html表格的使用

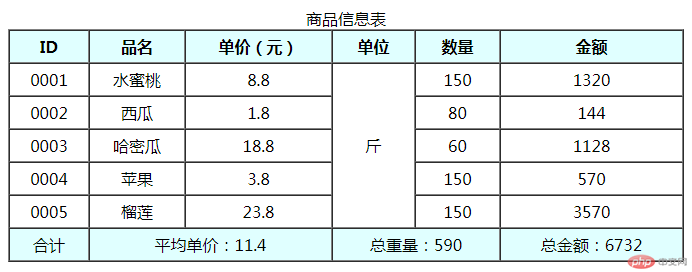
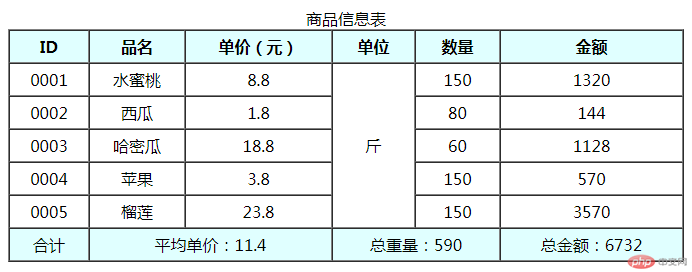
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>水果采购信息表</title></head> <!-- 作业内容: --> <!-- 写一个商品信息表,要求有id,品名,价格,数量,金额等字段, 最后要有合计,如总数, 总金额,并且商品按品类进行合并显示, --> <!-- 要求用到行与列的合并, 别怕失败,多写几次,就对表格的编写就熟练了。 --><body> <table border="1" width="80%" cellspacing="0" cellpadding="5"> <caption>商品信息表</caption> <thead bgcolor="lightcyan"> <th>ID</th> <th>品名</th> <th>单价(元)</th> <th>单位</th> <th>数量</th> <th>金额</th> </thead> <tbody align="center"> <tr> <td>0001</td> <td>水蜜桃</td> <td>8.8</td> <td rowspan="5">斤</td> <td>150</td> <td>1320</td> </tr> <tr> <td>0002</td> <td>西瓜</td> <td>1.8</td> <td>80</td> <td>144</td> </tr> <tr> <td>0003</td> <td>哈密瓜</td> <td>18.8</td> <td>60</td> <td>1128</td> </tr> <tr> <td>0004</td> <td>苹果</td> <td>3.8</td> <td>150</td> <td>570</td> </tr> <tr> <td>0005</td> <td>榴莲</td> <td>23.8</td> <td>150</td> <td>3570</td> </tr> <tr bgcolor="lightcyan"> <td>合计</td> <td colspan="2">平均单价:11.4</td> <td colspan="2">总重量:590</td> <td>总金额:6732</td> </tr> </tbody> <tfoot> </tfoot> </table></body></html>