<!DOCTYPE html><!--声明文档是html-->
<html><!--标签html(一对)语言属性:英文-->
<head><!--头部-->
<meta charset="utf-8"><!--全世界通用编码-->
<title>20180315卢光维的作业</title><!--标题-->
<style type="text/css">
div{
width:440px;
height:290px;
padding:15px;
border-radius:30px;
box-shadow:10px 10px 10px #333;
background-image:url(1.jpg);
background-size:470px 320px;
background-repeat:no-repeat;
}
.text{
color:#363636;
text-indent:2em;
line-height:1.8em;
}
</style>
</head>
<body>
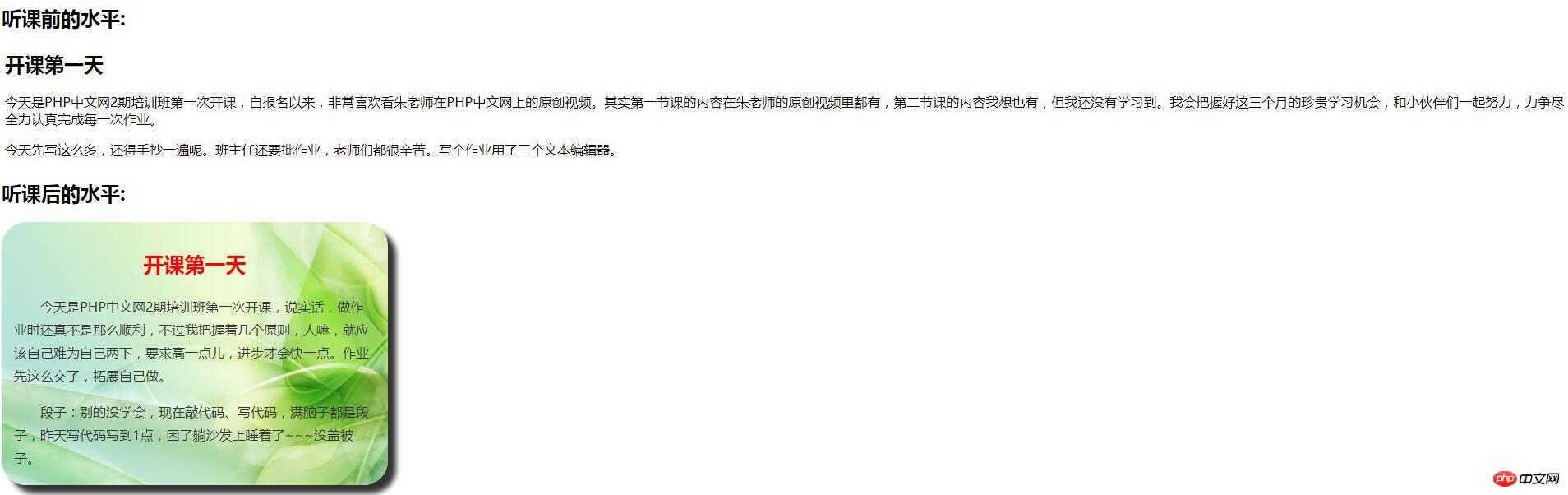
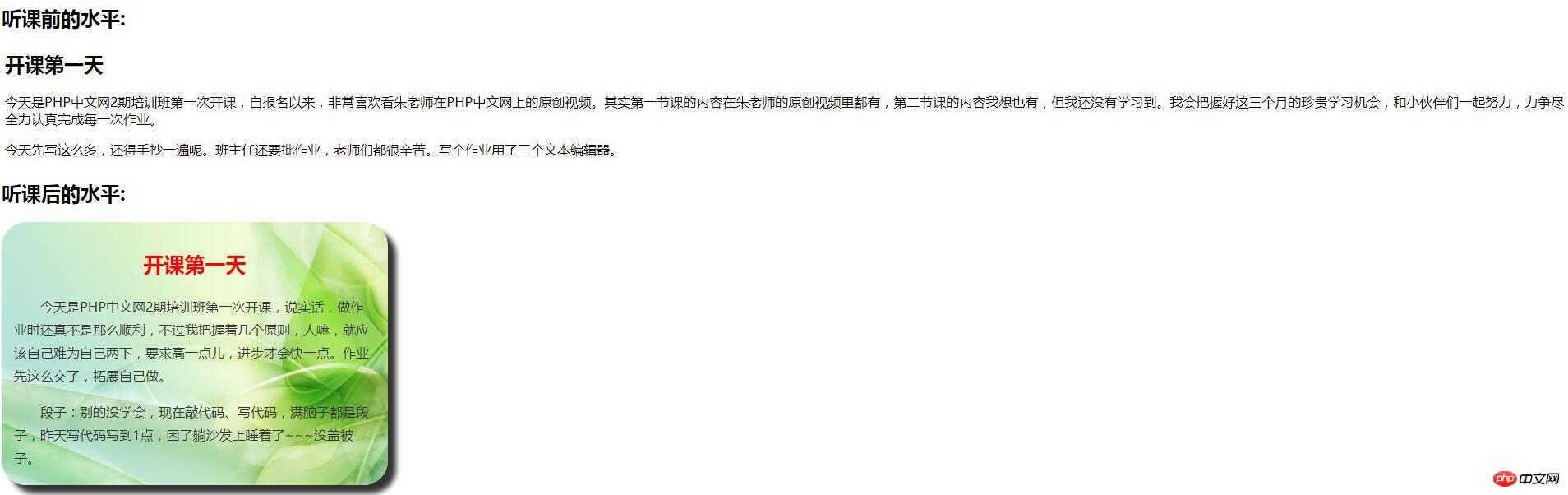
<h2>听课前的水平:</h2><img src="zy1.jpg" alt="tu1">
<h2>听课后的水平:</h2>
<div>
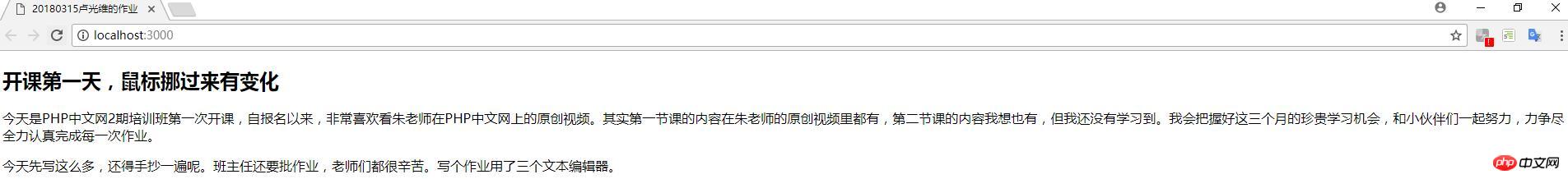
<h2 style="text-align:center;color:red;font-size:25px;" onmouseover="change(this)"
onmouseout="old(this)">开课第一天</h2>
<p>今天是PHP中文网2期培训班第一次开课,说实话,做作业时还真不是那么顺利,不过我把握着几个原则,人嘛,就应该自己难为自己两下,要求高一点儿,进步才会快一点。作业先这么交了,拓展自己做。<br></p>
<p>段子:别的没学会,现在敲代码、写代码,满脑子都是段子,昨天写代码写到1点,困了躺沙发上睡着了~~~没盖被子。</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontSize='40px'
element.style.color='green'
}
function old(element){
element.style.fontSize='25px'
element.style.color='red'
}
</script>
</body>
</html>