CSS 基础(伪类选择器、字体图标、盒模型)
1. 伪类选择器
1.1 不分组匹配(不能区分元素种类,只根据顺序)
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-child |
匹配第一个子元素 | div :first-child |
| 2 | :last-child |
匹配最后一个子元素 | div :last-child |
| 3 | :only-child |
选择元素的唯一子元素 | div :only-child |
| 4 | :nth-child(n) |
匹配任意位置的子元素 | div :nth-child(n) |
| 5 | :nth-last-child(n) |
匹配倒数任意位置的子元素 | div :nth-last-child(n) |
1.2 分组匹配
- 选择一个,参数是具体数字,():`第个`
- 选择一组,参数是公式,(a * n + b): 按条件循环着匹配
| 序号 | 选择器 | 描述 | 举例 |
|---|---|---|---|
| 1 | :first-of-type |
匹配按类型分组后的第一个子元素 | div :first-of-type |
| 2 | :last-of-type |
匹配按类型分组后的最后一个子元素 | div :last-of-type |
| 3 | :only-of-type |
匹配按类型分组后的唯一子元素 | div :only-of-type |
| 4 | :nth-of-type() |
匹配按类型分组后的任意位置的子元素 | div :nth-of-type(n) |
| 5 | :nth-last-of-type()/:nth-of-type(-n) |
匹配按类型分组后倒数任意位置的子元素 | div :nth-last-of-type(n) |
| 6 | :nth-of-type(2n)/even |
匹配按类型分组后偶数位置的子元素 | div :nth-last-of-type(n) |
| 7 | :nth-of-type(2n+1)/odd |
匹配按类型分组后奇数位置的子元素 | div :nth-last-of-type(n) |
1.3 其它伪类
| 序号 | 选择器 | 描述 |
|---|---|---|
| 1 | :active |
向被激活的元素添加样式 |
| 2 | :focus |
向拥有键盘输入焦点的元素添加样式 |
| 3 | :hover |
当鼠标悬浮在元素上方时,向元素添加样式 |
| 4 | :link |
向未被访问的链接添加样式 |
| 5 | :visited |
向已被访问的链接添加样式 |
| 6 | :root |
根元素,通常是html |
| 7 | :empty |
选择没有任何子元素的元素(含文本节点) |
| 8 | :not() |
排除与选择器参数匹配的元素 |
| 9 | :disabled |
禁用的表单元素 |
| 10 | :enabled |
有效的,允许提交的表单元素 |
| 11 | :checked |
选中的表单元素 |
CSS 选择器应用实例
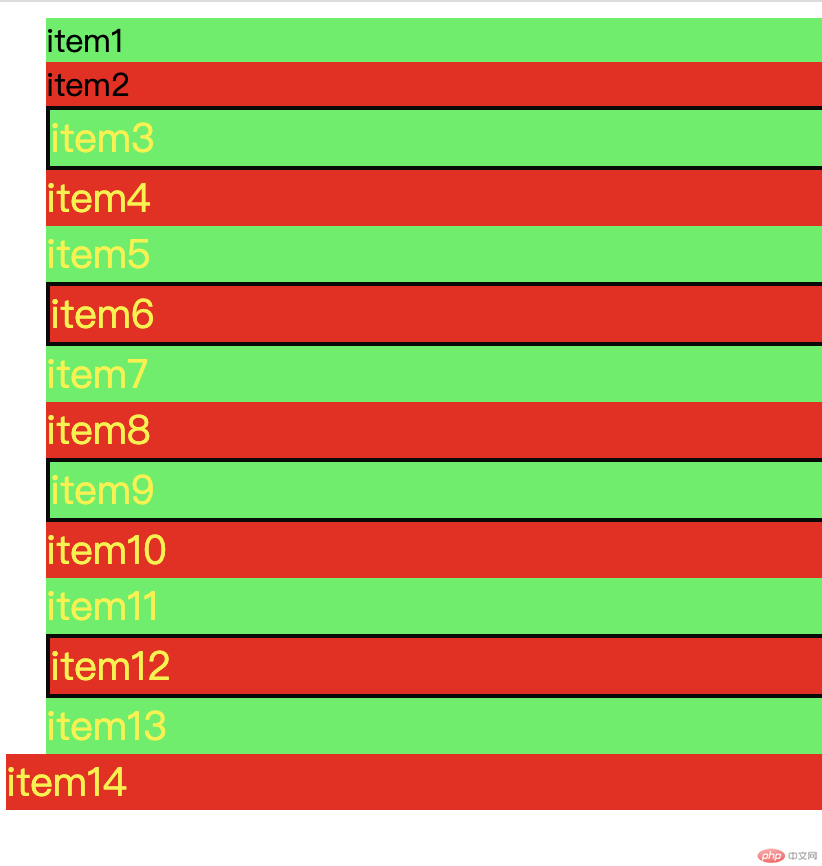
<!--伪类选择器--><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>CSS伪类选择器:参数说明</title><style>/* 参数::nth-of-type(an+b)1. a: 系数, [0,1,2,...]2. n: 每次都从0开始取, 到an+b超出元素索引3. b: 偏移量, 从0开始注: 计算出来的索引,必须是有效, 从1开始*//* 匹配偶数: 2n + 0n = 0, ==> 2 * 0 = 0; 第0个元素,参数无效n = 1, ==> 2 * 1 = 2; 第2个元素n = 2, ==> 2 * 2 = 4; 第4个元素n = 3, ==> 2 * 3 = 6; 第6个元素n = 4, ==> 2 * 4 = 8; 第8个元素n = 5, ==> 2 * 5 = 10; 元素索引越界,结束匹配*/div > :nth-of-type(2n) {background-color: #f30909;}/* 匹配奇数: 2n + 1n = 0, ==> 2 * 0 + 1 = 1; 第1个元素,参数无效n = 1, ==> 2 * 1 + 1 = 3; 第3个元素n = 2, ==> 2 * 2 + 1 = 5; 第5个元素n = 3, ==> 2 * 3 + 1 = 7; 第7个元素n = 4, ==> 2 * 4 + 1 = 9; 元素索引越界,结束匹配*/div > :nth-of-type(2n + 1) {background-color: #09f357;}/* 匹配第三个后所有: 1n + 3n = 0, ==> 1 * 0 + 3 = 3; 第1个元素,参数无效n = 1, ==> 1 * 1 + 3 = 4; 第3个元素n = 2, ==> 1 * 2 + 3 = 5; 第5个元素n = 3, ==> 1 * 3 + 3 = 6; 第7个元素n = 4, ==> 1 * 4 + 3 = 7; 元素索引越界,结束匹配*/div > :nth-of-type(n + 3) {font-size: 20px;color: #f7f30b;}/* 匹配第3、6、9、12个: 3n + 3n = 0, ==> 3 * 0 + 3 = 3; 第1个元素,参数无效n = 1, ==> 3 * 1 + 3 = 6; 第3个元素n = 2, ==> 3 * 2 + 3 = 9; 第5个元素n = 3, ==> 3 * 3 + 3 = 12; 第7个元素n = 4, ==> 3 * 4 + 3 = 15; 元素索引越界,结束匹配*/div > :nth-of-type(3n + 3) {border: 2px solid #0a0a0a;}/* 匹配倒数第二个起之前所有: 1n + 2n = 0, ==> 1 * 0 + 2 = 2; 倒数第2个元素n = 1, ==> 1 * 1 + 2 = 3; 倒数第3个元素n = 2, ==> 1 * 2 + 2 = 4; 倒数第4个元素n = 3, ==> 1 * 3 + 2 = 5; 倒数第5个元素n = 4, ==> 1 * 4 + 2 = 6; 倒数第6个元素n = 4, ==> 1 * 4 + 2 = 7; 倒数第7个元素n = 4, ==> 1 * 4 + 2 = 8; 倒数第8个元素n = 4, ==> 1 * 4 + 2 = 9; 倒数第9,元素索引越界,结束匹配*/div > :nth-last-of-type(n + 2) {margin-left: 20px;}</style></head><body><div class="item"><div>item1</div><div>item2</div><div>item3</div><div>item4</div><div>item5</div><div>item6</div><div>item7</div><div>item8</div><div>item9</div><div>item10</div><div>item11</div><div>item12</div><div>item13</div><div>item14</div></div></body></html>
显示效果
2.字体图标引用说明
- 登陆阿里字体图标官网:
https://www.iconfont.cn/ - 挑选需要的字体图标,加入购物车

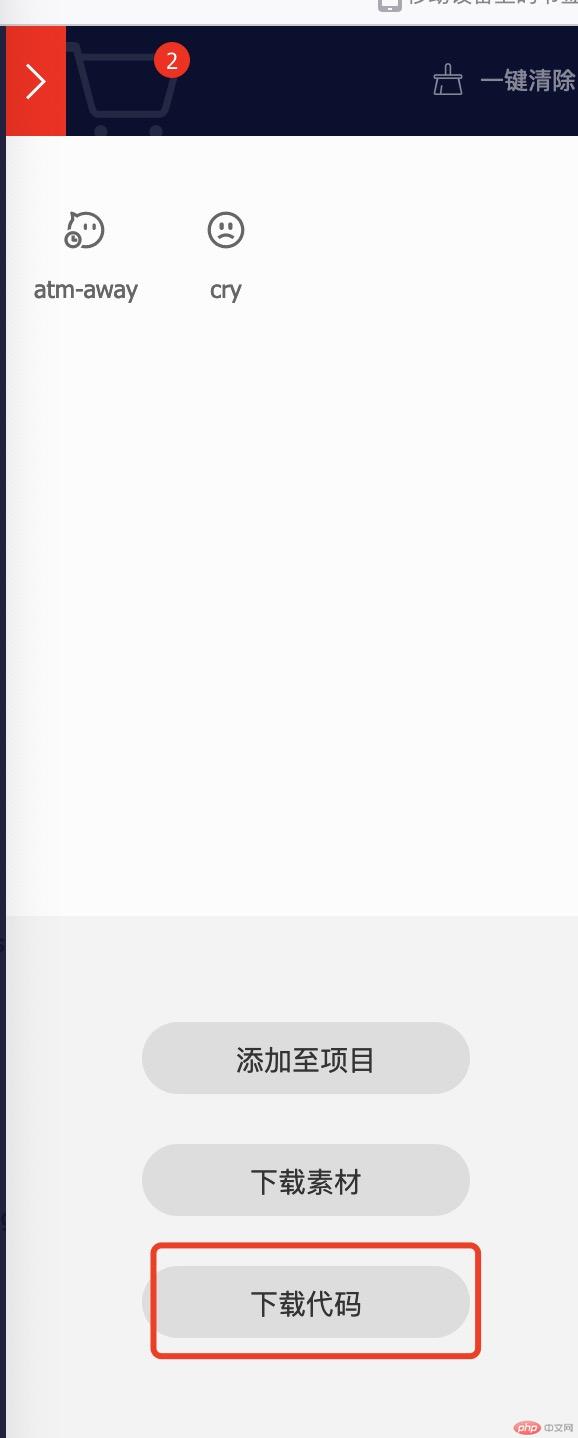
- 打开购物车选择下载代码;选择添加到项目再下载可以方便以后修改项目中的字体图标


- 解压下载好的代码,复制到项目
- 打开下载项目文件夹中的说明文件;文件中有引入字体图标的方法:Unicode、Font class、Symbol
- 一般使用 Font class 比较直观
- 引入字体图标样式 CSS 文件
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="font_icon/iconfont.css"><script src="font_icon/iconfont.js"></script><style>.iconfont, .icon{color: red;font-size: 38px;}</style><title>字体图标引用</title></head><body><!-- 使用Font class引入字体图标 --><span class="iconfont icon-data-view"></span><span class="iconfont icon-favorite"></span><span class="iconfont icon-email"></span><!-- 使用Unicode引入字体图标 --><span class="iconfont"></span><span class="iconfont"></span><!-- 引入项目下面生成的 symbol 代码 --><!-- 加入通用 CSS 代码(引入一次就行) --><svg class="icon" aria-hidden="true"><use xlink:href="#icon-email"></use></svg><svg class="icon" aria-hidden="true"><use xlink:href="#icon-data-view"></use></svg></body></html>
显示效果
3.盒模型
3.1 盒模型常用属性
| 序号 | 属性 | 备注 |
|---|---|---|
| 1 | width |
盒模型宽度 |
| 2 | height |
盒模型高度 |
| 3 | border |
盒模型边框 |
| 4 | padding |
盒模型内边距,透明只有宽度可设置 |
| 5 | margin |
盒模型外边距 |
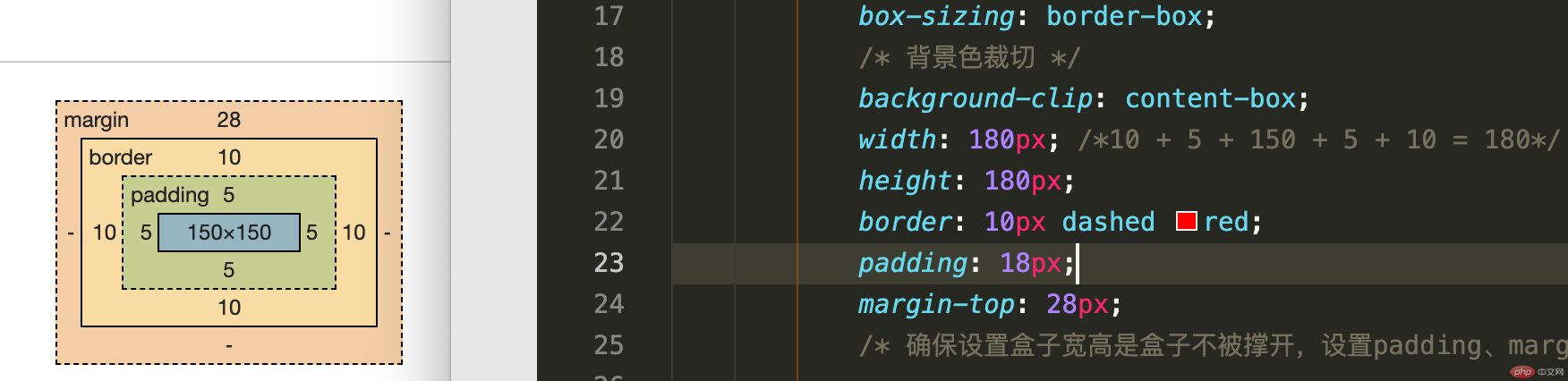
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型的属性</title><style>/* 样式重置的简化通用方案 */* {padding: 0;margin: 0;box-sizing: border-box;}.box {background-color: #7ef8d0;box-sizing: border-box;/* 背景色裁切 */background-clip: content-box;width: 180px; /*10 + 5 + 150 + 5 + 10 = 180*/height: 180px;border: 10px dashed red;padding: 18px;margin-top: 28px;/* 确保设置盒子宽高是盒子不被撑开,设置padding、margin前都要设置这个属性 *//* padding、margin 值设置,上 右 下 左的顺序,第2个表示左右 *//* 四值 , 顺时针 */padding: 5px 10px 15px 20px;/* 三值 , 中间表示左右*/padding: 5px 10px 15px;/* 双值: 第1个上下,第2个左右 */padding: 5px 10px;/* 单值, 四个方向全一样 */padding: 5px;/* padding: 是透明的,只有宽度可以设置 */}</style></head><body><div class="box"></div></body></html>
显示效果
3.1 盒模型属性常用单位
| 序号 | 单位 | 备注 |
|---|---|---|
| 1 | px |
绝对单位: px , 1in = 96px |
| 2 | em |
和当前或父级的 font-size 进行绑定,1em = 当前字号 |
| 3 | rem |
和 html(根元素)中的 font-size 绑定,1rem = 根元素字号 |
| 4 | vw |
宽度视口,使用于响应式布局,1vw = 1/100 |
| 5 | vh |
高度视口,使用于响应式布局,1vh = 1/100 |
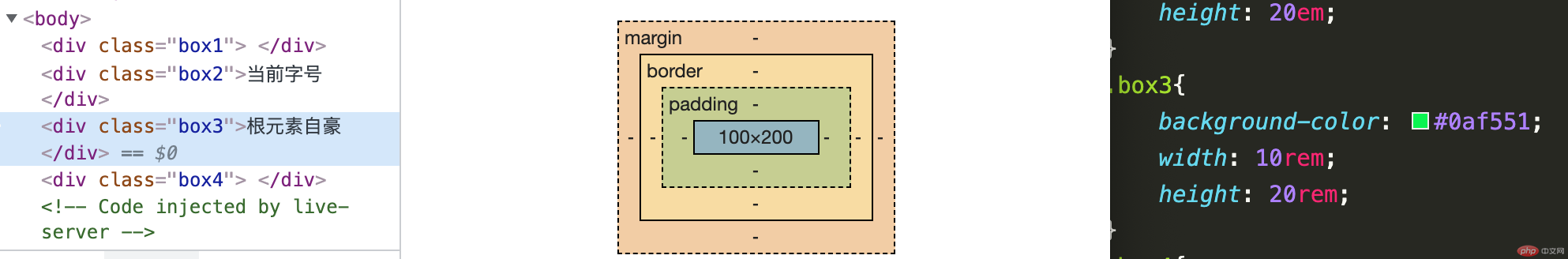
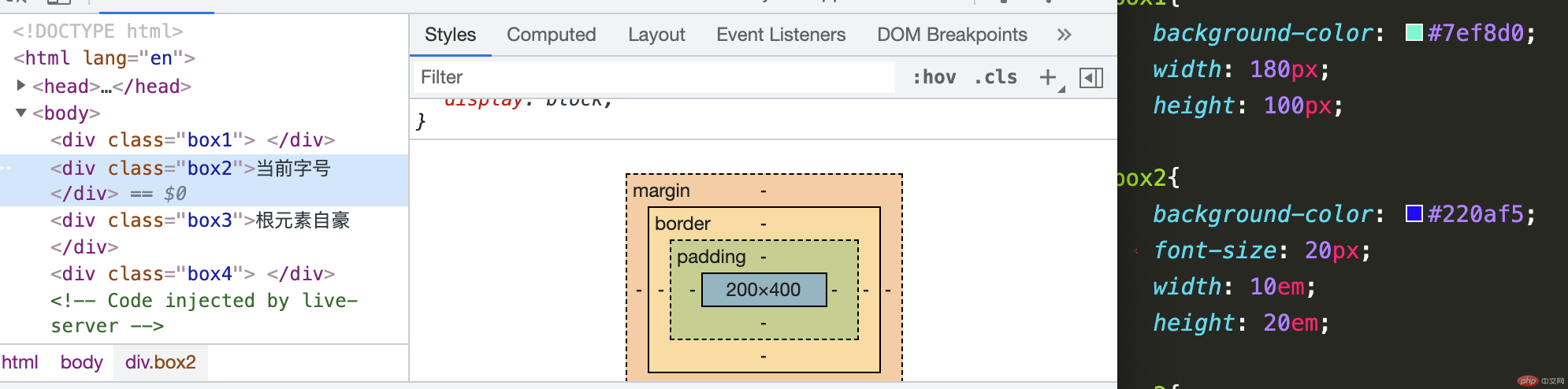
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>盒模型的属性</title><style>/* 样式重置的简化通用方案 */* {padding: 0;margin: 0;box-sizing: border-box;font-size: 10px;}.box1 {background-color: #7ef8d0;width: 180px;height: 100px;}.box2 {background-color: #220af5;font-size: 20px;width: 10em;height: 20em;}.box3 {background-color: #0af551;width: 10rem;height: 20rem;}.box4 {background-color: #f50aa7;width: 10vw;height: 20vh;}</style></head><body><div class="box1"></div><div class="box2">当前字号</div><div class="box3">根元素自豪</div><div class="box4"></div></body></html>
显示效果

总结
第一次接触伪类选择器的时候觉得很难,基本靠硬记和逐个尝试了解清楚参数远离后瞬间就明白了。

