样式来源
主页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><!-- 外部样式 --><link rel="stylesheet" href="css/style.css" /><title>Document</title></head><body><!-- 浏览器默认样式 --><h1>样式来源1</h1><!-- 内联样式 --><h1 style="color: red">样式来源2</h1><h2>样式来源3</h2><h3>样式来源4</h3><!-- 文档样式 --><style>h2 {/* 写在后面的会覆盖前面的 */color: royalblue;color: salmon;}</style></body></html>
style.css文件
h3 {color: blueviolet;}
样式来源优先级
内联样式>文档样式>外部样式
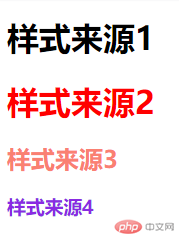
图示:
基本选择器
<table border="1" width="400" height="100" align="center"><caption>产品列表</caption><thead><tr><th>名称</th><th>价格</th><th>数量</th><th price="sum">总金额</th></tr></thead><tboday><tr><td id="zhuji">主机</td><td>5000</td><td>1</td><td>5000</td></tr><tr><td class="s">鼠标</td><td class="s">200</td><td class="s">1</td><td class="s">200</td></tr><tr><td>键盘</td><td>300</td><td>1</td><td>300</td></tr><tr><td>显示器</td><td>2000</td><td>1</td><td>2000</td></tr></tboday><tfoot><tr><td colspan="4">电脑总价:7500</td><!-- <td>x</td><td>x</td><td>x</td> --></tr></tfoot></table><style>/* 标签选择器 */table {text-align: center;}caption {font-weight: bold;color: red;font-size: larger;}th {background-color: skyblue;}/* 属性选择器 */th[price="sum"] {color: red;}/* id选择器 */td#zhuji {color: saddlebrown;font-size: larger;font-weight: bold;}/* 类 选择器 */td.s {background-color: salmon;}tr></style>
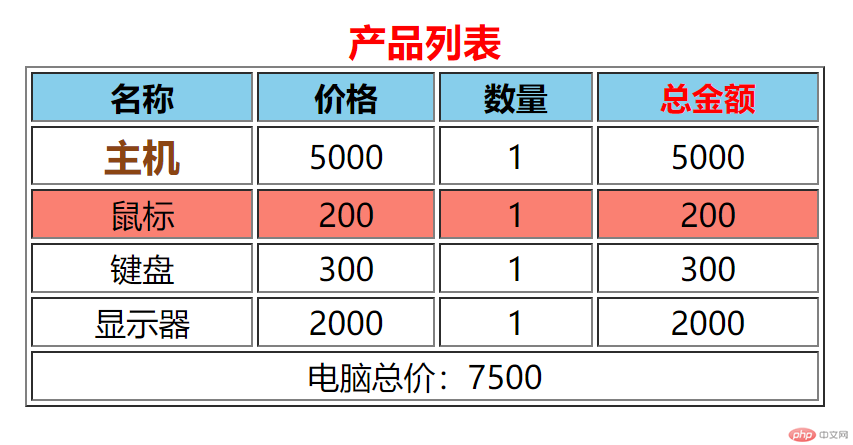
图示:
上下文选择器
<ol class="list"><li class="item">item1</li><li class="item second">item2</li><ul class="ulist"><li class="uitem">uitem1</li><li class="uitem second">uitem2</li><li class="uitem">uitem3</li><li class="uitem">uitem4</li></ul><li class="item">item3</li><li class="item fourth">item4</li><li class="item">item5</li><li class="item">item6</li></ol><style>/* 子元素 > */.list > li {background-color: bisque;}/* 后代元素 空格 */.list li {border: 1px solid;}/* 相邻后面的兄弟 + * */.item.fourth + * {font-size: larger;}/* 后面所有的兄弟 ~ * */.item.fourth ~ * {color: red;}</style>
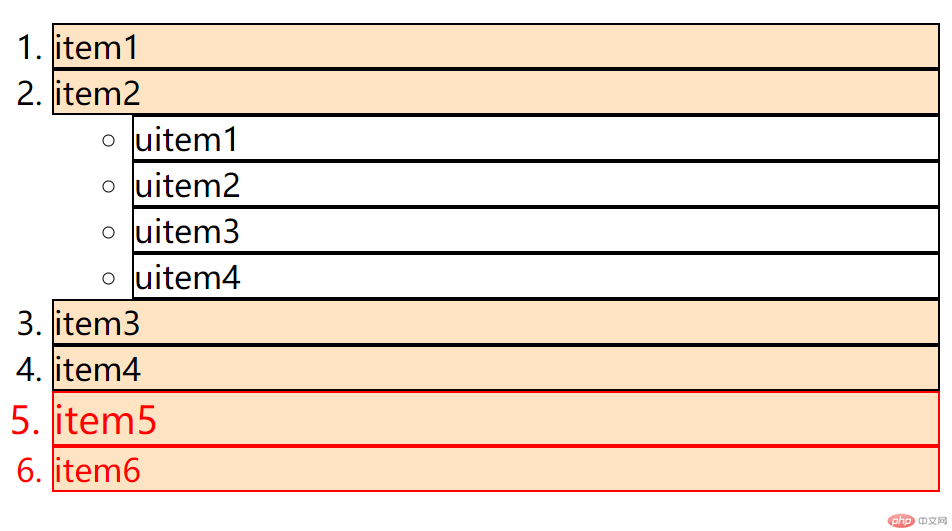
图示:
选择器的权重
<div class="test"><p class="te" id="xz">选择器的权重</p></div><style>/* 就想放在前面,又想让它生效,只有提权 */p.te#xz {color: yellowgreen;}.te#xz {color: violet;}#xz {color: saddlebrown;}p.te {color: steelblue;}.te {color: red;}p {color: rosybrown;font-weight: bold;}/* 0,0,0css 将 id, class, tag 看成一个"三位整数", id -> 百位, class -> 十位, tag -> 个位三个权重的位置, 从左到右第1位: id数量第2位: class数量第3位: 标签数量*/</style>

