VS CODE 插件安装
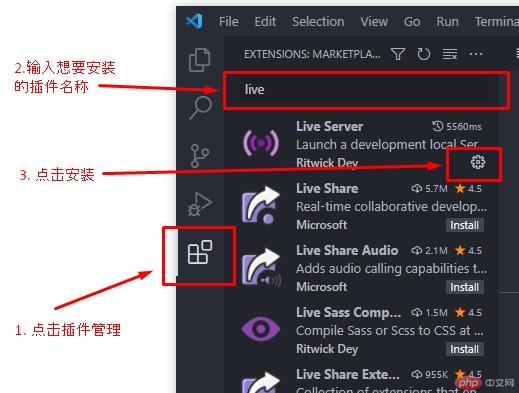
插件查找与安装方法

成功安装了以下插件
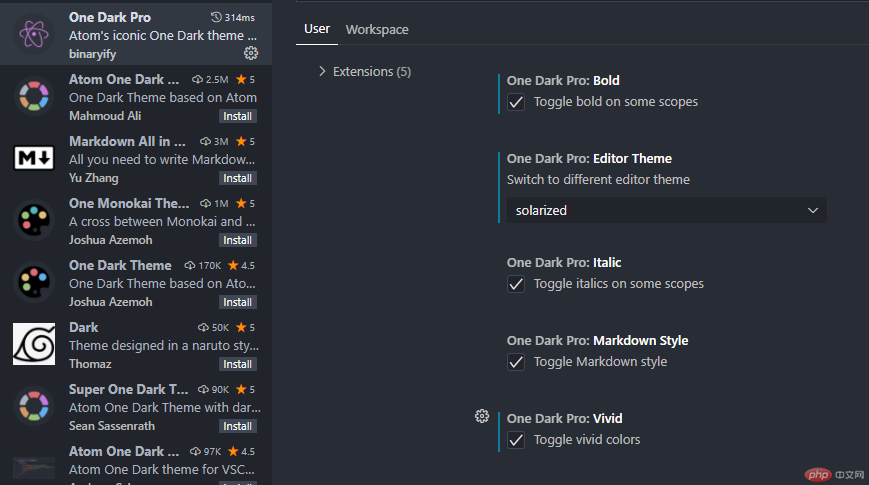
- One Dark Pro

Live Server
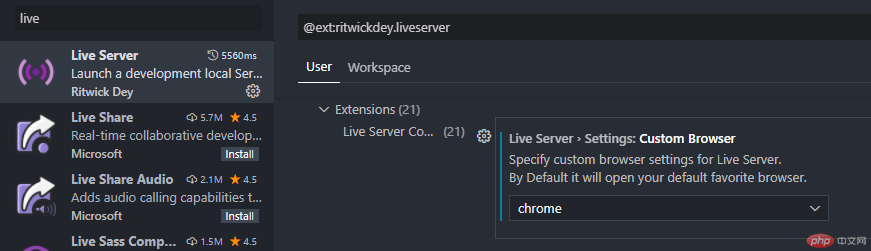
- 更改了默认浏览器

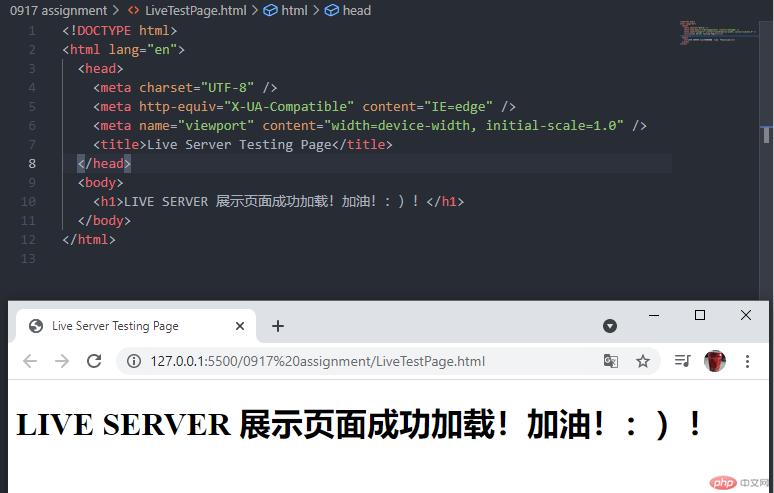
- Live 页面展示

- 更改了默认浏览器
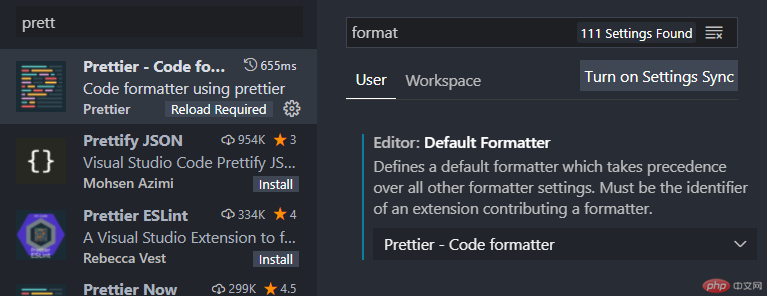
Prettier - Code formatter v8.1.0
- 设置为默认格式编辑器

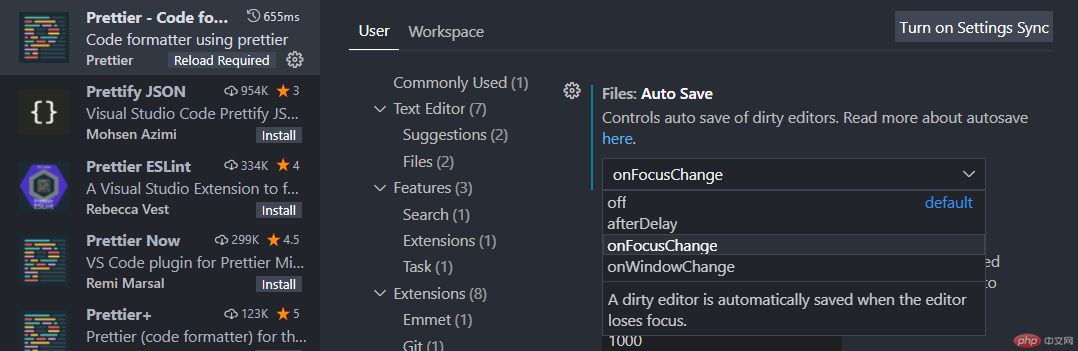
- 设置为自动保存

- 设置为默认格式编辑器
Helium Icon Theme v1.0.0

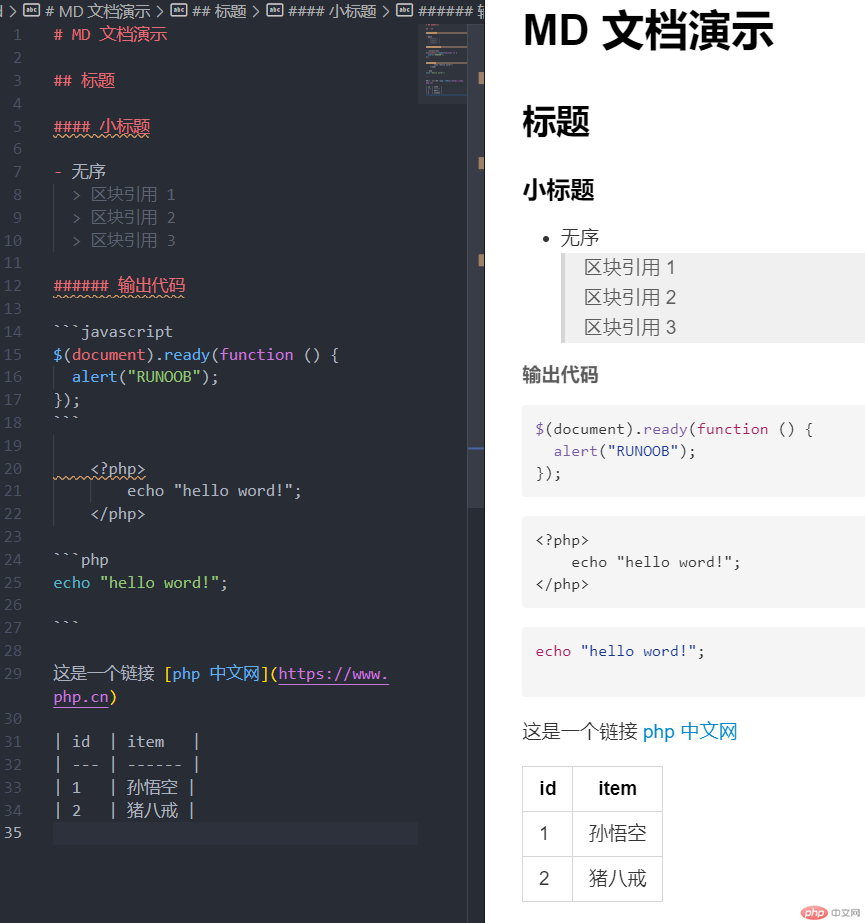
Mark Down

其它

效果

实例演示emmet语法
.demo>p#test>ul>li*5>a[href="item$$"]{item$$@-5}
效果如下
<div class="demo"><p id="test"><ul><li><a href="item01">item09</a></li><li><a href="item02">item08</a></li><li><a href="item03">item07</a></li><li><a href="item04">item06</a></li><li><a href="item05">item05</a></li></ul></p></div>









