绝对定位和固定定位的比较
- 相同点:定位时都脱离文档流。
- 不同点:定位时参照对象不同。绝对定位参照离自身最近的定位袓先元素。固定定位则一直以窗口为参照,当出现滚动条时,定位对象不会随着滚动。
<body><style>.box {text-align: right;color: white;}.box.one {width: 300px;height: 300px;background-color: lightgreen;margin: 5em;}.box.two {width: 150px;height: 150px;background-color: blue;}.box.three {width: 80px;height: 80px;background-color: red;}</style><div class="box one"><div class="box two"><span>two</span></div><div class="box three"><span>three</span></div><span>one</span></div></body>
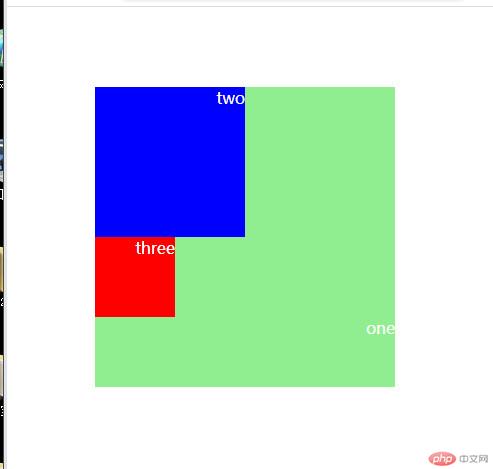
初始状态:
绝对定位
<style>/*绝对定位时one会成为three的参照对象*/.box.one {position: relative;}.box.three {position: absolute;top: 3em;left: 3em;}</style>
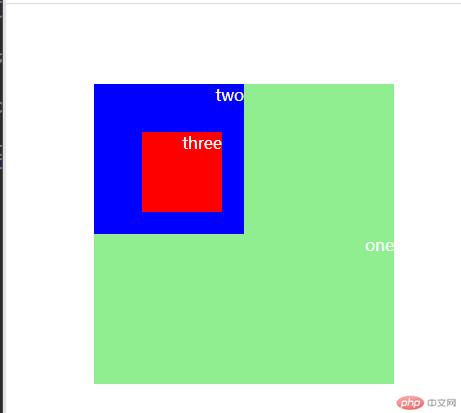
运行结果:
从运行结果可以看出,绝对定位时 three 是脱离文档流,参照其最近的定位袓先元素 one 做的偏移。
固定定位
<style>/* 固定定位 */.box.three {position: fixed;top: 3em;left: 3em;}</style>
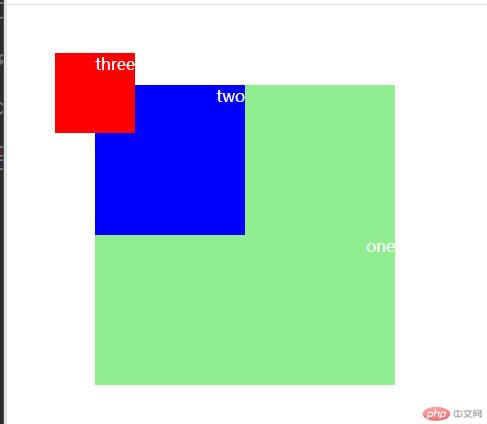
运行结果:
从运行结果可以看出,固定定位时 three 是脱离文档流,参照窗口做的偏移。

