src="./img/14.png" /><p>北京卫视跨年冰雪盛典《错位时空》北部排位日记:结尾我真的万万没想到</p></div><div><img src="./img/15.png" /><p>北部排位日记:结尾我真的万万没想到</p></div><div><img src="./img/16.png" /><p>人类身上最神奇的器官?竟然拥有超能力,真的有如此神奇吗?</p></div><div><img src="./img/17.png" /><p>大叔偷学邻居家的手艺,靠着烂木头,每天都能挣到四五百块!</p></div><div><img src="./img/18.png" /><p>当你懂得打开自己的思路,提升自己的眼界,你才能够拥有财富自由</p></div><div><img src="./img/19.png" /><p>王者荣耀:被嫦定住后无法位移?用这一招解控相当于一个净化!</p></div><div><img src="./img/20.png" /><p>面对重重的阻拦,玉点还能回到宫中吗? 芳仪啊</p></div></div></div></body></html>
运行效果
缩小效果