1.下载安装VSCode和Chrome
- 打开浏览器搜索VSCode和Chrome,下载安装
VSCode下载地址:https://code.visualstudio.com/
Chrome下载地址:https://www.google.cn/chrome/
2.设置VSCode环境
- 主要是安装各类插件,安装方法如下:


- 搜索安装简体中文语言包

- 搜索安装live server:实时预览插件,使用方法如下:

- 搜索安装prettier-code formatter: 代码格式化插件,并设置


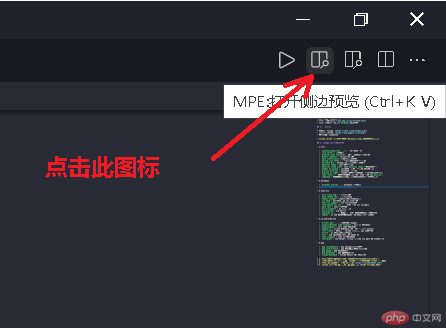
- 搜索安装markdown preview...: markdown 实时预览,使用方法如下:

- 搜索安装markdownlint: markdown 语法检查器
3.设置Chrome环境
- 使用检查器查看页面代码




