注册和模块+CSS选择器
简单的注册方式
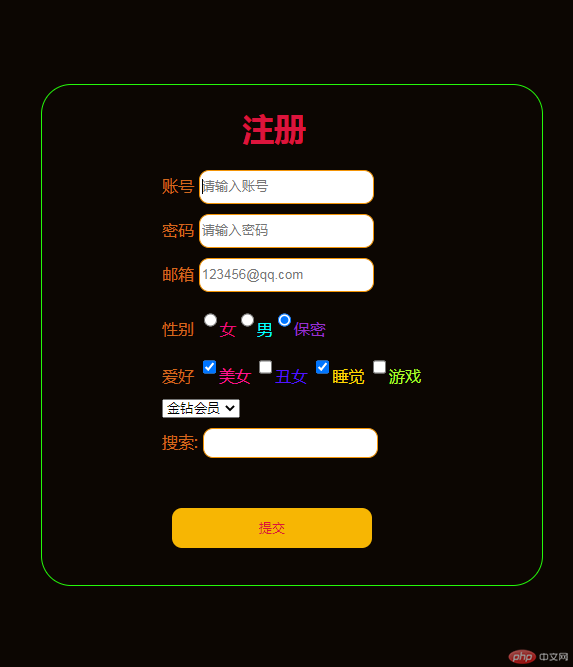
- 效果图
- 请忽略样式
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>注册中心</title><style>form {border: 1px solid rgb(37, 248, 10);border-radius: 30px;width: 500px;height: 500px;margin: auto;margin-top: 150px;}h1 {color: crimson;align-items: center;margin-left: 40%;}.top_1 {color: chocolate;width: 260px;margin: auto;margin-top: 10px;}.top_1 input {outline-style: none;height: 30px;border: 1px solid rgb(243, 148, 6);border-radius: 10px;}.top_2 {color: chocolate;width: 260px;margin: auto;margin-top: 10px;}.top_2 input {outline-style: none;color: crimson;height: 30px;border: 1px solid rgb(243, 148, 6);border-radius: 10px;}.top_3 {color: chocolate;width: 260px;margin: auto;margin-top: 10px;}.top_3 input {outline-style: none;color: crimson;height: 30px;border: 1px solid rgb(243, 148, 6);border-radius: 10px;}button {background: rgb(247, 182, 3);color: crimson;border-radius: 10px;border: none;outline: none;width: 200px;height: 40px;margin-top: 50px;margin-left: 130px;}button:hover {color: rgb(252, 245, 246);background: crimson;}</style></head><body style="background: rgb(12, 6, 2)"><form action="check.php" name="get" onsubmit="return false"><h1>注册</h1><div class="top_1"><label for="username">账号</label><inputtype="text"name="username"id="username"autofocusrequiredplaceholder="请输入账号"/></div><div class="top_1"><label for="psw">密码</label><inputtype="password"name="psw"id="psw"requiredplaceholder="请输入密码"/></div><div class="top_1"><label for="email">邮箱</label><inputtype="email"name="email"id="emali"requiredplaceholder="123456@qq.com"/></div><div class="top_2"><label for="secret">性别</label><input type="radio" name="gender" value="male" /><labelfor=""style="color: rgb(240, 14, 127)">女</label><input type="radio" name="gender" value="female" /><labelfor=""style="color: cyan">男</label><inputtype="radio"name="gender"value="secret"id="secret"checked/><label for="" style="color: darkorchid">保密</label></div><div class="top_2"><label>爱好</label><input type="checkbox" name="hobby[]" id="nv" checked /><labelfor=""style="color: deeppink">美女</label><input type="checkbox" name="hobby[]" id="cv" /><labelfor=""style="color: rgb(83, 20, 255)">丑女</label><input type="checkbox" name="hobby[]" id="sj" checked /><labelfor=""style="color: gold">睡觉</label><input type="checkbox" name="hobby[]" id="yx" /><labelfor=""style="color: greenyellow">游戏</label></div><div class="top_2"><select name="level" id=""><option value="1">黄金会员</option><option value="2">银牌会员</option><option value="3">钻石会员</option><option value="4" selected>金钻会员</option></select></div><div class="top_3"><label for="">搜索:</label><input type="search" name="search" list="keywords" /><datalist id="keywords"><option value="美女"></option><option value="丑八怪"></option><option value="帅哥"></option><option value="大哥"></option><option value="大姐"></option></datalist></div><button>提交</button></form></body></html>
模块和CSS的选择器认识
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>模块和CSS选择器的使用</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}a {color: rgb(247, 16, 16);text-decoration: none;}body {height: 100vh;display: flex;flex-direction: column;}header {background: blueviolet;width: 100%;height: 80px;}main {background: burlywood;height: 500px;}li {background: cyan;margin-top: 15px;}li#foo {background: darkmagenta;}.start + li {background: rgb(211, 0, 130);}main > ul > li {background: darkslategray;}footer {background: coral;height: 150px;}</style></head><body><header>页眉</header><main><ul><li class="start">11</li><li>22</li><li id="foo">33</li><li>44<ul><li>100</li><li>200</li><li>300</li><li>400</li><li>500</li></ul></li><li>55</li></ul></main><footer>页脚</footer></body></html>