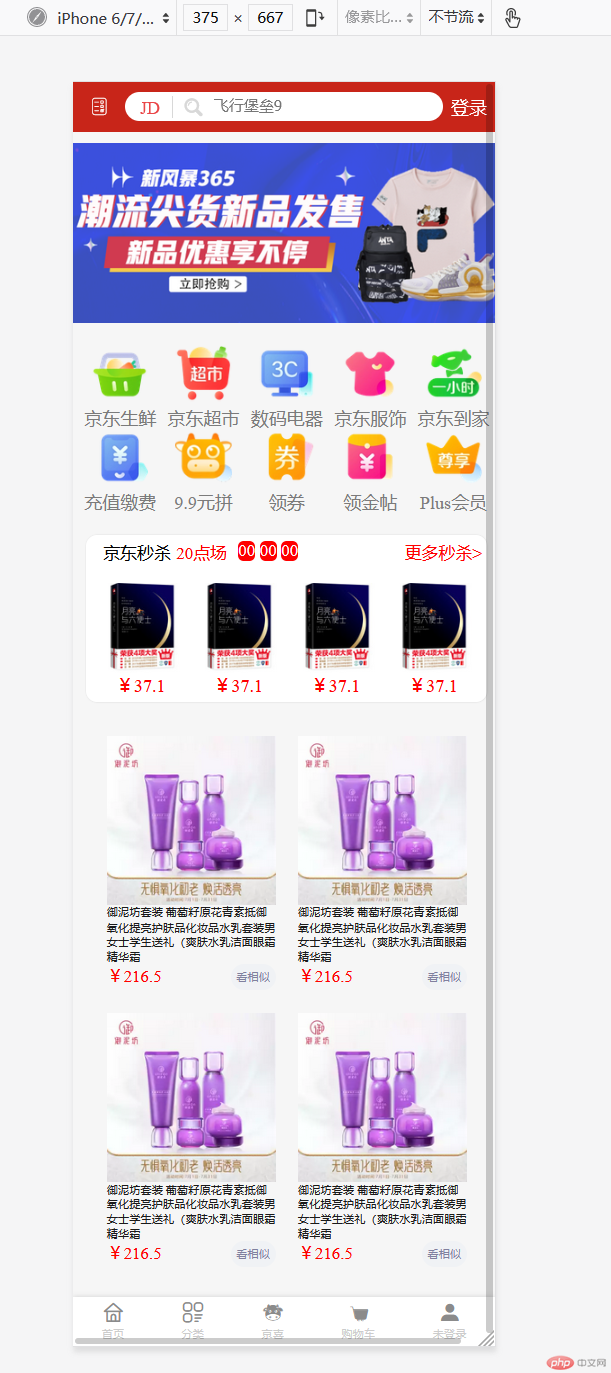
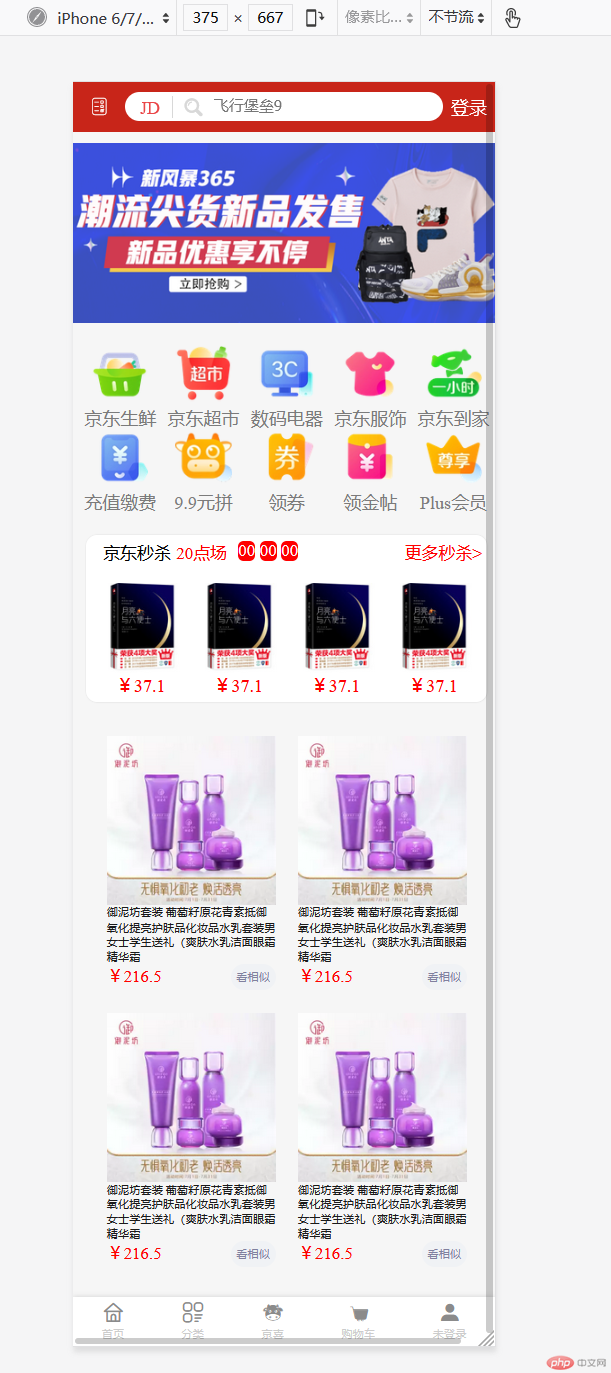
效果

代码
HTML
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="./css/index.css" /> <link rel="stylesheet" href="./font_ch8frlcjaoc/iconfont.css" /> <title>Document</title> </head> <body> <div class="header"> <!-- 左侧菜单 --> <div class="menu iconfont icon-caidan"></div> <!-- 中间搜索框 --> <div class="search"> <div class="logo">JD</div> <div class="zoom iconfont icon-fangdajing"></div> <div class="inputq"> <input type="text" placeholder="飞行堡垒9" /> </div> </div> <!-- 右侧登录 --> <div class="login">登录</div> </div> <div class="main"> <div class="banner"> <img src="./img/banner.dpg" alt="" /> </div> <ul class="nav"> <li> <a href="javascript:;"><img src="./img/nav.webp" alt="" /></a> <a href="javascript:;">京东生鲜</a> </li> <li> <a href="javascript:;"><img src="./img/nav1.webp" alt="" /></a> <a href="javascript:;">京东超市</a> </li> <li> <a href="javascript:;"><img src="./img/nav2.webp" alt="" /></a> <a href="javascript:;">数码电器</a> </li> <li> <a href="javascript:;"><img src="./img/nav3.webp" alt="" /></a> <a href="javascript:;">京东服饰</a> </li> <li> <a href="javascript:;"><img src="./img/nav4.webp" alt="" /></a> <a href="javascript:;">京东到家</a> </li> <li> <a href="javascript:;"><img src="./img/nav5.webp" alt="" /></a> <a href="javascript:;">充值缴费</a> </li> <li> <a href="javascript:;"><img src="./img/nav6.webp" alt="" /></a> <a href="javascript:;">9.9元拼</a> </li> <li> <a href="javascript:;"><img src="./img/nav7.webp" alt="" /></a> <a href="javascript:;">领券</a> </li> <li> <a href="javascript:;"><img src="./img/nav8.webp" alt="" /></a> <a href="javascript:;">领金帖</a> </li> <li> <a href="javascript:;"><img src="./img/nav9.webp" alt="" /></a> <a href="javascript:;">Plus会员</a> </li> </ul> <div class="ms"> <div class="msa"> <div class="ms-header"> <div> <span>京东秒杀</span> <span class="ers">20点场</span> <div style="color: white"> <span class="ms1">00</span> <span>:</span> <span class="ms1">00</span> <span>:</span> <span class="ms1">00</span> </div> </div> <div> <span style="color: red">更多秒杀></span> </div> </div> <div class="ms-main"> <ul> <li> <img src="./img/ms1.dpg" alt="" /> <p>¥37.1</p> </li> <li> <img src="./img/ms1.dpg" alt="" /> <p>¥37.1</p> </li> <li> <img src="./img/ms1.dpg" alt="" /> <p>¥37.1</p> </li> <li> <img src="./img/ms1.dpg" alt="" /> <p>¥37.1</p> </li> </ul> </div> </div> </div> <div class="tj"> <ul> <li class="item"> <img src="./img/tj1.webp" alt="" /> <p> 御泥坊套装 葡萄籽原花青素抵御氧化提亮护肤品化妆品水乳套装男女士学生送礼(爽肤水乳洁面眼霜精华霜 </p> <div class="ote"> <div>¥216.5</div> <div>看相似</div> </div> </li> <li class="item"> <img src="./img/tj1.webp" alt="" /> <p> 御泥坊套装 葡萄籽原花青素抵御氧化提亮护肤品化妆品水乳套装男女士学生送礼(爽肤水乳洁面眼霜精华霜 </p> <div class="ote"> <div>¥216.5</div> <div>看相似</div> </div> </li> <li class="item"> <img src="./img/tj1.webp" alt="" /> <p> 御泥坊套装 葡萄籽原花青素抵御氧化提亮护肤品化妆品水乳套装男女士学生送礼(爽肤水乳洁面眼霜精华霜 </p> <div class="ote"> <div>¥216.5</div> <div>看相似</div> </div> </li> <li class="item"> <img src="./img/tj1.webp" alt="" /> <p> 御泥坊套装 葡萄籽原花青素抵御氧化提亮护肤品化妆品水乳套装男女士学生送礼(爽肤水乳洁面眼霜精华霜 </p> <div class="ote"> <div>¥216.5</div> <div>看相似</div> </div> </li> </ul> </div> </div> <div class="footer"> <div> <div class="iconfont icon-shouye_huaban1"></div> <div class="wz">首页</div> </div> <div> <div class="iconfont icon-fenlei_"></div> <div class="wz">分类</div> </div> <div> <div class="iconfont icon-niu"></div> <div class="wz">京喜</div> </div> <div> <div class="iconfont icon-gouwuche"></div> <div class="wz">购物车</div> </div> <div> <div class="iconfont icon-denglu"></div> <div class="wz">未登录</div> </div> </div> </body></html>
CSS
reset.css
*{ margin: 0; padding: 0; box-sizing: border-box;}li{ list-style-type: none;}a{ text-decoration:none; color: #7b7b7b;}body{ background-color: #f6f6f6;}:root{ font-size: 10px;}body{ font-size: 1.6rem;}@media screen and (min-width: 480px) { :root{ font-size: 12px; }}@media screen and (min-width:680px){ :root{ font-size: 14px; }}@media screen and (min-width:980px){ :root{ font-size: 16px; }}
index.css
@import url(./reset.css);@import url(./header.css);@import url(./footer.css);@import url(./main.css);/* header start */.header{ height: 4.4rem; background-color:#c82519 ; position: fixed; left: 0;right: 0;top: 0; z-index: 2;}/* header end */.main{ position:absolute; top: 4.4rem;left: 0;right: 0; height: 107rem;}.footer{ height: 4.4rem; background-color: #8b8b8b; position: fixed; bottom: 0;left: 0; right: 0;}
.header{ display:flex; align-items: center;}.header > .menu{ color: white; font-size: 2rem; flex: 1; text-align: center;}.header > .search{ background-color: white; flex: 6; display:flex; padding: 0.2rem; border-radius: 2rem; align-items: center;}.header > .search > .logo{ flex: 0 1 4rem; text-align: center; font-size: 900; color: #ea4648;}.header > .search > .zoom{ color: #d8d8d8; text-align: center; padding-left: 1rem; line-height:2rem; flex:0 1 2rem; border-left: 1px solid #d8d8d8;}.header > .search >.inputq > input{ border:none; outline: none; padding-left: 1rem; margin-bottom: 0.5rem;}.header > .login{ flex: 1; color: white; text-align: center;}
.footer { display:flex; justify-content: space-around; align-items: content; background-color: #fff !important; box-shadow: 0 0 5px #ccc;}.footer div{ display:flex; flex-flow: column nowrap; align-items: center; margin-top: 0.1rem;}.footer div .iconfont{ font-size: 2rem; color: #8b8b8b;}.footer div .wz{ font-size: 1rem; color: #ccc;}
main.css
.main{ margin-top: 1rem;}.main .banner{ display:flex; justify-content:center;}.main .banner img{ /* width: 50rem; */ flex-basis: 80%; /* flex: 1 1; */ height: 16rem; border-radius: 1rem;}.nav{ margin-top: 2rem;}.nav img{ width: 5rem; height: 5rem;}.main .nav{ display:flex; flex-wrap: wrap; justify-content: space-around;}.main .nav li{ flex-basis: 19%; display:flex; flex-flow: column nowrap; align-items:center}.main .ms{ display:flex; justify-content: center; margin-top: 2rem;}.main .ms img{ width: 8rem;}.main .ms .msa{ padding: 0.5rem 0.5rem 0.5rem; border-radius: 1rem; box-shadow: 0 0 1px #ccc; width: 95vw; background-color: white; flex-flow: column nowrap;}.main .ms-header{ display:flex; color: black; font-size: 1.5rem;}.main .ms-header div:first-of-type{ margin: 0 1rem 1rem 1rem; flex: 1; display:flex;}.main ,.ms-header .ers{ color: red; padding-left: 0.5rem;}.main .ms-header .ms1{ background-color: red; border-radius: 0.5rem;}.main .ms-main > ul{ display:flex;}.main .ms-main > ul>li{ display:flex; flex-flow: column wrap; align-items: center; flex:1 1 auto;}.main .tj > ul{ display:flex; flex-flow: row wrap; margin: 2rem 1.5rem 0 1.5rem; border-radius: 2rem; font-size: 1.1rem; justify-content:center;}.main .tj > ul img{ width: 100%; height: 100%;}.main .tj > ul .item p { color: #1a1a1a; font-size: 1rem;}.main .tj > ul .item{ flex-basis: 50%; display:flex; flex-flow: column nowrap; padding: 1rem;}.main .tj > ul .item div{ display:flex; justify-content:space-between; flex:row nowrap;}.main .tj > ul .item .ote div:last-of-type{ color: #80809e; background-color: #f0f2f5; border-radius: 2rem; font-size: 1rem; padding: 0.5rem;}.main .tj > ul .item .ote div:first-of-type{ color: red; font-size: 1.5rem;}