Vue 模板语法
- options 基础定义
// options 是 vue 实例参数export default {name: "App3",//属性data() {//看成App3的方法属性return {msg: 'xiaoming',tips:'系统提示'}},//计算属性computed:{},//加载组件components:{},//生命周期mounted() {},//方法methods:{//看成APP3中的方法fun(){console.log(this.msg);console.log('22222');},fun2(){this.fun();console.log('3333');}}}
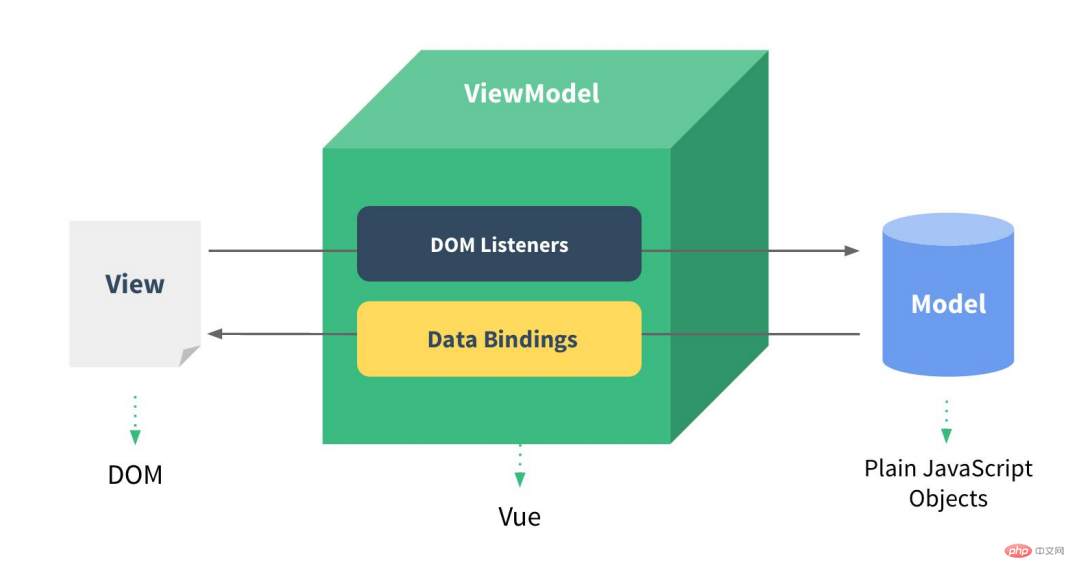
- MVVM 模式(Model-View-ViewModel)

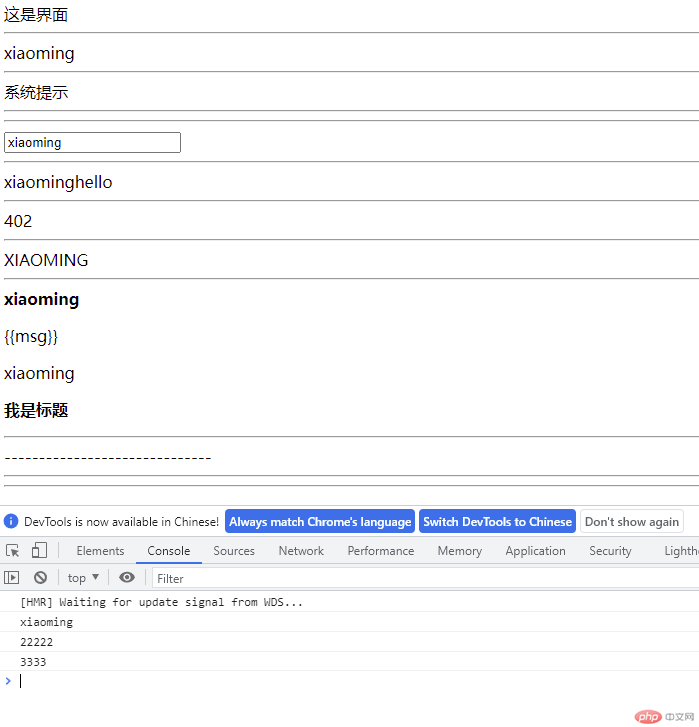
<template><div><!-- 插值:{{}}-->这是界面<hr />{{msg}}<hr />{{tips}}{{fun2()}}<hr/><!-- v-model双向绑定--><hr/><input type="text" v-model="msg"><hr/><!-- 变量能解决的,尽量不要写语法-->{{msg + 'hello'}}<hr/>{{num*5-98}}<hr/><!-- 大写-->{{msg.toUpperCase()}}<hr/><!-- 指令:v- --><!-- v-once 只显示初值 不相应式--><b v-once>{{msg}}</b><!-- 内容原封不动的展示--><p v-pre>{{msg}}</p><!-- 就相当于插值表达式的功能--><p v-text='msg'></p><!-- 可以解析标签--><p v-html='title'></p><hr/>------------------------------<br><hr/><hr/></div></template><script>// options 是 vue 实例参数export default {name: "App3",//属性data() {//看成App3的方法属性return {msg: 'xiaoming',tips:'系统提示',num:100,title:'<b>我是标题</b>'}},//计算属性computed:{},//加载组件components:{},//生命周期mounted() {},//方法methods:{//看成APP3中的方法fun(){console.log(this.msg);console.log('22222');},fun2(){this.fun();console.log('3333');}}}</script>

- v-bind 绑定属性
插值{{}}只能用在模板内容中,用于动态内容绑定如果希望元素的属性也可以动态绑定,需要通过 v-bind 指令“v-bind”缩写“:”(语法糖)绑定有意义元素中的属性绑定 class 属性,四种用法(字符串,数组,对象,方法)绑定 style 属性<divstyle="font-size:20px;color:red;width:100px;height:100px;background:yellow;":style="style1+';'+style2"></div><divstyle="font-size:20px;color:red;width:100px;height:100px;background:yellow;":style="[style1,style2]"></div>驼峰 背景颜色 背景图片<divstyle="font-size:20px;color:red;width:100px;height:100px;background:yellow;":style="{fontSize:'30px', color:'blue'}">hello world</div><div class="wh one" :class="class1">vue</div><div class="wh one" :class="['two', 'three']">vue</div><div class="wh one" :class="{two:true}">vue</div><!-- 点击显示或隐藏--><div @click="show=!show" class="wh one" :class="['two', 'three']">vue</div><div class="wh one hide" :class="{show:show}">vue</div><div class="wh one hide" :class="['three',{show:show}]">vue</div>
- 计算属性
计算属性关键词: computed。计算属性在处理一些复杂逻辑时是很有用的。computed: {site: {// getterget: function () {return this.name + ' ' + this.url},// setterset: function (newValue) {var names = newValue.split(' ')this.name = names[0]this.url = names[names.length - 1]}}}<h1>{{ title }} -- {{ subtitle }}</h1><h1>{{ title + ' -- ' + subtitle }}</h1><h1>{{ atitle() }}</h1><h1>{{ alltitle }}</h1>computed:{// alltitle:{// get(){// return this.title+'-'+this.subtitle;// }// },//简写alltitle(){return this.title + '-' + this.subtitle;}}
- 事件监听
绑定事件监听器指令:v-on缩写: @ (语法糖)参数: $event<template><div><button v-on:click="show=!show">按钮</button><button @click="show=!show">按钮</button><button @click="active()">按钮</button><div @mouseenter="one('aaa',$event)" @mouseleave="two()" class="wh one hide" :class="{show}">vue</div></div></template><script>// options 是 vue 实例参数export default{name: "App3",//属性data(){//看成App3的方法属性return {title: '我是标题',subtitle: '我是子标题',show: true}},//加载组件components:{},//生命周期mounted(){},//方法methods:{//看成APP3中的方法fun(){console.log(this.msg);console.log('22222');},atitle(){console.log('@@@@@@@@@@@@@@@@@@@@');return this.title + '-' + this.subtitle;},fun2(){this.fun();console.log('3333');},active(){this.show=!this.show;},one(args,e){console.log('1111111'+args);console.log(e);},two(){console.log('2222222222');}}}</script><style scoped>.wh {width: 100px;height: 100px;}.one {border: 2px solid blue;}.two {color: red;}.three {background: yellow;}.hide {display: none;}.show {display: block;}.top {width: 100px;height: 100px;background: blue;}.center {width: 200px;height: 200px;background: green;}.bottom {width: 300px;height: 300px;background: red;}</style>v-on 事件修饰符号.stop 阻止事件冒泡.self 当事件在该元素本身触发时才触发事件.capture 添加事件侦听器是,使用事件捕获模式.prevent 阻止默认事件.once 事件只触发一次<div @click="bottom()" class="bottom"><div @click="center()" class="center"><div @click="top()" class="top"></div></div></div>从top到bottom冒泡<div @click.stop="top()" class="top"></div>.stop阻止冒泡.self 点击自己触发.self.stop 连用.capture 捕获<a href="http://www.php.cn" @click.prevent.once="center">php.cn</a>
- 条件分支指令
v-if 和 v-showv-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子 组件适当地被销毁和重建。v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单 地基于 CSS 进行切换v-if v-elsev-if v-else-if v-else<button @click="show = !show">button</button><div v-if="show" class="wh one two">if</div><div v-else class="wh one center"></div><div v-show="show" class="wh one two">if</div>
- 循环遍历指令
遍历指令:v-for遍历数组 v-for=”(item, [index]) in 数组”遍历数字<div v-for="item in 5">{{item}}=====11111111111111</div>遍历数组<div v-for="(item,index) in arrs.slice(3)">{{idnex}}----{{item}}=====11111111111111</div>遍历对象<div v-for="(item,key,index) in objs">{{index}}--{{key}}--{{item}}</div><!-- <div v-for="(item,index) in users">{{index}}--{{item.name}}</div>--><div v-for="(item,index) in users" :key="item.id"><div v-for="item2 in item">{{item2}}</div></div>//:key="index" 唯一值vue 中列表循环需加:key="唯一标识" 唯一标识可以是 item 里面 id index 等,因为 vue 组件高度复用增加 Key 可以标识组件的唯一性,为了更好地区别各个组件 key 的作用 主要是为了高效的更新虚拟 DOM,使用 diff 算法的处理方法,对操作前后的 dom 树同 一层的节点进行对比,一层一层对比<div><input type="text" v-model="name"><button @click="add()">添加</button></div><ul><li v-for="(item, index) in books" :key="item.id"><input type="checkbox"> {{ index + 1 }}-{{ item.name }}--¥{{ item.price }}</li></ul>return {name: '',newid: 6,books: [{id: 1, name: '细说 PHP', price: 158, active: false},{id: 2, name: '细说网页制作', price: 158, active: false},{id: 3, name: '细说 JavaScript', price: 158, active: false},{id: 4, name: '细说 HTML5 高级 API', price: 158, active: false},{id: 5, name: '细说 DOM 和 BOM', price: 158, active: false},]}add() {this.books.unshift({id: ++this.newid, name: this.name, price: 128, active: false});this.name = '';console.log(this.books);}
- v-model
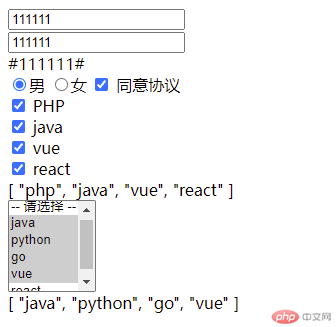
v-model 指令的本质是: 它负责监听用户的输入事件,从而更新数据,并对一些极端 场景进行一些特殊处理。同时,v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值,它总是将 vue 实例中的数据作为数据来源。 然后当输入事件发生时, 实时更新 vue 实例中的数据。实现原理: <input v-bind:value="message" v-on:input="message = $event.target.value" />v-model 的修饰符号:.lazy 懒加载修饰符.number 修饰符让其转换为 number 类型.trim 修饰符可以自动过滤掉输入框的首尾空格<input type="text" name="usrname" v-model.lazy="msg"><br><input type="number" name="usrname" v-model.lazy.number.trim="msg"><br>#{{msg}}#<input type="radio" v-model="sex" value="1">男<input type="radio" v-model="sex" value="2">女<input type="checkbox" v-model="isA"> 同意协议<br><input type="checkbox" value="php" v-model="lang"> PHP <br><input type="checkbox" value="java" v-model="lang"> java <br><input type="checkbox" value="vue" v-model="lang"> vue <br><input type="checkbox" value="react" v-model="lang"> react <br>{{lang}}<br><select name="lang" size="5" multiple v-model="language" id=""><option value="php">-- 请选择 --</option><option value="java">java</option><option value="python">python</option><option value="go">go</option><option value="vue">vue</option><option value="react">react</option></select><br>{{language}}msg:'php.cn',name: '',sex:'1',isA:true,lang:[],language:[],

- 购物车
思路分析:
1、商品数组列表使用 v-for=”(item,index) in arrs” 进行遍历
2、商品数组列表是否为空,使用v-if v-else
3、列表循环需加:key=”唯一标识”
4、选中布尔值、编号,名称,数量,价格都可以存在商品数组中
5、商品删除使用方法 和 splice
6、购买数量增加减少使用 @click ++ 和 —
7、总价使用 computed 进行计算
8、价格浮点 toFixed
<template><div><div class="good"><h1>购物车</h1><div v-if="books.length<=0">购物车为空,去购物</div><table v-else><thead><tr><th></th><th>编号</th><th>商品名称</th><th>价格</th><th>数量</th><th>操作</th></tr></thead><tbody><tr v-for="(item,index) in books"><td><input type="checkbox" v-model="item.checkbox"></td><td>{{item.id}}</td><td>{{item.name}}</td><td>{{item.price.toFixed(2)}}</td><td><button @click="item.num--" :disabled="item.num<=1">-</button>{{item.num}}<button @click="item.num++">+</button></td><td><a href="#" @click.prevent="del(index)">删除</a></td></tr></tbody><tfoot><tr><td colspan="3">总价</td><td colspan="3">{{ totalPrice }}</td></tr></tfoot></table></div></div></template><script>export default {name: "Shop",data(){return{books:[{id:1,name:'细说PHP',price:98,num:1,checkbox:true},{id:2,name:'细说JavaScript',price:188,num:1,checkbox:true},{id:3,name:'细说网页制作',price:99,num:1,checkbox:true},{id:4,name:'细说 DOM 和 BOM',price:188,num:1,checkbox:true},{id:5,name:'细说 HTML5 高级 API',price:168,num:1,checkbox:true},{id:6,name:'细说 Ajax 高级 jQuery',price:118,num:1,checkbox:true},]}},computed:{totalPrice:{get(){let sum=0;for(let book of this.books ){if(book.checkbox){sum += book.price*book.num;}}return '¥'+sum.toFixed(2);}}},methods:{del(index){this.books.splice(index,1)}}}</script><style scoped>.good{text-align: center;width: 860px;margin: 20px auto;}h1{font-weight: bold}table{width: 100%;border-collapse: collapse;border-spacing: 0;}tr{line-height: 40px;}th{border-width: 1px;border-style: solid;border-color: #333;font-weight: bold;}td{border-width: 1px;border-style: solid;border-color: #333;}</style>


