vscode编辑器的安装与插件配置
vscode编辑器安装流程
- 打开vscode编辑器官网https://code.visualstudio.com/
- 点击下载按钮稍等一会自动下载,直至下载完成
- 双击打开下载的安装包按提示一步步安装完成即可
vscode编辑器插件安装配置
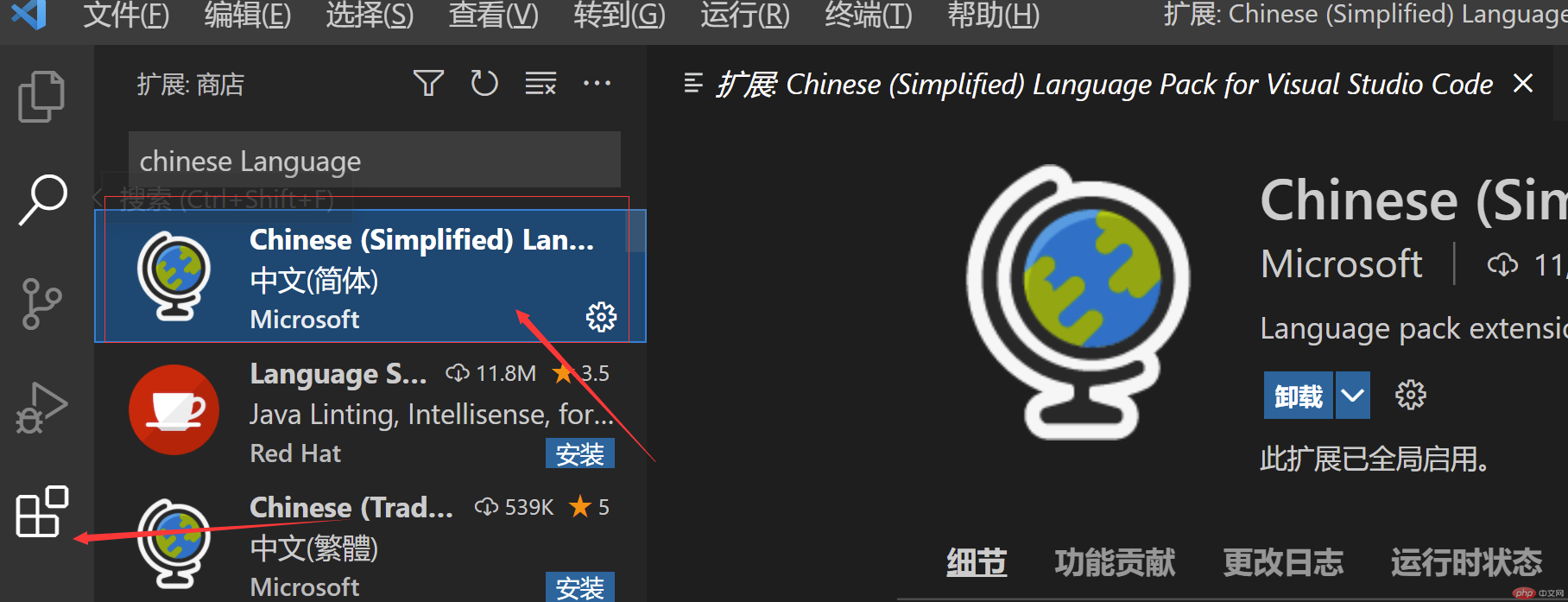
打开vscode编辑器点击插件市场按钮,如下图在搜索框内输入需要安装的插件安装即可,下面是需要安装的常用插件名称

chinese Language中文语言包live server实时预览htmlprettier-code formatter代码自动格式化code runner几乎支持所有主流语言的临时运行测试vscode-icons图标主体:官方出品Fira Code字体下载地址https://github.com/tonsky/FiraCode/settings.json字体auto close tag标签自动关闭auto-rename tag标签自动更名html css supportHTML,css语法提示增强html snippets常用html代码片断模板css peek快速定位/查看id/calss的css定义intellisense for css classcalss类名自动感应完成javascript(es6) code snippets常用es6代码片断模板tab out按tab自动跳过右括号bracket pair colorizer适用不同颜色标记括号配对markdownlintmarkdown语法/格式检查器markdown preview enhancedmarkdown阅览器增强版
emmet语法实例
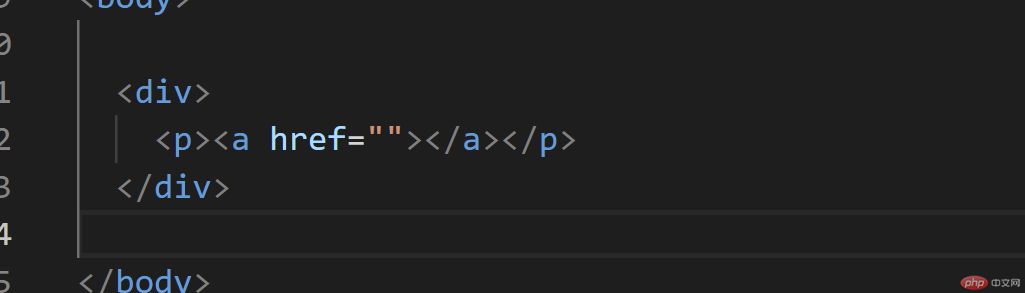
- 输入 div>p>a (上下级) 按tab输出如下图

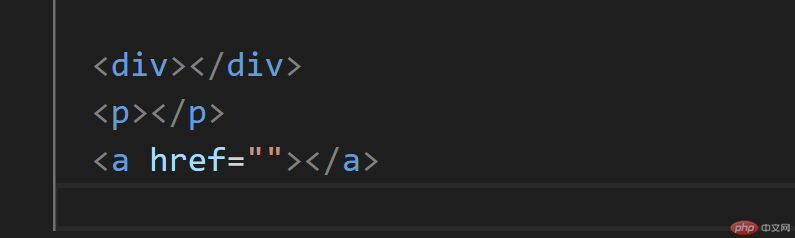
- 输入 div+p+a (兄弟平级) 按tab输出如下图

- 输入 a{link}*3 (复制重复)按tab输出如下图

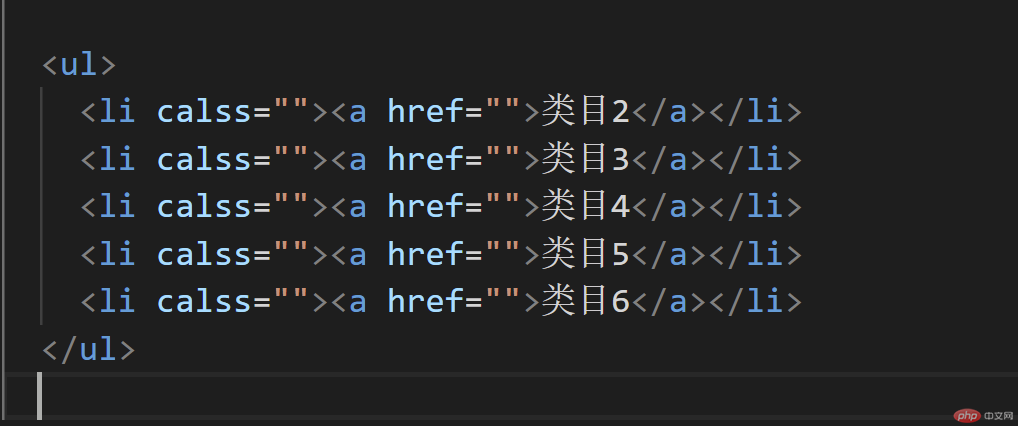
- 输入 ul>li[calss]*5>a{类目$@2} (综合)按tab输出如下图