js基础知识二
1.解构赋值,将多个值/引用,解析到单值变量中,针对数组,对象
// 数组解构let [name,email] = ["张三","aaa@ad.com"];console.log(name,email);// 更新数据[name,email] = ["李四","bbb@ad.com"];console.log(name,email);// 参数不足:使用默认[name,email,age = 20] = ["李四","bbb@ad.com"];console.log(name,email,age);// 参数过多:使用归并参数let [a,b,c,d,...e] = [1,2,3,4,5,6,7,8];console.log(a,b,c,d,e);// 数值交换let x = 10;let y = 20;[x,y] = [y,x];console.log("x=" + x, "y=" + y);

2.对象解构
// 对象解构let {id, a1 , b1} = { id:1, a1:2, b1:3 };console.log(id,a1,b1);// 数据更新({id, a1 , b1} = { id:2, a1:"数据更新", b1:6 });console.log(id,a1,b1);// 使用别名防止命名冲突let {id: nameid, a1:emaila , b1:ageb} = { id:"王五", a1:"2@.com", b1:3 };console.log(nameid,emaila,ageb);// 参数过多:使用归并参数let { ...r } = { a:1, b:2, c:3 };console.log(r);//解构赋值应用:简化传参function getUser({ id, name, email }){console.log(id, name, email);}getUser({ id:1, name:"张三", email:"aa@a.com"});

3.流程控制
判断控制
单分支:if( 判断条件 ){ 执行语句 }
双分支:if( 判断条件 ){ 执行语句 }else{ 执行语句 }
多分支:if( 判断条件 ){ 执行语句 }else if( 条件 ){ 执行语句 }
// 多分支:switch( 判断条件 ){case 判断结果1:执行语句1;break; //结束向下执行default: //当上面的条件都不满足时执行下面的语句执行语句;}//循环遍历:while, do while, for ,for of(遍历数组),forEach()(遍历数组)let lang = ['html','css','js','php'];let i = 0;while(i<lang.length) {console.log(lang[i]);i = i + 1 ;}console.log("-----do-while循环--------");i = 0;do{console.log(lang[i]);i = i + 1 ;}while(i>lang.length);console.log("-----for循环---------");for( i=0; i<lang.length; i++ ){console.log(lang[i]);}console.log("-------for-of循环------");for( item of lang ){console.log(item);}console.log("------forEach--------");lang.forEach(function(item,index,array){console.log(item,index,array);});console.log("------forEach简化--------");lang.forEach(element => {console.log(element);});console.log("------for-in--------");// for-in : 遍历对象// for(属性/键名 in 对象){}let user = { id:1, "my name":"li", age:20};for(let key in user) {console.log(user[key]);}


4.document 代表当前 html 文档对象
document.querySelectorAll:返回满足条件的元素集合
document.querySelector:返回满足条件的元素集合中的第一个,通常用来获取某一个元素
document.forms:获取表单元素,使用点语法获取相对应的表单元素值,name 或者 id
快捷方式:
document.body
document.head
document.title
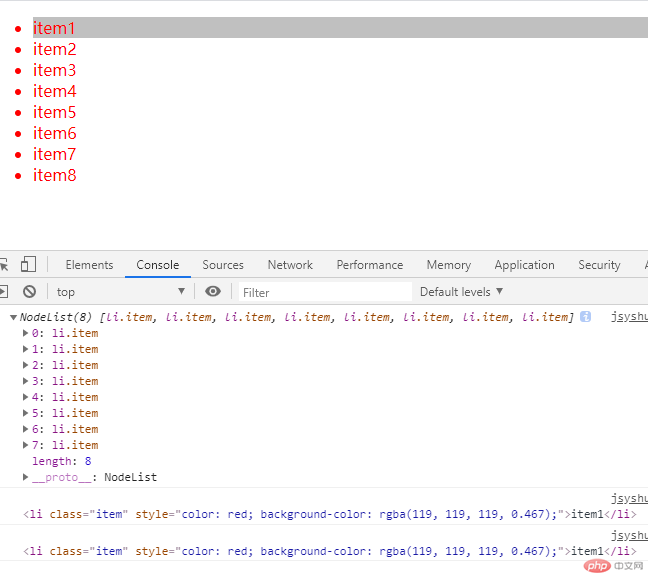
<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><script>const items = document.querySelectorAll(".list > .item");console.log(items);items.forEach(item => (item.style.color = "red"));// 获取第一个子元素console.log(items[0]);items[0].style.backgroundColor = "#7777";let first = document.querySelector(".list > .item");console.log(first);</script>

<form action="" id="form"><input type="email" name="email" id="email" value="aaaa@aa.com"><button>提交</button></form><script>const form = document.forms.form.email.value;console.log(form);</script>

5. dom树遍历
dom:看到的所有内容都是“节点”,节点类型:元素,文本,文档
ul = document.querySelector(".list");console.log(ul.childNodes);查看所有节点(不区分类型,包括空格)console.log(ul.children);查看相应节点,ul.children是类数组转换真数组的方式:Array.from(ul.children)[...ul.children]
ul.firstElementChild : 获取节点第一个子元素ul.firstElementChild.nextElementSibling : 获取下一个兄弟元素ul.lastElementChild : 获取前一兄弟节点ul.lastElementChild.previousElementSibling : 获取最后一个元素节点
6. dom元素增删
document.createElement :创建元素
.textContent : 添加文本内容
.append(div) : 添加元素到页面中渲染
.insertAdjacentElement(“插入位置”,元素)
四个插入位置
afterBegin: 开始标签之后,第一个子元素
beforeBegin: 开始标签之前,是它的前一个兄弟元素
afterEnd: 结束标签之后,它的下一个兄弟元素
beforeEnd: 结束标签之前,它的最后一个子元素
let div = document.createElement("div");let p = document.createElement("p");p.textContent = "hello world";document.body.append(div); // 把div添加到body中div.append(p);p.append("真是一个添加内容");div.insertAdjacentElement("beforebegin",item);
7. 自定义属性
dataset对象:用于获取用户的自定义属性
自定义属性必须使用data-为前缀,访问时前缀不需要写
<div class="div" data-email="admin@aa.com" data-index="5"></div><script>const div = document.querySelector("#div");console.log(div.dataset.email);</script>
8. css对象
.classList.add(“”); // 添加css
.classList.remove(“”); // 删除css
.classList.replace(“red”,”blue”); //更换css
<h2>这是一个css对象</h2><style>.red{color: red;}.bgc{color: blue;}</style><script>const h2 = document.querySelector("h2");h2.classList.add("red"); // 添加cssh2.classList.remove("red"); // 删除cssh2.classList.replace("red","blue"); //更换css</script>

