- 作业

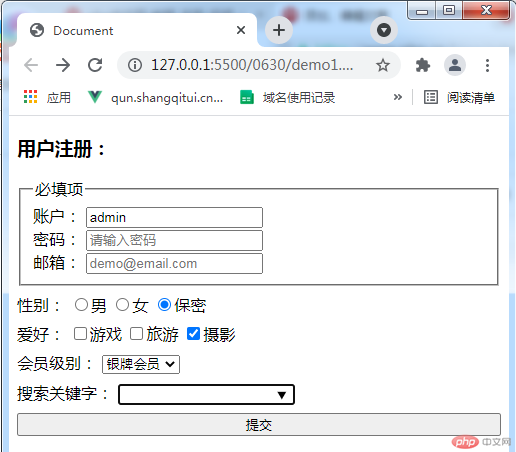
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h3>用户注册:</h3><form action="check.php" method="GET" style="display: grid;gap:0.5em"><!--style="display: grid;" 默认显示为块元素 可实现自动拉伸 --><fieldset><legend >必填项</legend><div><label for="user">账户:</label></label><input type="text" name="username" id="user" autofocus required placeholder="请输入帐号" value="admin" ></div><div><label for="psw">密码:</label></label><input type="password" name="password" id="psw" required placeholder="请输入密码"></div><div><label for="email">邮箱:</label></label><input type="email" name="email" id="email" required placeholder="demo@email.com"></div></fieldset><div><!-- 单选框 --><!-- 所有单选按钮的name值必须相同 --><label for="secret">性别:</label><input type="radio" name="gender" value="male"><label for="">男</label><input type="radio" name="gender" value="female"><label for="">女</label><input type="radio" name="gender" value="secret" checked id="secret"><label for="">保密</label></div><div><!-- 复选框 --><!-- 所有复选框的name属性值必须为数组且相同 --><label for="">爱好:</label><input type="checkbox" name="hobby[]" id="game"><label for="game">游戏</label><input type="checkbox" name="hobby[]" id="trave"><label for="trave">旅游</label><input type="checkbox" name="hobby[]" id="shoot" checked><label for="shoot">摄影</label></div><div><label for="level">会员级别:</label><select name="level" id="level"><option value="1">铜牌会员</option><option value="2" selected >银牌会员</option><option value="3" >金牌会员</option><option value="4">钻石会员</option></select></div><div><!-- 带下拉列表的自定义搜索框 --><label for="">搜索关键字:</label><input type="text" list="kewords"><datalist id="kewords"><option value="html">html</option><option value="javascript">javascript</option><option value="js">js</option><option value="css">css</option></datalist></div><button>提交</button></form></body></html>
- 笔记
label控件和input绑定
实现效果:点击帐号,input获取光标焦点
input type:text password email:自动审查input输入内容是否为邮箱
input常用属性
autofocus 页面刷新后自动获取焦点,一般是唯一
placeholder=”请输入帐号” input空数据时显示提示文字
required input非空判断,实现必填项效果
value=“admin” 给input添加一个默认值
type
text:文本输入
password:密码输入
email:自动判断input输入内容是否为邮箱
radio:单选框
checked input的type为radio时,添加checked可以让单选框默认选中

