引入使用bootstrap
一:可以通过下载源文件代码。
二:跳过下载文件的操作,直接在你的项目中使用 Bootstrap 编译过的 CSS 和 JS 文件
css引入
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css">
js与bootstrap 引入
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script><script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js"></script>
注意:bootstrap需要配合jquery使用,在引入bootstrap.js前需要引入jquery.js
表格样式
<div class="container"><div class="page-header"><h3>基本表格</h3></div><!-- 基本表格:只需要在表格中table 加一个table类 --><table class="table"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>设置深色背景颜色</h3></div><table class="table table-dark"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>为表头设置浅色(深色)颜色</h3></div><table class="table"><thead class="thead-dark"><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><table class="table"><thead class="thead-light"><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>条纹状表格</h3></div><!-- 条纹状表格 :在table中加一个 .table-striped 类 --><table class="table table-striped"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>带边框表格</h3></div><!-- 带边框表格:只需要在table中加一个 table-bordered 类 --><table class="table table-striped table-bordered"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>没有边框表格</h3></div><!-- 带边框表格:只需要在table中加一个 table-borderless 类 --><table class="table table-borderless"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>鼠标悬停效果</h3></div><!-- 鼠标悬停效果:只需要在table中加一个 table-hover 类 --><table class="table table-bordered table-hover"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>紧缩表格</h3></div><!-- 紧缩表格:只需要在table中加一个 table-sm 类 --><table class="table table-bordered table-sm"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td class="danger">Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table><div class="page-header"><h3>状态类</h3><p>.table-light .table-active .table-success .table-info .table-warning .table-danger table-secondary</p></div><!-- 状态类:需要在tr\td中为每一个行加一个不同的颜色 .active .success .info .warning .danger --><table class="table table-bordered table-hover"><thead><tr class="table-active"><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr class="table-success"><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr class="table-light"><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td>Larry</td><td>the Bird</td><td>@twitter</td></tr><tr class="table-info"><th>4</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>5</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr class="table-warning"><th>6</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>7</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr class="table-danger"><th>8</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>9</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr class="table-secondary"><th>10</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr></tbody></table><div class="page-header"><h3>响应式表格</h3><p>当表格适应小屏幕时,表格出现单独水平滚动条</p></div><!-- 响应式表格:只需要在table 外的包裹元素内加一个table-responsive 类 --><div class="table-responsive"><table class="table table-bordered table-hover"><thead><tr><th>#</th><th>First Name</th><th>Last Name</th><th>Username</th></tr></thead><tbody><tr><th>1</th><td>Mark</td><td>Otto</td><td>@mdo</td></tr><tr><th>2</th><td>Jacob</td><td>Thornton</td><td>@fat</td></tr><tr><th>3</th><td class="danger">Larry</td><td>the Bird</td><td>@twitter</td></tr></tbody></table></div></div>
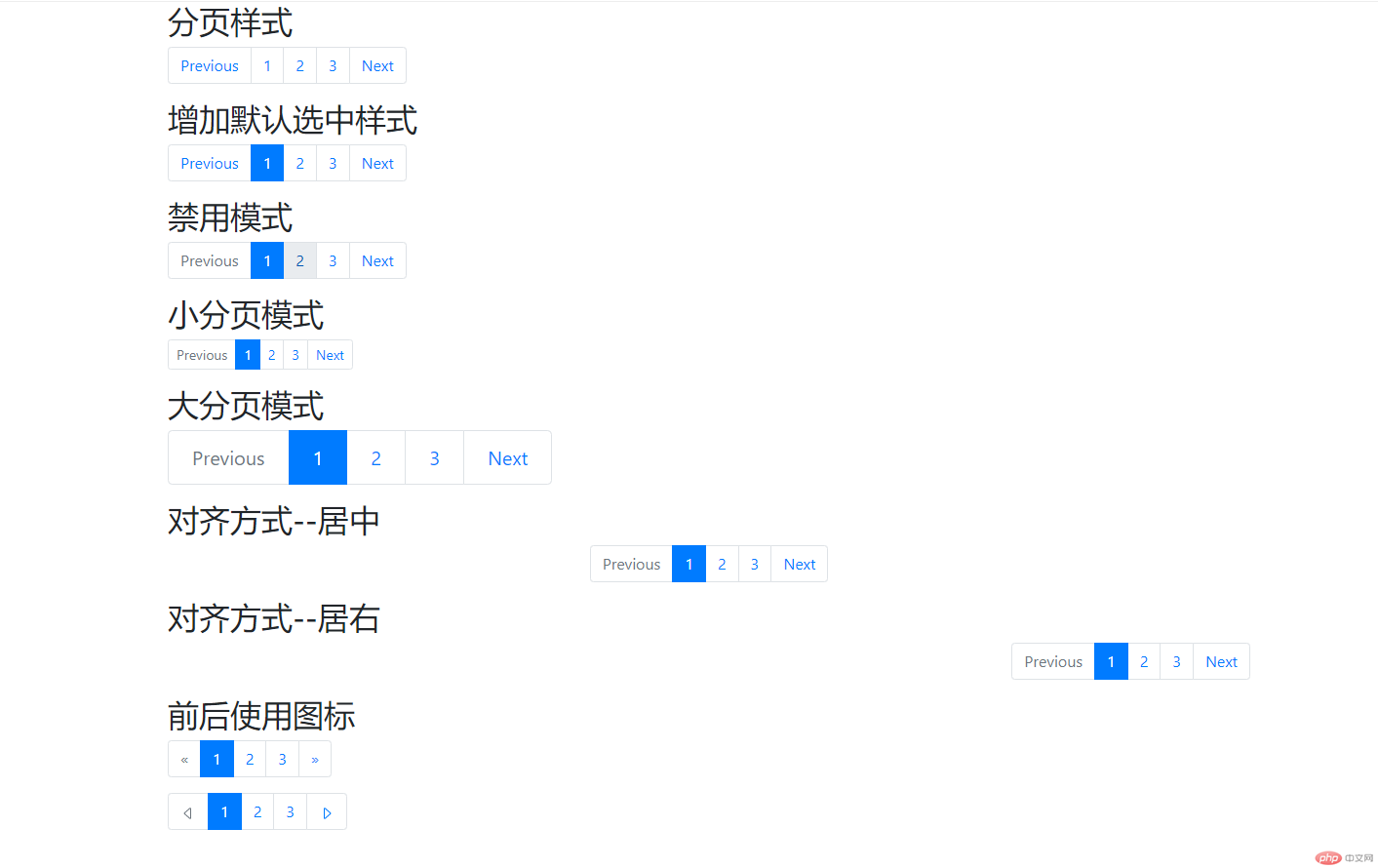
分页样式
<div class="container"><div class="page-header"><h2>分页样式</h2></div><!-- 增加分页样式 class="pagination" --><!-- page-item 分页按钮 需要与page-link 配合使用 --><ul class="pagination"><li class="page-item"><a href="#" class="page-link">Previous</a></li><li class="page-item"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>增加默认选中样式</h2></div><ul class="pagination"><li class="page-item"><a href="#" class="page-link">Previous</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>禁用模式</h2></div><ul class="pagination"><li class="page-item disabled"><a href="#" class="page-link">Previous</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>小分页模式</h2></div><ul class="pagination pagination-sm"><li class="page-item disabled"><a href="#" class="page-link">Previous</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>大分页模式</h2></div><ul class="pagination pagination-lg"><li class="page-item disabled"><a href="#" class="page-link">Previous</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>对齐方式--居中</h2></div><ul class="pagination justify-content-center "><li class="page-item disabled"><a href="#" class="page-link">Previous</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>对齐方式--居右</h2></div><ul class="pagination justify-content-end "><li class="page-item disabled"><a href="#" class="page-link">Previous</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">Next</a></li></ul><div class="page-header"><h2>前后使用图标</h2></div><ul class="pagination"><li class="page-item disabled"><a href="#" class="page-link">«</a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link">»</a></li></ul><ul class="pagination"><li class="page-item disabled"><a href="#" class="page-link"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-caret-left" viewBox="0 0 16 16"><path d="M10 12.796V3.204L4.519 8 10 12.796zm-.659.753-5.48-4.796a1 1 0 0 1 0-1.506l5.48-4.796A1 1 0 0 1 11 3.204v9.592a1 1 0 0 1-1.659.753z"/></svg></a></li><li class="page-item active"><a href="#" class="page-link">1</a></li><li class="page-item"><a href="#" class="page-link">2</a></li><li class="page-item"><a href="#" class="page-link">3</a></li><li class="page-item"><a href="#" class="page-link"><svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-caret-right" viewBox="0 0 16 16"><path d="M6 12.796V3.204L11.481 8 6 12.796zm.659.753 5.48-4.796a1 1 0 0 0 0-1.506L6.66 2.451C6.011 1.885 5 2.345 5 3.204v9.592a1 1 0 0 0 1.659.753z"/></svg></a></li></ul></div>
效果展示

说说你对响应式布局和网格的理解
针对不同屏幕尺寸,自动适应显示的内容,一套代码,适应不同端的浏览。

