bootstrap常用组件样式使用之,导航,列表,按钮

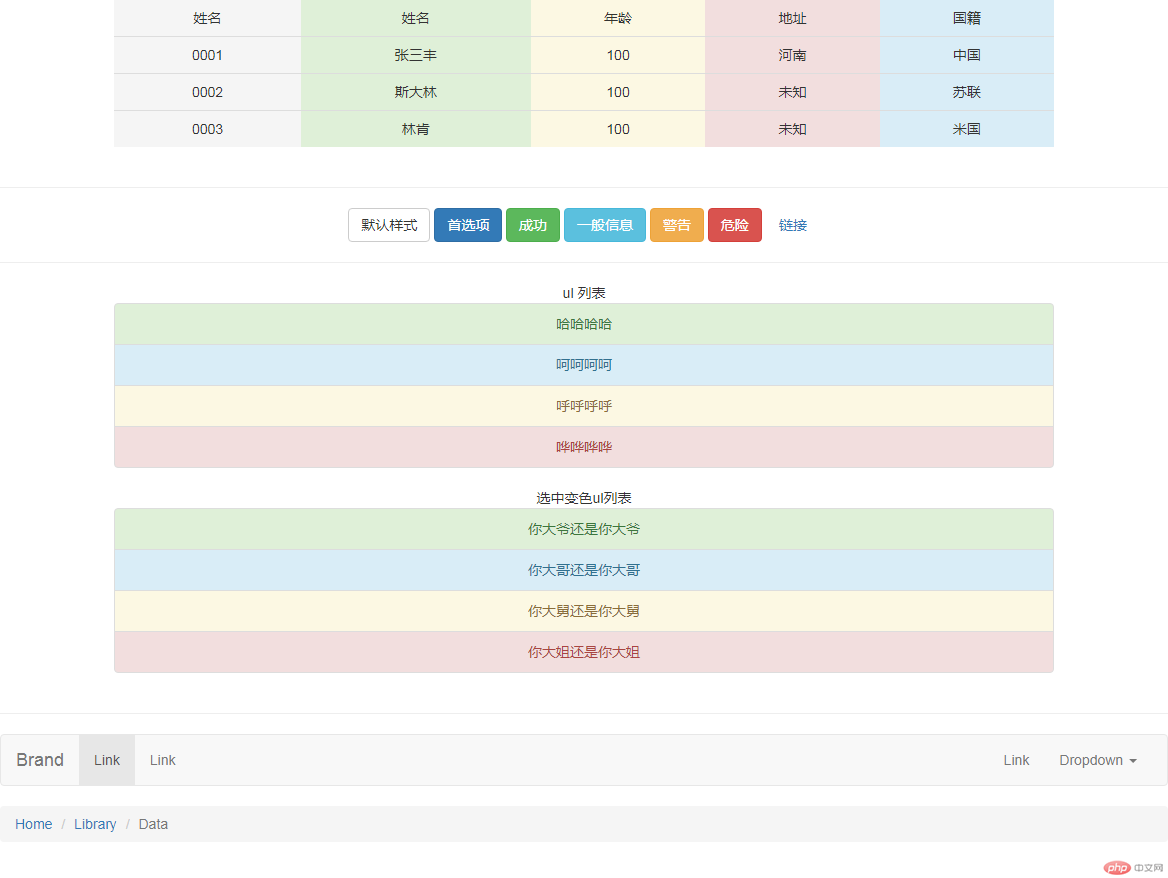
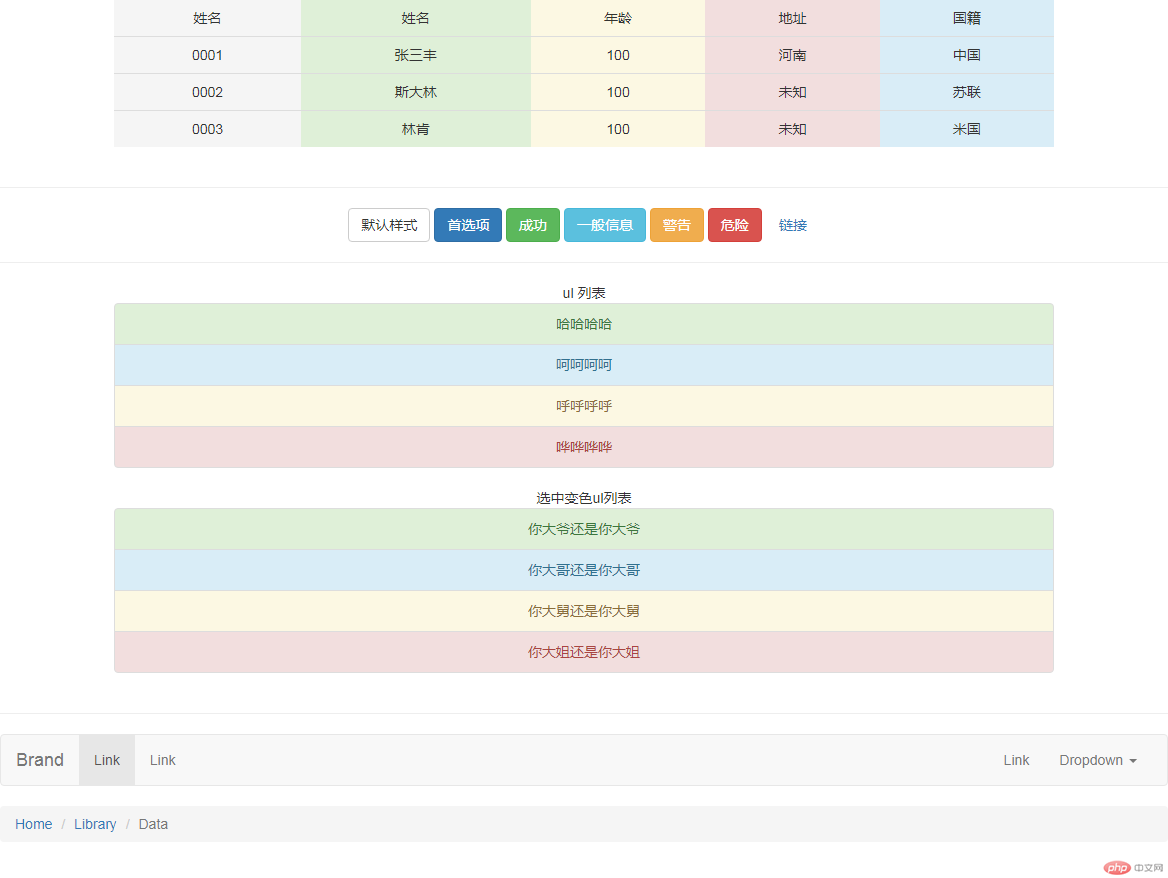
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous"> <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script> <title>Document</title></head><body> <!-- 1、bootstrap 排版 --> <div class="container"> <table class="table text-center"> <thead> <tr> <td class="active">姓名</td> <td class="success">姓名</td> <td class="warning">年龄</td> <td class="danger">地址</td> <td class="info">国籍</td> </tr> </thead> <tr> <td class="active">0001</td> <td class="success">张三丰</td> <td class="warning">100</td> <td class="danger">河南</td> <td class="info">中国</td> </tr> <tr> <td class="active">0002</td> <td class="success">斯大林</td> <td class="warning">100</td> <td class="danger">未知</td> <td class="info">苏联</td> </tr> <tr> <td class="active">0003</td> <td class="success">林肯</td> <td class="warning">100</td> <td class="danger">未知</td> <td class="info">米国</td> </tr> </table> </div> <hr> <!-- 2、bootstrap 按钮 --> <div class="container text-center"> <button type="button" class="btn btn-default">默认样式</button> <button type="button" class="btn btn-primary">首选项</button> <button type="button" class="btn btn-success">成功</button> <button type="button" class="btn btn-info">一般信息</button> <button type="button" class="btn btn-warning">警告</button> <button type="button" class="btn btn-danger">危险</button> <button type="button" class="btn btn-link">链接</button> </div> <hr> <!-- 3、bootstrap 列表 --> <div class="container text-center"> ul 列表 <ul class="list-group"> <li class="list-group-item list-group-item-success">哈哈哈哈</li> <li class="list-group-item list-group-item-info">呵呵呵呵</li> <li class="list-group-item list-group-item-warning">呼呼呼呼</li> <li class="list-group-item list-group-item-danger">哗哗哗哗</li> </ul> <div class="list-group"> 选中变色ul列表 <a href="#" class="list-group-item list-group-item-success">你大爷还是你大爷</a> <a href="#" class="list-group-item list-group-item-info">你大哥还是你大哥</a> <a href="#" class="list-group-item list-group-item-warning">你大舅还是你大舅</a> <a href="#" class="list-group-item list-group-item-danger">你大姐还是你大姐</a> </div> </div> <hr> <!-- 4、bootstrap 导航 --> <nav class="navbar navbar-default"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li> <li><a href="#">Link</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <!-- 路劲导航 --> <ol class="breadcrumb"> <li><a href="#">Home</a></li> <li><a href="#">Library</a></li> <li class="active">Data</li> </ol></body></html>