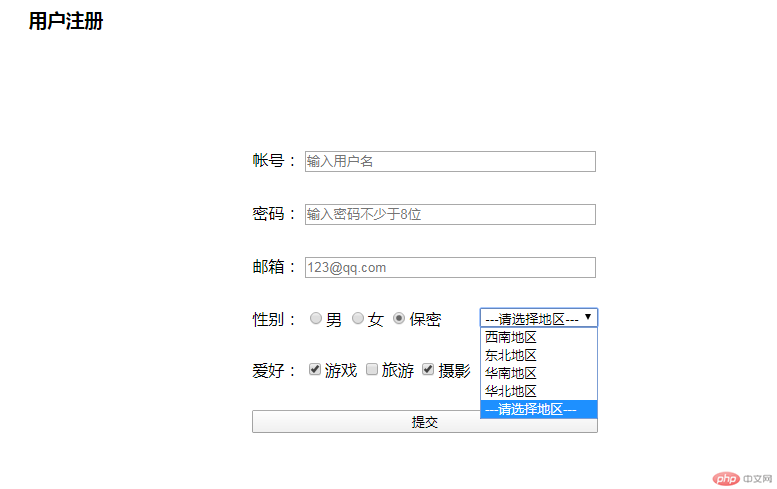
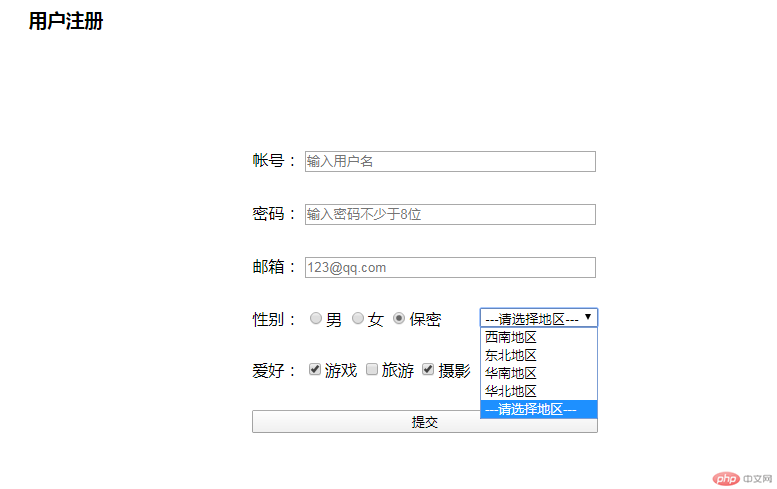
html表单的基本使用

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><!-- 作业内容: --><!-- 1. 制作一个用户注册表单,将课堂上提到的表单控件全部用到; --><!-- 2. 理解css模块的思想,并试写一个案例(选做) --><!-- 3. 实例演示基本选择器与上下文选择器 --><!-- 4. 预习伪类选择器与常用元素的css样式设置,盒模型知识等 --><style> .register{ margin: 0 auto; width: 793.6px; } .reg-detail{ padding: 38.400000000000006px 224px 52px; } .reg-detail div{ padding-top: 30px; } .reg-tetail-username input{ width: 83%; } .sex select{ width: 34%; float: right; }</style><body> <div class="detail"> <div class="register"> <h3>用户注册</h3> <div class="reg-detail"> <form action="index.php" method="GET"> <div class="reg-tetail-username"> <div class="user"> <label for="">帐号:</label> <input type="text" name="username" autofocus required placeholder="输入用户名"> </div> <div class="pw"> <label for="">密码:</label> <input type="password" name="pwd" required placeholder="输入密码不少于8位"> </div> <div class="emai"> <label for="">邮箱:</label> <input type="email" name="email" required placeholder="123@qq.com"> </div> </div> <div class="sex"> <label for="moren">性别:</label> <input type="radio" name="gender" value="nan"><label for="">男</label> <input type="radio" name="gender" value="nv"><label for="">女</label> <input type="radio" name="gender" value="ps" checked id="moren"><label for="">保密</label> <select name="level" id=""> <option value="1">西南地区</option> <option value="4">东北地区</option> <option value="4">华南地区</option> <option value="4">华北地区</option> <option value="3" selected>---请选择地区---</option> </select> </div> <div class="aihao"> <label for="">爱好:</label> <input type="checkbox" name="check[]" id="game" checked><label for="game">游戏</label> <input type="checkbox" name="check[]" id="lvyou"><label for="lvyou">旅游</label> <input type="checkbox" name="check[]" id="sheying" checked><label for="sheying">摄影</label> </div> <div> <button style="width: 100%;">提交</button> </div> </form> </div> </div> </div></body></html>