js语法
解构赋值
- 数组解构
let [name, email] = ["小明", "88@qq.com"];[name, email] = ["小光", "99@qq.com"]; //更新console.log(name, email);// 参数不足[name, email, age = 18] = ["小光", "99@qq.com"];//参数过多let [a, b, c, d, ...e] = [2, 2, 5, 25, 2, 52, 52, 52, 52, 52, 2];console.log(a, b, c, d, ...e);let x = 10;let y = 20;//可以通过中间变量交换[y, x] = [x, y];console.log("x=%d,y=%d", x, y);
- 对象解构
let { id, course, score } = { id: 1, course: "js", score: 60 };console.log(id, course, score);console.log("---------");({ id, course, score } = { id: 2, course: "PHP", score: 80 });console.log(id, course, score);console.log("---------");// 使用别名let { name: myName, email: myEmail } = {name: "小光",email: "99@qq.com",};console.log(myName, myEmail);console.log("---------");let { ...r } = { a: 1, b: 2, c: 3 };console.log(r);console.log("---------");// 结构用在函数参数// function getUser(user) {// console.log(user.id, user.name, user.email);// }// getUser({ id: 52, name: "张三", email: "ddd@q.com" });function getUser({ id, name, email }) {console.log(id, name, email);}getUser({ id: 156, name: "张三", email: "ddd@q.com" });
流程控制:分支
//代码块 无条件执行{// var 代码泄露// let 不会代码泄露console.log("hi 你好");}console.log("---------");// y有条件执行//单分支let status = false;if (status) {console.log("hi 早上好");console.log("---------");}//双分支status = true;if (status) {console.log("hi 早上好");console.log("---------");} else {console.log("hi 晚上好");console.log("---------");}//多分枝status = 5;if (status === 1) {//===不引起字符转换console.log("hi 早上好");console.log("---------");} else if (status === 2) {console.log("hi 中午好");console.log("---------");} else if (status === 3) {console.log("hi 晚上好");console.log("---------");} else {console.log("参数错误");console.log("---------");}//switchstatus = 2;switch (status) {case 1:console.log("hi 早上好");console.log("---------");break;case 2:console.log("hi 中午好");console.log("---------");break;case 3:console.log("hi 晚上好");console.log("---------");break;default:console.log("代码错误");console.log("---------");break;}//1、如果只有一条可以不写{}//2、三元运算符 条件 ? 为true 时 : 为false 时//多条语句用三元运算符 简化 与iife立即执行配合10 < 5? (function () {console.log("true 结果");console.log(true);})(): (function () {console.log("false 结果");console.log(false);})();
循环和遍历
//循环两种 while() ,for()//循环三要素:循环变量、循环条件、更新循环条件const lang = ["html", "js", "css"];console.log(lang);console.log("---------");// while :入口循环,进入循环前必须进行判断let i = 0;while (i < lang.length) {console.log(lang[i]);i = i + 1;}console.log("---------");// do - while 出口判断 至少要遍历一次i = 0;do {console.log(lang[i]);i = i + 1;} while (i > lang.length);console.log("---------");// for for(循环变量的初始化、循环条件、更新循环条件)// for (let i = 0; i < lang.length; i = i + 1) {// console.log(lang[i]);// }for (let i = 0; i < lang.length; i = i + 1) console.log(lang[i]);console.log("---------");// for - of 遍历数组// for (item of arr){ }for (item of lang) console.log(item);console.log("---------");// forEach()遍历数组lang.forEach(function (item, index, array) {console.log(item, index, array);console.log("---------");});lang.forEach(function (item) {console.log(item);console.log("++++++++");});lang.forEach((item) => console.log(item));console.log("---------");// for in 遍历对象let user = { id: 1, "my name": "xiaoming", age: 22 };for (let key in user) {console.log(user[key]);}// for in 遍历对象 for of 遍历数组
访问器属性
let user = {data: { name: "小明", age: 25 },getage() {return user.data.age;},setage(age) {if (age >= 18 && age <= 99) user.data.age = age;else console.log("非法数据");},};console.log(user.getage());user.setage(30);console.log(user.getage());// 用户访问习惯//读// 服务器属性 在属性名前添加get或set 将该方法伪装成属性user = {data: { name: "小明", age: 25 },get age() {return user.data.age;},set age(age) {if (age >= 18 && age <= 99) user.data.age = age;else console.log("非法数据");},};console.log(user.age);user.age = 60;console.log(user.age);
dom元素的增删改
- dom 元素的获取
<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><script>// 1、将所有的列表项变成红色//document 代表html文档//document.querySelectorAll 返回满足条件的元素集合const items = document.querySelectorAll(".list > .item");//console.log(items);//items.forEach((item) => console.log(item));items.forEach((item) => (item.style.color = "red"));//2、获取第一个子元素//console.log(items[0]);items[0].style.backgroundColor = "yellow";//document.querySelector 返回满足条件集合中的第一个let first = document.querySelector(".list > .item");console.log(first === items[0]);document.querySelector(".list");// 3、快捷方式//let body document.querySelector("body");document.body.style.background = "lightgreen";let body;</script><!-- form 中设置id --><form action="" name="login" id="mylogin">使用对象属性的点语法(name属性)访问数据<input type="email" name="email" value="a@a.com" /><button>提交</button></form><script>//form//let form = document.querySelectorAll("form");//form = document.forms[0];// form = document.forms.login;// form = document.forms.item(0);// form = document.forms.mylogin; //推荐使用id获取// console.log(form);// // email name属性不仅是变量名也可以当成id使用// console.log(form.email.value);let value = document.forms.login.email.value;console.log(value);</script>
- Dom数的遍历
<ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li><li class="item">item8</li></ul><script>//节点类型 元素 文本 文档let ul = document.querySelector(".list");// 查看所有节点 不区分类型console.log(ul.children);//ul.children 是类数组 需要转变成数组console.log(Array.from(ul.children));console.log([...ul.children]);[...ul.children].forEach((item) => (item.style.color = "red"));[...ul.children][0].style.color = "blue";ul.firstElementChild.style.color = "blue";// 下一个兄弟元素ul.firstElementChild.nextElementSibling.style.background = "yellow";ul.lastElementChild.style.color = "blue";// 前一个ul.lastElementChild.previousElementSibling.style.background = "yellow";</script>
- dom元素的增删
//创建元素 createlet div = document.createElement("div");let p = document.createElement("p");p.textContent = "hello world";//添加appendp.append("大家好");div.append(p);document.body.append(div);const li = document.createElement("li");li.textContent = "第一个";div.append(li);//instertAdjacentElement( 插入位置,元素)// 插入位置有四个// beforBegin 开始标签之前// afterBegin 结束标签之前// beforEnd 开始标签之后// afterEnd 结束标签之后const item = document.createElement("li");item.textContent = "继续加油";div.insertAdjacentElement("beforeBegin", item);const item2 = document.createElement("li");item2.textContent = "我来了";div.insertAdjacentElement("afterEnd", item2);
- dom增删改演示
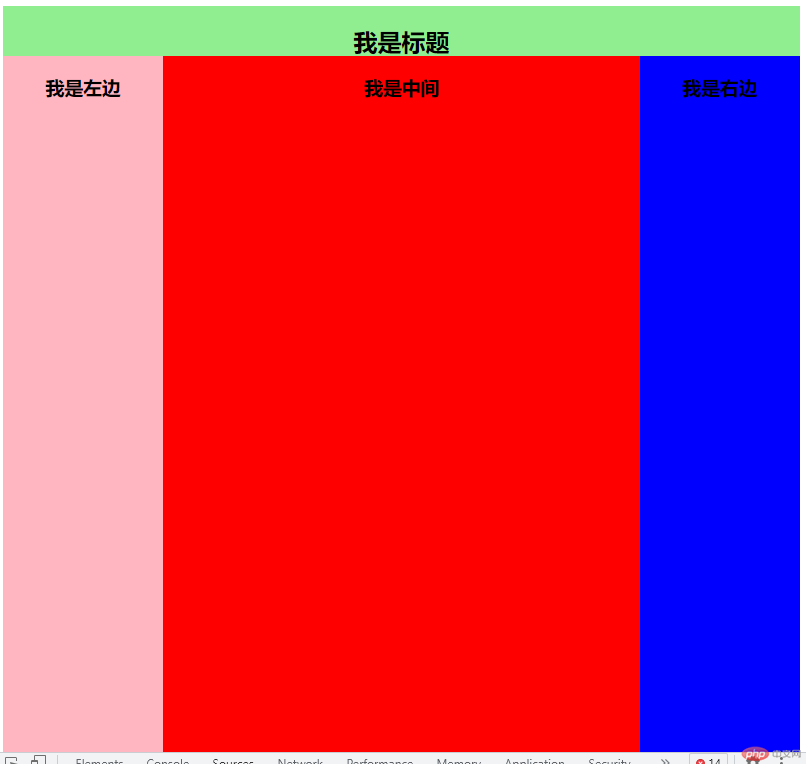
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>DOM增删改演示</title></head><body><!-- 用js制作一个简单的页面 --><style>.box {display: grid;grid-template-columns: 10rem 1fr 10rem;place-content: center;}.box .header {grid-column-start: 1;grid-column-end: 4;grid-row-start: 1;grid-row-end: 2;height: 50px;padding: 0 40px;background-color: lightgreen;}.box .inbox {height: calc(100vh - 50px);gap: 5px;background-color: lightpink;}.box .inbox2 {height: calc(100vh - 50px);gap: 5px;background-color: lime;}.box .inbox3 {height: calc(100vh - 50px);gap: 5px;background-color: mediumaquamarine;}.box .inbox4 {height: calc(100vh - 50px);gap: 5px;background-color: mediumslateblue;}h2,h3 {text-align: center;}</style><script>const box = document.createElement("div");const header = document.createElement("div");const inbox = document.createElement("div");const inbox2 = document.createElement("div");const inbox3 = document.createElement("div");const inbox4 = document.createElement("div");box.setAttribute("class", "box");header.setAttribute("class", "header");inbox.setAttribute("class", "inbox");inbox2.setAttribute("class", "inbox2");inbox3.setAttribute("class", "inbox3");inbox4.setAttribute("class", "inbox4");box.append(header);box.append(inbox);box.append(inbox2);box.append(inbox3);box.append(inbox4);//增加节点document.body.append(box);let box4 = document.querySelector(".box > .inbox4");// 删除节点 inbox4box4.remove();const h2 = document.createElement("h2");h2.textContent = "我是标题";header.insertAdjacentElement("afterbegin", h2);const h3 = document.createElement("h3");h3.textContent = "我是左边";const h32 = document.createElement("h3");h32.textContent = "我是中间";const h33 = document.createElement("h3");h33.textContent = "我是右边";inbox.insertAdjacentElement("beforeend", h3);inbox2.insertAdjacentElement("beforeend", h32);inbox3.insertAdjacentElement("beforeend", h33);let box3 = document.querySelector(".box > .inbox3");console.log(box3);box3.style.background = "blue";let box5 = document.querySelector(".box");box5.lastElementChild.previousElementSibling.style.background = "red";</script></body></html>
效果

dataset,classList对象的使用方式与场景
- 自定义属性
<!-- id,class 内置、预定义email,index 自定义 数据属性 --><div id="user" class="active" data-email="bb@99.com" data-index="5"><h2>hello world</h2></div><script>const div = document.querySelector("#user");console.log(div.dataset.email);console.log(div.dataset.index);// dataset 对象 用于获取用户自定义属性//自定义属性必须使用data- 为前缀 访问前缀不写</script>
- css对象
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>css对象</title></head><style>.red {color: red;}.bgc {background-color: yellow;}.blue {color: blue;}h2 {border: 5px solid #333;}</style><body><h2>hello word</h2><script>//document.querySelector("h2").className = "red";const h2 = document.querySelector("h2");h2.classList.add("red");h2.classList.add("bgc");h2.classList.remove("bgc");h2.classList.replace("red", "blue");</script></body></html>

