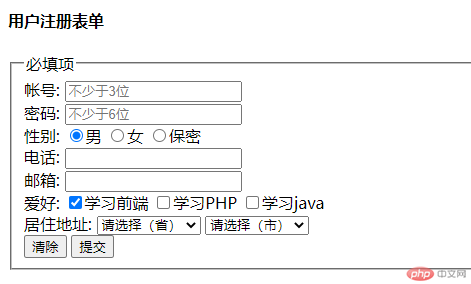
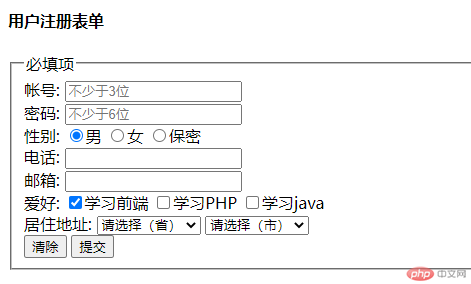
用户注册表单
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>用户注册表单</title> </head> <body> <h4>用户注册表单</h4> <form action="" method="POST"> <fieldset> <legend>必填项</legend> <div> <label for="username">帐号:</label> <input type="text" id="username" name="username" autofocus required placeholder="不少于3位" /> </div> <div> <label for="psw">密码:</label> <input type="password" id="password" name="password" required placeholder="不少于6位"/> </div> <div> <label for="male">性别:</label> <input type="radio" name="gender" value="male" id="male" checked/>男<label for="" ></label> <input type="radio" name="gender" value="female" />女<label for="" ></label> <input type="radio" name="gender" value="serret" />保密<label for="" ></label> </div> <div> <label for="tal">电话:</label> <input type="text" id="tal" name="tal" required /> </div> <div> <label for="email">邮箱:</label> <input type="email" id="email" name="email" required /> </div> <div> <label for="">爱好:</label> <input type="checkbox" id="html" name="php[]" checked /><label for="html" >学习前端</label > <input type="checkbox" id="JavaaScript" name="php[]" /><label for="JavaScript" >学习PHP</label > <input type="checkbox" id="css" name="php[]" /><label for="css" >学习java</label > </div> <label>居住地址:</label> <select name="level1" id=""> <option selected>请选择(省)</option> <option value="1">海南省</option> <option value="2">广东省</option> </select> <select name="level2" id=""> <option selected>请选择(市)</option> <option value="11">海口市</option> <option value="12">广州市</option> </select> </div> <div> <input type="reset" name="reset" value="清除" /> <button>提交</button> </div> </fieldset> </form> </body></html>

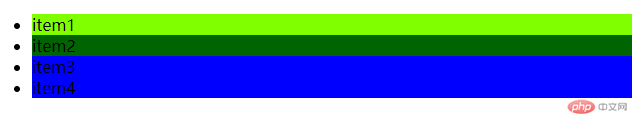
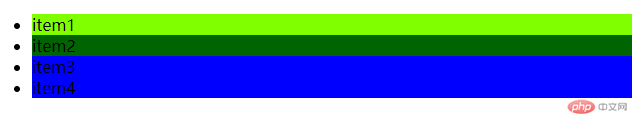
基本选择器
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>基本选择器(标签和属性)</title> <style> li { background-color: blue; } li#one { background-color: chartreuse; } li.two { background-color: darkgreen; } </style> </head> <body> <!-- 基本选择器 --> <ul> <li id="one">item1</li> <li class="two">item2</li> <li>item3</li> <li>item4</li> </ul> </body></html>

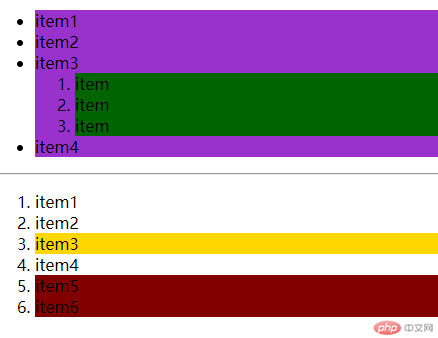
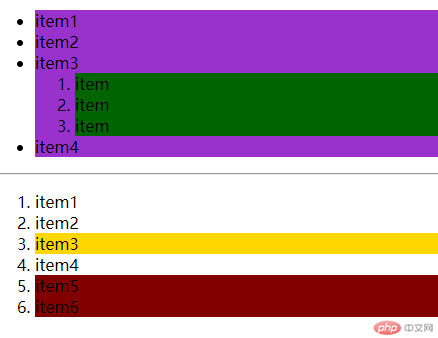
上下文选择器
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>上下文选择器</title> <style> /* 1. 后代选择器,子子孙小全选中 : 空格 */ ul li { background-color: darkgreen; } /* * 2. 子选择器 大于号 , 只匹配子一级,不匹配孙子*/ body > ul > li { background-color: darkorchid; } /* 3. 同级相邻选择器, 加号 + */ .start1 + li { background-color: gold; } /* 4. 同级所有选择器, ~ 波浪线 */ .start2 ~ li { background-color: maroon; } </style> </head> <body> <ul> <li>item1</li> <li>item2</li> <li> item3 <ol> <li>item</li> <li>item</li> <li>item</li> </ol> </li> <li>item4</li> </ul> <hr /> <ol> <li>item1</li> <li class="start1">item2</li> <!-- 同级相邻选择器 --> <li>item3</li> <li class="start2">item4</li> <!-- 同级所有选择器, --> <li>item5</li> <li>item6</li> </ol> </body></html>