嘿嘿,今天是上课的第二天,小JOA又get到了新知识
今天我的任务就是利用所学的html标签绘制一个表格
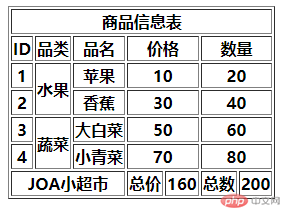
首先看一下我们想要的效果是什么样的:

第一步对表进行分析
这里JOA把这一个表分为了7行7列
第一行为表头,也就是我们的 thead
第二行至第八行为我们的第一个内容,也就是tbody
第九行就是我们的表尾tfoot
第二步把基础表格首先绘制好,也就是绘制7行7列
为了方便学习,我们给
table加了一个css属性border="1"
效果图:

代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>商品信息表</title></head><body><table border="1"><thead><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr></thead><tbody><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr></tbody><tfoot><tr><th></th><th></th><th></th><th></th><th></th><th></th><th></th></tr></tfoot></table></body></html>
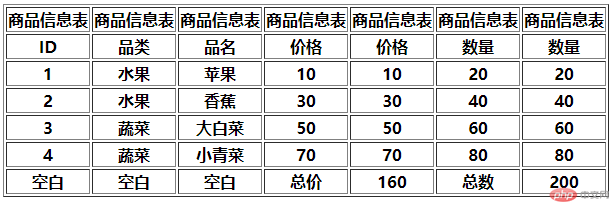
第三步把内容填入表格看一下效果
效果图:

代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>商品信息表</title></head><body><table border="1"><thead><tr><th>商品信息表</th><th>商品信息表</th><th>商品信息表</th><th>商品信息表</th><th>商品信息表</th><th>商品信息表</th><th>商品信息表</th></tr></thead><tbody><tr><th>ID</th><th>品类</th><th>品名</th><th>价格</th><th>价格</th><th>数量</th><th>数量</th></tr><tr><th>1</th><th>水果</th><th>苹果</th><th>10</th><th>10</th><th>20</th><th>20</th></tr><tr><th>2</th><th>水果</th><th>香蕉</th><th>30</th><th>30</th><th>40</th><th>40</th></tr><tr><th>3</th><th>蔬菜</th><th>大白菜</th><th>50</th><th>50</th><th>60</th><th>60</th></tr><tr><th>4</th><th>蔬菜</th><th>小青菜</th><th>70</th><th>70</th><th>80</th><th>80</th></tr></tbody><tfoot><tr><th>空白</th><th>空白</th><th>空白</th><th>总价</th><th>160</th><th>总数</th><th>200</th></tr></tfoot></table></body></html>
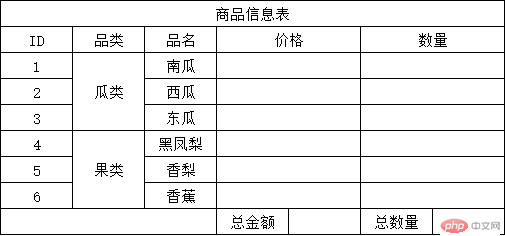
第四步把相同内容的表格进行合并完成绘制
这里我们需要用到
css的样式colspan(行合并)和rowspan(列合并),并且把合并后多余的行和列删除即可。效果图:
代码实现:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>商品信息表</title></head><body><table border="1"><thead><tr><th colspan="7">商品信息表</th></tr></thead><tbody><tr><th>ID</th><th>品类</th><th>品名</th><th colspan="2">价格</th><th colspan="2">数量</th></tr><tr><th>1</th><th rowspan="2">水果</th><th>苹果</th><th colspan="2">10</th><th colspan="2">20</th></tr><tr><th>2</th><th>香蕉</th><th colspan="2">30</th><th colspan="2">40</th></tr><tr><th>3</th><th rowspan="2">蔬菜</th><th>大白菜</th><th colspan="2">50</th><th colspan="2">60</th></tr><tr><th>4</th><th>小青菜</th><th colspan="2">70</th><th colspan="2">80</th></tr></tbody><tfoot><tr><th colspan="3">JOA小超市</th><th>总价</th><th>160</th><th>总数</th><th>200</th></tr></tfoot></table></body></html>
当然啦,这里JOA用的都是th标签,大家不喜欢加粗显示的就用td标签即可
文章到这里就技术了,虽然有点丑,但是后面学习了更多知识之后就可以美化更漂亮啦~
加油~ヾ(◍°∇°◍)ノ゙JOA