常用表单元素的应用及选择器权重的计算过程
常用表单元素
- label
主要是通过 for 属性与 input 标签的 id 绑定来为 input 标签做标注。 - input
input 是表单最重要的元素,主要用来完成用户数据的交互。通过 type 属性,其可以变换为种形态。 - select + option
select 下拉列表元素,其每一个定义的待选择的选项由 option 元素定义。 - textarea
多行文本输入框 - button
按钮元素, - input + datalist + option
datalist 是自定义列表元素,其 id 必须和 input 的 list 属性绑定,每一个预定义选项由 option 元素定义。 - fieldset + legend
fieldset 是表单元素分组标签,legend 为 fieldset 分组定义标题。
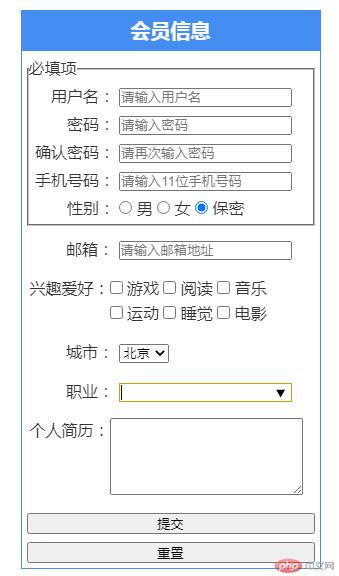
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常用表单元素</title><style>* {padding: 0;margin: 0;box-sizing: border-box;}:root {font-size: 10px;}.box {margin: auto;width: 50vw;min-width: 30rem;font-size: 1.6rem;border: 1px solid #448ef3;}.main {margin: 0.5rem;}.ftitle {height: 4rem;line-height: 4rem;text-align: center;font-size: 2rem;font-weight: 700;color: white;background-color: #448ef3;}.div_item {margin: 0.3rem;}.m_title {display: inline-block;width: 30%;text-align: right;}</style></head><body><div class="box"><div class="ftitle">会员信息</div><div class="main"><form action="" method="post" style="display: grid; gap: 0.5em"><fieldset><legend class="ltitle">必填项</legend><div class="div_item"><label for="username" class="m_title">用户名:</label><inputtype="text"id="username"autofocusplaceholder="请输入用户名"required/></div><div class="div_item"><label for="pwd1" class="m_title">密码:</label><inputtype="password"id="pwd1"requiredplaceholder="请输入密码"/></div><div class="div_item"><label for="pwd2" class="m_title">确认密码:</label><inputtype="password"id="pwd2"requiredplaceholder="请再次输入密码"/></div><div class="div_item"><label for="tel" class="m_title">手机号码:</label><inputtype="tel"id="tel"requiredplaceholder="请输入11位手机号码"pattern="[0-9]{11}"/></div><div class="div_item"><label for="secret" class="m_title">性别:</label><input type="radio" name="sex" id="male" /><label for="male">男</label><input type="radio" name="sex" id="famale" /><label for="famale">女</label><input type="radio" name="sex" id="secret" checked /><label for="secret">保密</label></div></fieldset><div class="div_item"><label for="email" class="m_title">邮箱:</label><input type="email" id="email" placeholder="请输入邮箱地址" /></div><div class="div_item"><div style="float: left"><labe for="">兴趣爱好:</labe></div><div style="display: inline-block; width: 60%"><input type="checkbox" name="hobby[]" value="game" id="game" /><label for="game">游戏</label><input type="checkbox" name="hobby[]" value="book" id="book" /><label for="book">阅读</label><input type="checkbox" name="hobby[]" value="music" id="music" /><label for="music">音乐</label><input type="checkbox" name="hobby[]" value="play" id="play" /><label for="play">运动</label><input type="checkbox" name="hobby[]" value="sleep" id="sleep" /><label for="sleep">睡觉</label><input type="checkbox" name="hobby[]" value="movie" id="movie" /><label for="movie">电影</label></div></div><div class="div_item"><label for="city" class="m_title">城市:</label><select name="city" id="city"><option value="bj">北京</option><option value="sh">上海</option><option value="gz">广州</option><option value="sz">深圳</option></select></div><div class="div_item"><label for="" class="m_title">职业:</label><input name="zy" list="zy" /><datalist id="zy"><option value="国家公务员"></option><option value="专业技术人员"></option><option value="工人"></option><option value="农民"></option><option value="学生"></option><option value="其他"></option></datalist></div><div class="div_item"><div style="float: left"><labe for="">个人简历:</labe></div><textarea name="grjl" id="grjl" cols="25" rows="5"></textarea></div><button>提交</button><button type="reset">重置</button></form></div></div></body></html>
运行结果:
选择器权重的计算过程
选择器的权重
基本原则:id > class > tag
<div class="box" id="box"></div><style>.box {width: 100px;height: 100px;border: 1px solid black;background-color: black;}div {background-color: #fff;}</style>

class 的样式覆盖了 tag。
<div class="box" id="box"></div><style>.box {width: 100px;height: 100px;border: 1px solid black;background-color: black;}div {background-color: #fff;}#box {background-color: red;}</style>

id 的样式又覆盖了 class 的样式。
具体计算选择器的权重时,可以代入以下表格。
| 百位 | 十位 | 个位 |
|---|---|---|
| id | class | tag |
| 0 | 0 | 0 |
<div class="box" id="box"></div><style>.box {width: 100px;height: 100px;border: 1px solid black;background-color: black;}div {background-color: #fff;}#box {background-color: red;}body > #box {background-color: green;}</style>

从计算图示可以看出 [ body > #box ] 这个选择器中有一个tag和一个id,所以它的权重最大,运行结果如下图

上下文选择器
上下文选择器是通过依据元素在其位置的上下文关系来进行元素选择的。
上下文选择器主要有以下几种:
后代选择器
语法:选择器 1 选择器 2{样式声明}
例:ul li{…} 选择 ul 列表下的所有 li子元素选择器
语法:选择器 1 > 选择器 2{样式声明}
例:.box>ul li{…} 选择.box 下的 ul 下的所有 li,其它的 ul 下的 li 不会被选中。相邻元素选择器
1.语法:选择器 1 + 选择器 2{样式声明} (+号选择紧挨着的那个兄弟元素)
例:#menu + li{…} 选中 id 为 menu 后面紧挨着的那个同级 li。如果其后不是 li 则不会选中。2.语法:选择器 1 ~ 选择器 2{样式声明}(~号选择后面所有的同级兄弟元素)
例:#menu ~ li{..} 选中 id 为 menu 后面的所有同级 li。

