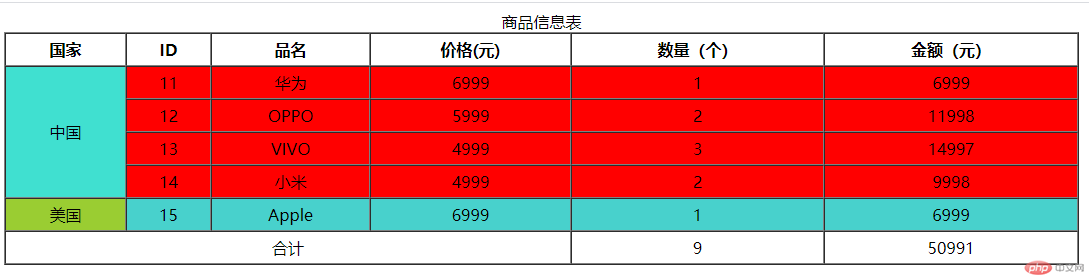
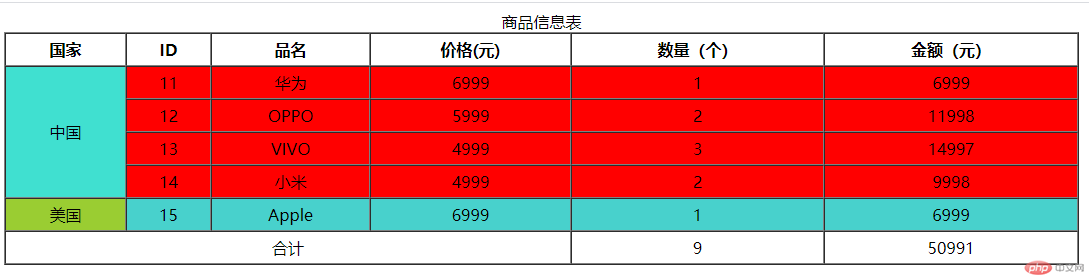
商品信息表
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>商品信息表</title> </head> <body> <table border="1" width="80%" cellspacing="0" cellpadding="5"> <caption> 商品信息表 </caption> <thead> <th>国家</th> <th>ID</th> <th>品名</th> <th>价格(元)</th> <th>数量(个)</th> <th>金额(元)</th> </thead> <tbody> <tr style="background: red" align="center"> <td rowspan="4" style="background-color: turquoise">中国</td> <td>11</td> <td>华为</td> <td>6999</td> <td>1</td> <td>6999</td> </tr> <tr align="center" style="background-color: red"> <td>12</td> <td>OPPO</td> <td>5999</td> <td>2</td> <td>11998</td> </tr> <tr style="background-color: red" align="center"> <td>13</td> <td>VIVO</td> <td>4999</td> <td>3</td> <td>14997</td> </tr> <tr align="center" style="background-color: red"> <td>14</td> <td>小米</td> <td>4999</td> <td>2</td> <td>9998</td> </tr> <tr align="center" style="background-color: mediumturquoise"> <td style="background-color: yellowgreen">美国</td> <td>15</td> <td>Apple</td> <td>6999</td> <td>1</td> <td>6999</td> </tr> </tbody> <tfoot> <tr align="center"> <td colspan="4">合计</td> <td>9</td> <td>50991</td> </tr> </tfoot> </table> </body></html>