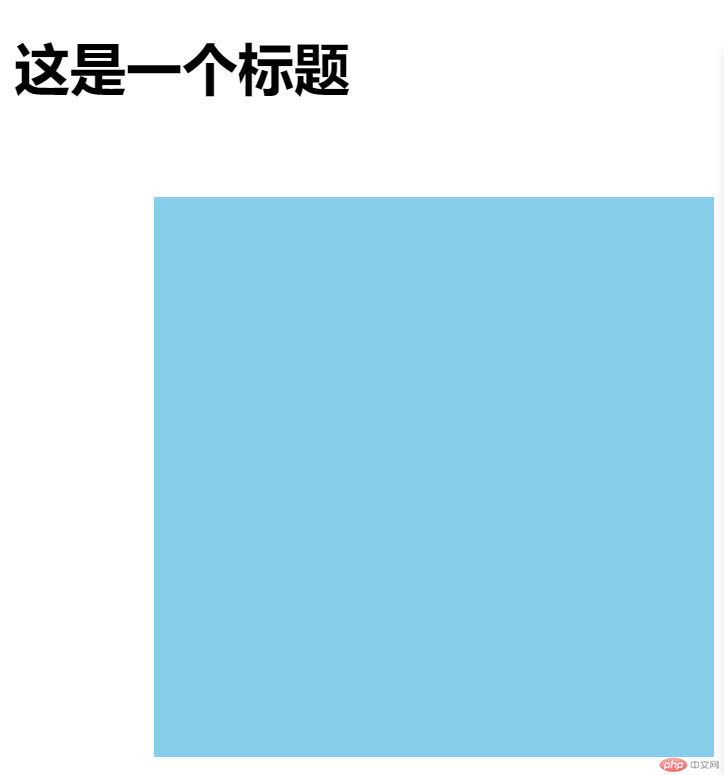
相对定位

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>定位</title><style>/* 相对定位 */.box {width: 20em;height: 20em;background: skyblue;position: relative;left: 5em;top: 2em;}</style></head><body><div><h1>这是一个标题</h1></div><div class="box"></div></body></html>
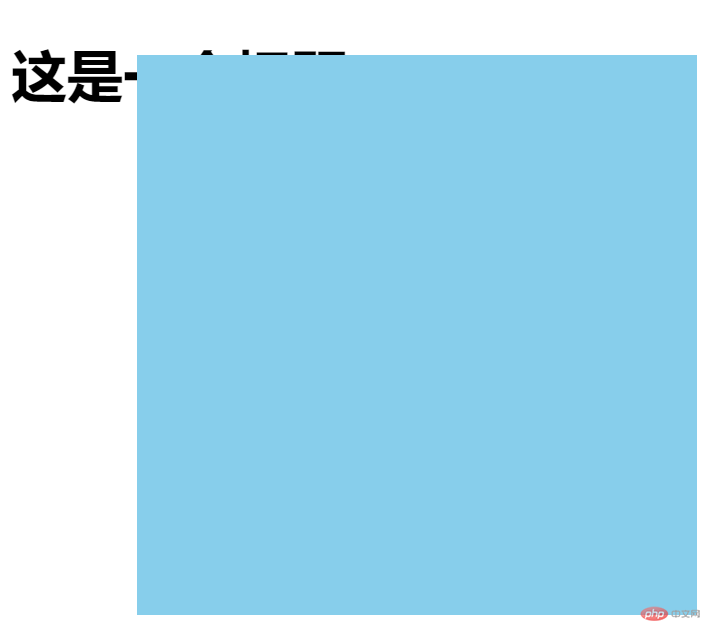
绝对定位

<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>定位</title><style>/* 绝对定位 */.box {width: 20em;height: 20em;background: skyblue;position: absolute;left: 5em;top: 2em;}</style></head><body><div><h1>这是一个标题</h1></div><div class="box"></div></body></html>
box-sizing
确定盒子边界在哪里
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>vh / vw</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}.box {width: 50vw;height: 50vh;margin: 30px auto;background-color: royalblue;}</style></head><body><div class="box"></div></body></html>

