大家好,我是JOA,这是我在PHP中文网学习以后的第一篇课堂作业,下面让我来详细的给大家梳理一下今天所学习的内容>
vscode的下载
-在vscode官网下载对应的安装包 以下是我为大家整理的下载地址
| 系统 | 下载地址 | 注意事项 |
|---|---|---|
| windows | 点击下载 | # |
| macOS | 点击下载 | 必须选择系统芯片对应的版本 |
| Linux | 点击下载 | # |
vscode常用的插件安装
-第一个插件Chinese (Simplified)
大家在官网下载安装vscode之后界面是全英文的,看着都头疼,所以作为一个看管了中文的中国人来说,这个插件是必装的啦,当然如果你要显得自己的逼格高一点,自己的英文好一点,这个插件你可以完全忽略
安装步骤:
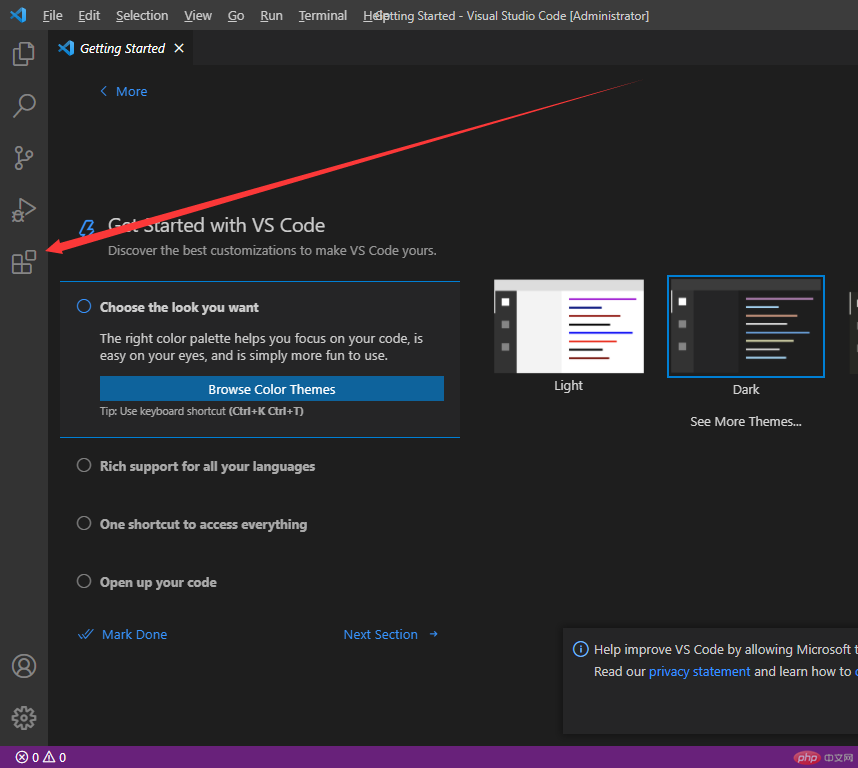
1.打开vscode自带的应用商城,不知道在哪里的同学看图:

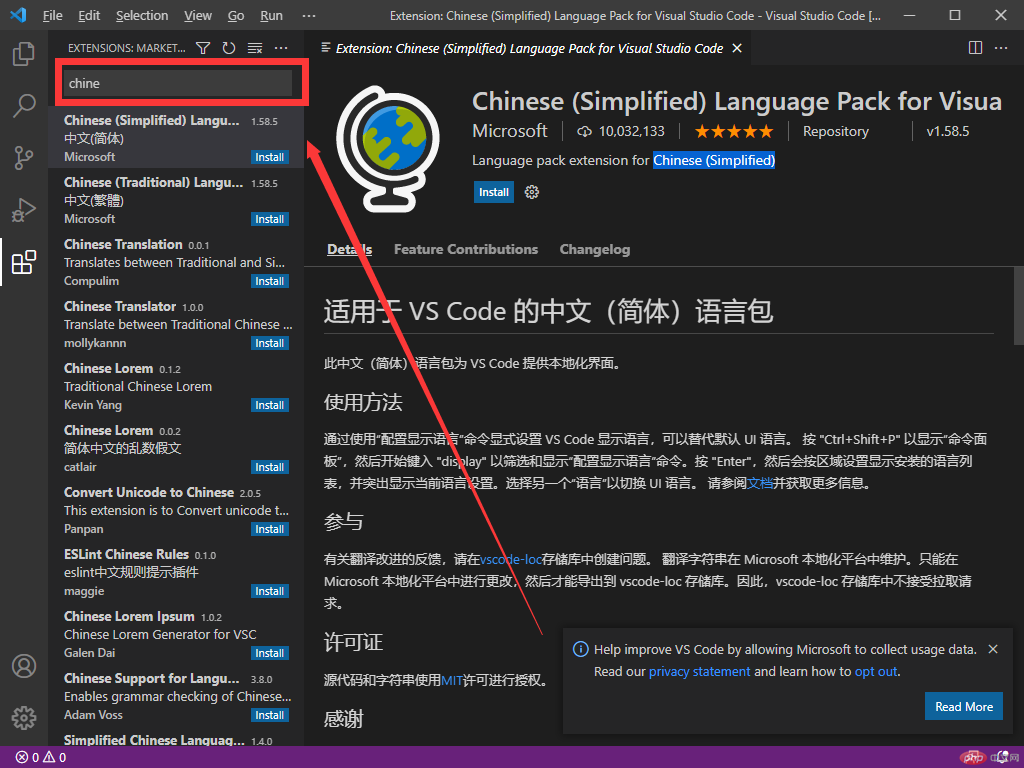
2.在插件搜索栏搜索Chinese (Simplified)不知道在哪里的同学看图:

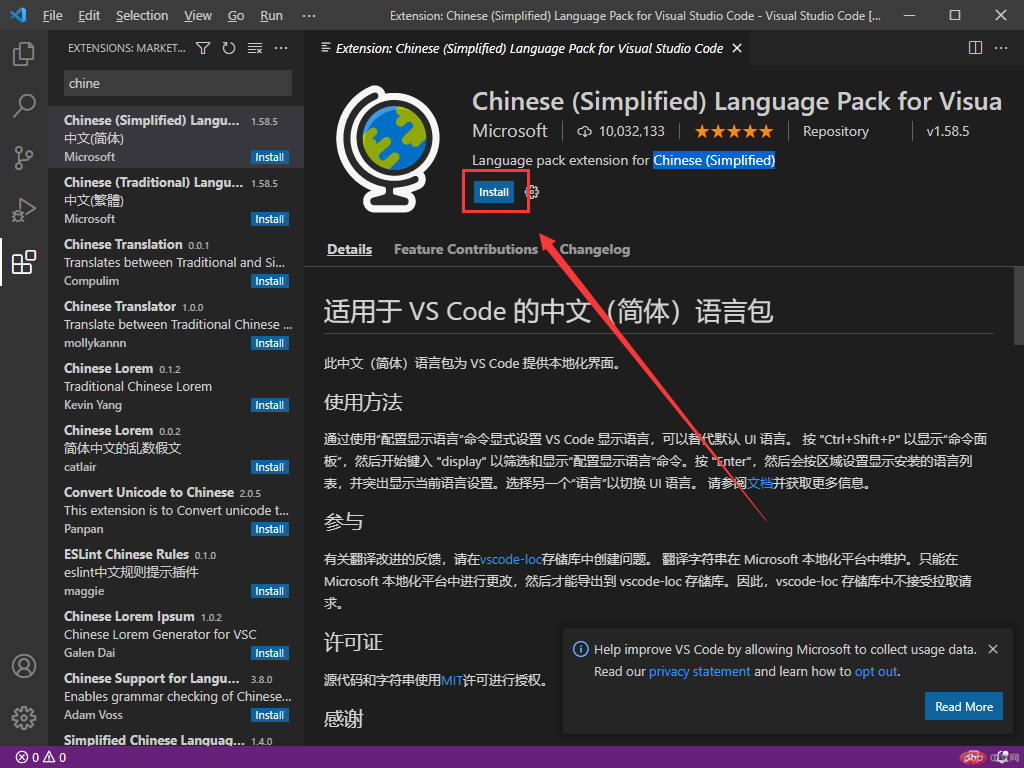
3.搜索到只有点击安装,也就是install 不知道在哪里的同学看图:

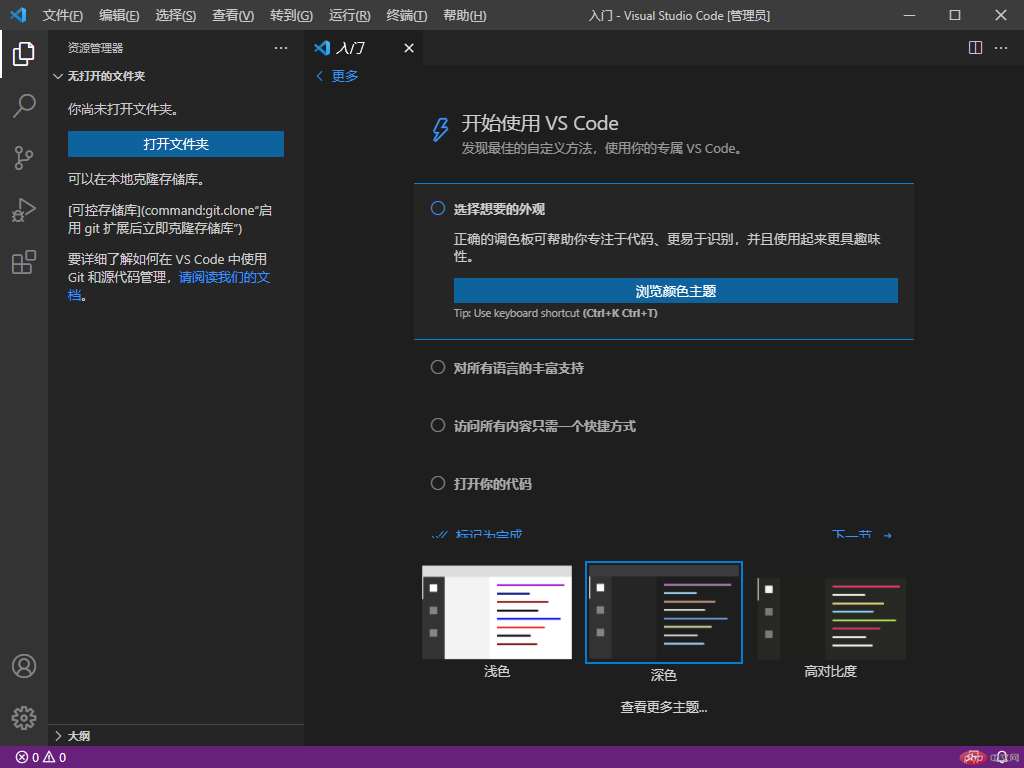
4.安装完成后重启一下vscode就会发现,卧槽变中文界面了,看着真它喵的舒服啊,如图:

就这样我们的第一个常用插件就安装完成了
-第二个插件live server(这个就是一个本地服务器,提供写代码时候的实时调试和预览的,安装方法参照Chinese (Simplified)的安装步骤)
-第三个插件Markdown Preview Enhanced(这个是提供Markdown的预览)
-第四个插件Markdownlint(这个是Markdown语法检查器)
对于http协议的理解
通过老师的讲解后,个人觉得http协议就是一个用户通过客户端与服务器交互的桥梁,用户通过这个桥梁从客户端把请求传送到服务器,服务器再把这个请求处理完成后通过桥梁传送到客户端展示给用户。而http就是完成这一项流程的基础桥梁。

