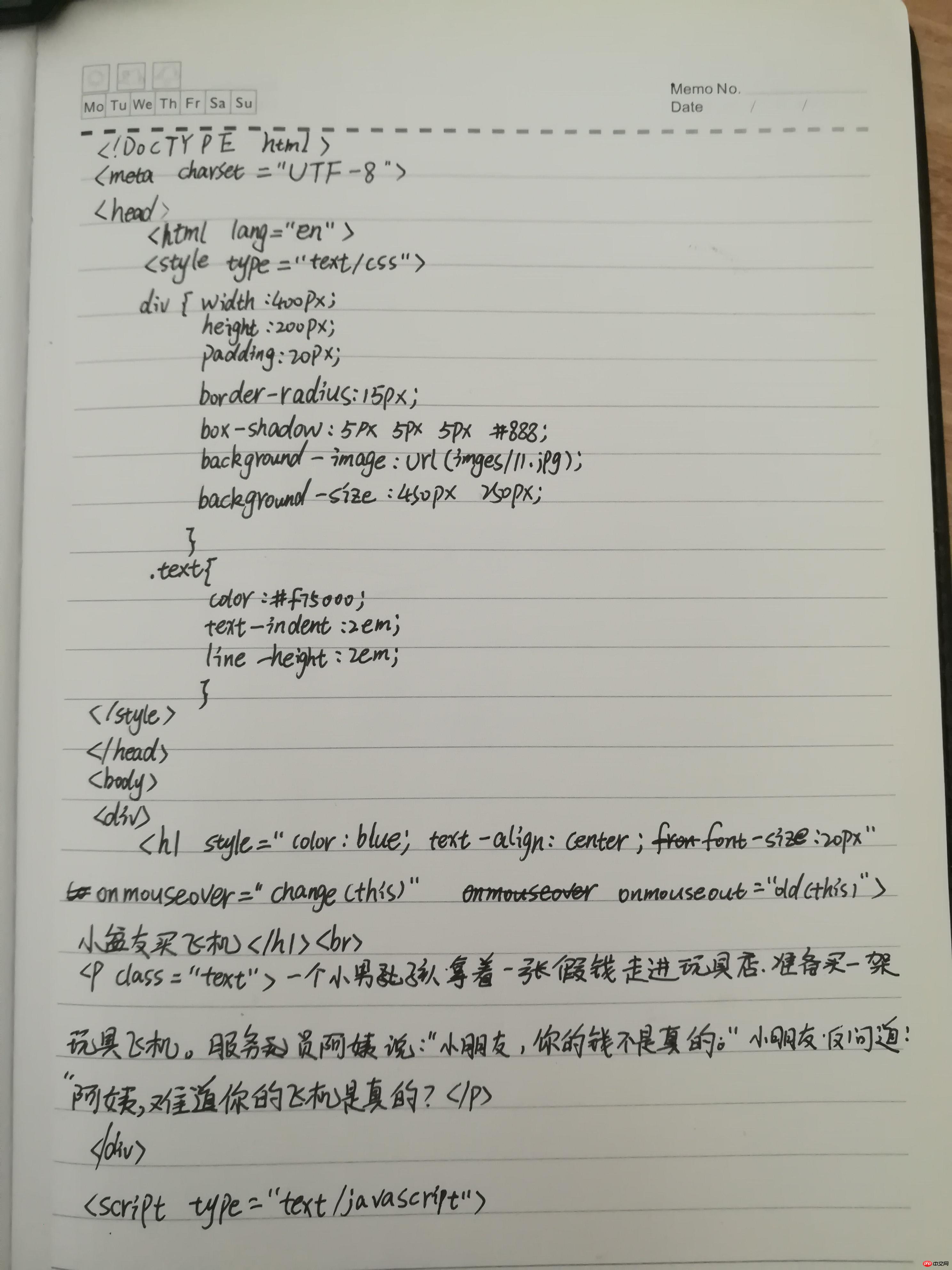
 <!DOCTYPE html>
<!DOCTYPE html>
<meta charset="UTF-8">
<head>
<html>
<style type="text/css">
div{width: 400px;
height:200px;
padding: 20px;
border-radius: 15px;
box-shadow: 5px 5px 5px #888;
background-image: url(images/11.jpg);
background-size: 450px 250px;
}
.text {
color:#f75000;
text-indent: 2em;
line-height: 2em;
}
</style>
</head>
<body>
<div>
<h1 style="color:blue; text-align: center;font-size:20px"onmouseover="change(this)"
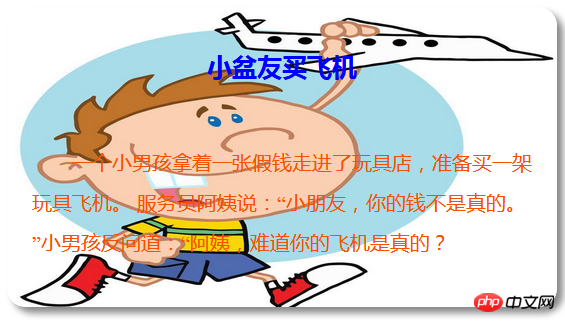
onmouseout="old(this)">小盆友买飞机</h1><br>
<p>一个小男孩拿着一张假钱走进了玩具店,准备买一架玩具飞机。 服务员阿姨说:“小朋友,你的钱不是真的。 ”小男孩反问道:“阿姨,难道你的飞机是真的?</p>
</div>
<script type="text/javascript">
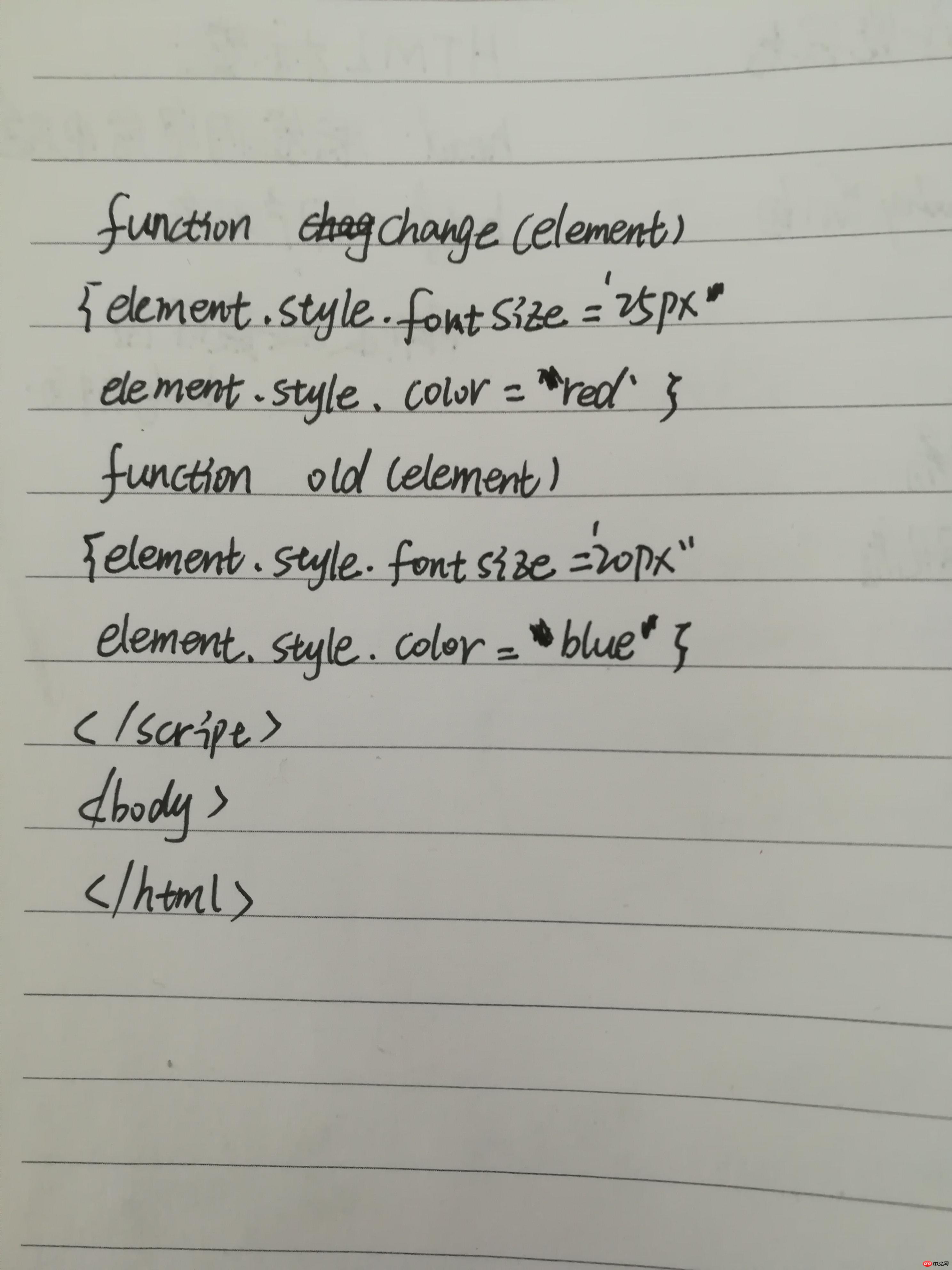
function change(element)
{element.style.fontSize = '25px'
element.style.color = 'red'
}
function old(element) {
element.style.fontSize = '20px'
element.style.color = 'blue'
}
</script>
</body>
</html>

博客列表 >3.15 前端作业
3.15 前端作业
- 谷的博客原创转载
- 2018年03月16日 09:48:11519浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

