演示box-sizing功能并实例
1.首先了解盒模型
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用CSS实现准确布局、处理元素排列的关键。
CSS中组成一个块级盒子需要:
content box: 这个区域是用来显示内容,大小可以通过设置 width 和 height.
padding box: 包围在内容区域外部的空白区域; 大小通过 padding 相关属性设置。
border box: 边框盒包裹内容和内边距。大小通过 border 相关属性设置。
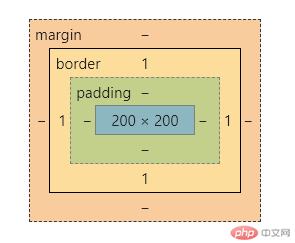
margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过 margin 相关属性设置。如下图:

这个图片内部200*200的地方是content内容区域,padding是内边距,border是边框,,margin是外边距。相信大家看了这个简介之后对于盒模型有一定的理解。下面来介绍一下padding和margin的语法
2.padding和margin语法
①padding/内边距全写和简写
| 属性 | 几值 | 语法/含义 |
|---|---|---|
| padding-top | 是设置上内边距,大小用数值表示 | |
| padding-right | 是设置右内边距,大小用数值表示 | |
| padding-buttom | 是设置下内边距,大小用数值表示 | |
| padding-left | 是设置左内边距,大小用数值表示 | |
| padding | 四值 | 0px(上) 0px(右) 0px(下) 0px(左) 顺时针编写 |
| padding | 三值 | 0px(上) 0px(左右相等) 0px(下) |
| padding | 两值 | 0px(上下相等) 0px(左右相等) |
| padding | 一值 | 0px(上下左右相等) |
②margin/外边距全写和简写
| 属性 | 几值 | 语法/含义 |
|---|---|---|
| margin-top | 是设置上外边距,大小用数值表示 | |
| margin-right | 是设置右外边距,大小用数值表示 | |
| margin-buttom | 是设置下外边距,大小用数值表示 | |
| margin-left | 是设置左外边距,大小用数值表示 | |
| margin | 四值 | 0px(上) 0px(右) 0px(下) 0px(左) 顺时针编写 |
| margin | 三值 | 0px(上) 0px(左右相等) 0px(下) |
| margin | 两值 | 0px(上下相等) 0px(左右相等) |
| margin | 一值 | 0px(上下左右相等) |
3.box-sizing功能
| 属性 | 含义 |
|---|---|
| box-sizing-border-box | 可以改变这个属性盒子原本计算大小的规则,将文本内容,内边距,边框,外边距的大小值计算方式合成一个主体 |
| box-sizing-content-box | 还原这个属性盒子的计算方式,只能将文本内容,外边距,边框大小值计算在内,外边框大小值不计算在内 |
细说box-sizing功能和实列
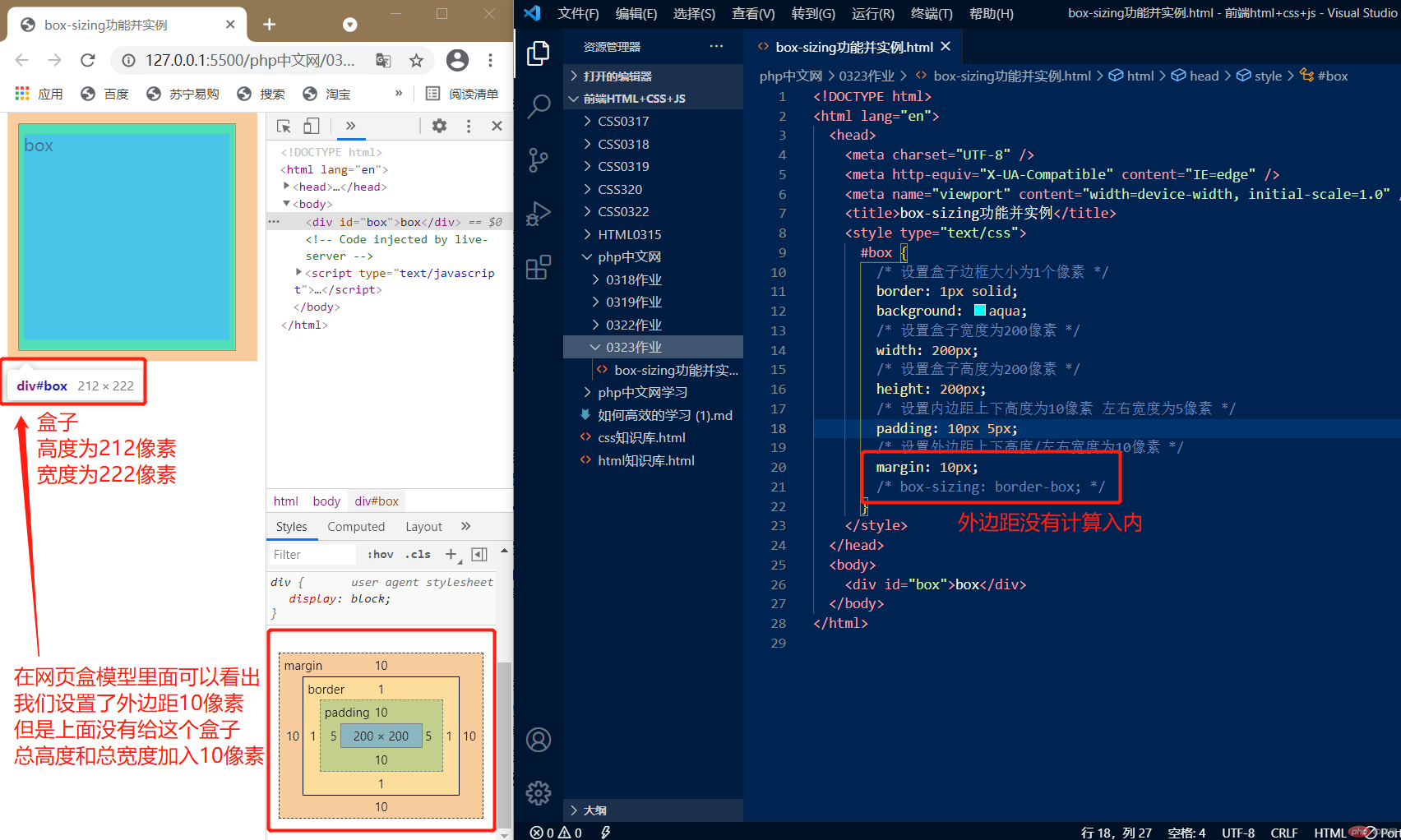
①浏览器原本计算盒模型大小方式

我们可以从这张图片里面看到浏览器的默认计算盒模型大小的方式,我们给盒子设置了高200px,宽200px,边框上下高左右宽1px,内边距上下高10px,左右宽5px,外边距上下宽10px,上下高10px,但是浏览器的计算方式不会把外边距给计算到内,所以设计网页页面的时候往往外边距会破坏整个网页布局,所以我们要用到box-sizing-border-box功能,请往下看。
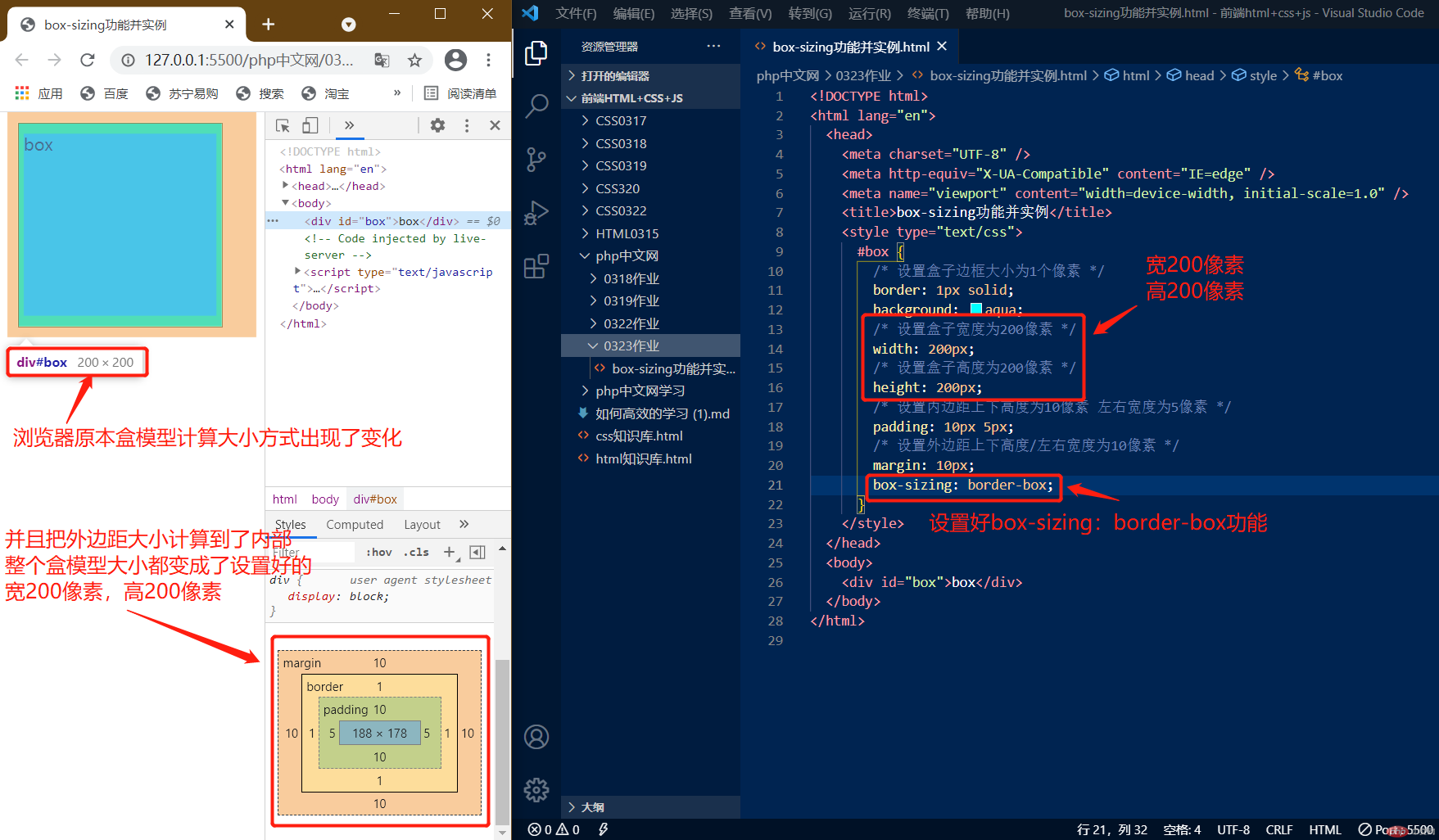
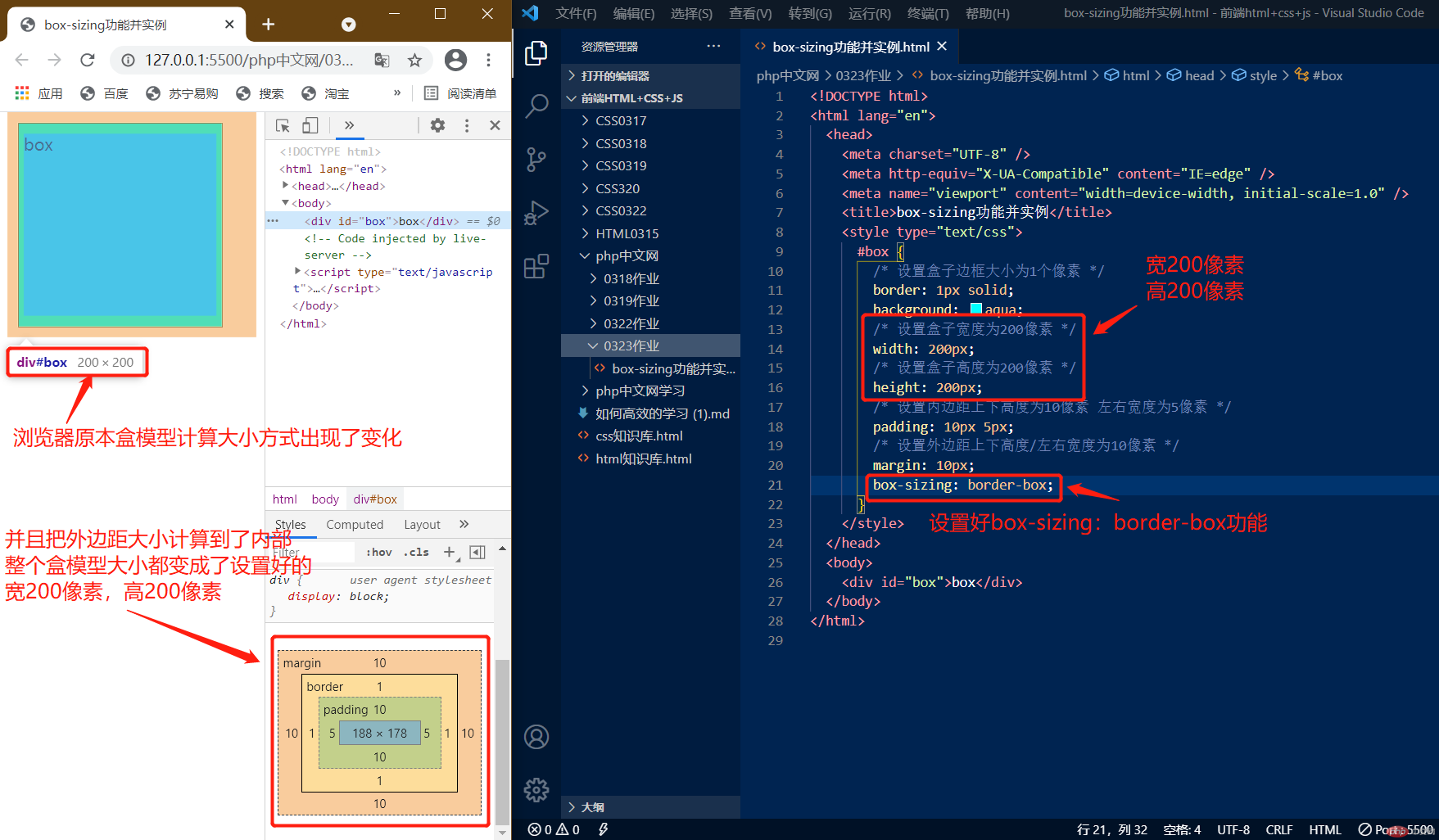
②设置box-sizing:border-box改变原本盒模型计算大小方式

设置好box-sizing:border-box后,计算方式改变成了把文本内容,内边距,边框,外边距的大小值计算方式合成了一个主体,就是原本设置好的宽200像素,高200像素,这样可以更好的设计页面布局大小。
③*{}初始化小技巧
我们一般会用这个代码进行页面的初始化,把所有元素的外边距,内边距设置为0,计算方式设置为box-sizing:border-box
<style type="text/css">* {padding: 0px;margin: 0px;box-sizing: border-box;}</style>
④代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>box-sizing功能并实例</title><style type="text/css">* {padding: 0px;margin: 0px;box-sizing: border-box;}#box {/* 设置盒子边框大小为1个像素 */border: 1px solid;background: aqua;/* 设置盒子宽度为200像素 */width: 200px;/* 设置盒子高度为200像素 */height: 200px;/* 设置内边距上下高度为10像素 左右宽度为5像素 */padding: 10px 5px;/* 设置外边距上下高度/左右宽度为10像素 */margin: 10px;/* box-sizing: border-box; */}</style></head><body><div id="box">box</div></body></html>
演示相对定位与绝对定位的区别与联系
1.定位属性
| 属性 | 含义 |
|---|---|
| position: static | 默认定位 |
| position:relative | 相对定位,相对自己的定位元素位置,没有脱离文档流 |
| position:absolute | 绝对定位,相对自己的原始定位位置,脱离文档流 |
| position:fixed | 固定定位,相对html位置,脱离文档流 |
2.定位属性演示
①relative相对定位演示

从这个图片我们可以看出,用相对定位去定位一个盒子,我们可以定位它距离html的顶边,左边,距离大小,还可以证明relative相对定位属性没有把这个盒子脱离文档流,盒子还在文档流中。
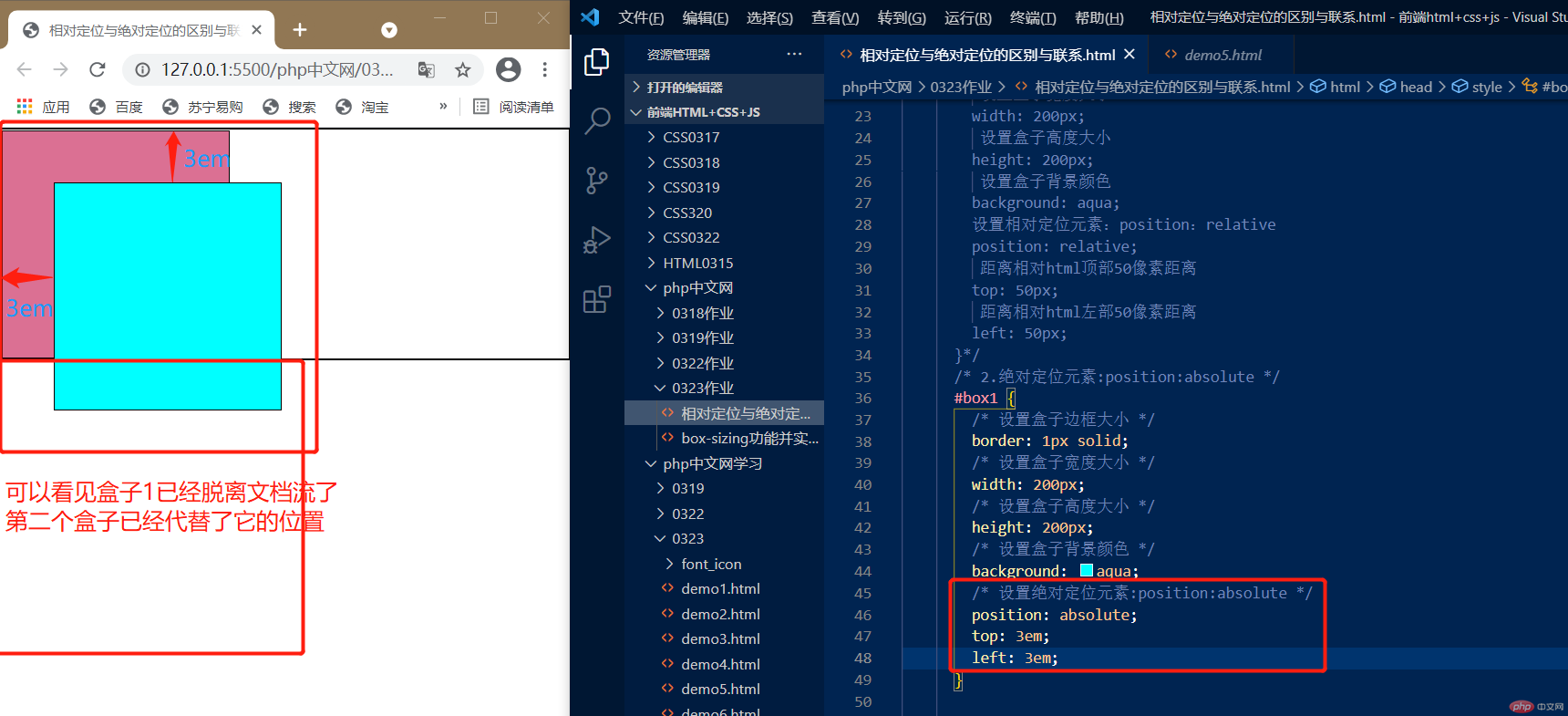
②absolute绝对定位演示

从这个图片我们可以看出,absolute绝对定位把第一个盒子脱离文档流了,第二个盒子代替了它原先的位置。它和相对定位不同的是,相对定位没有脱离文档流,二绝对定位脱离了文档流,绝对定位是相对自己原始的位置。
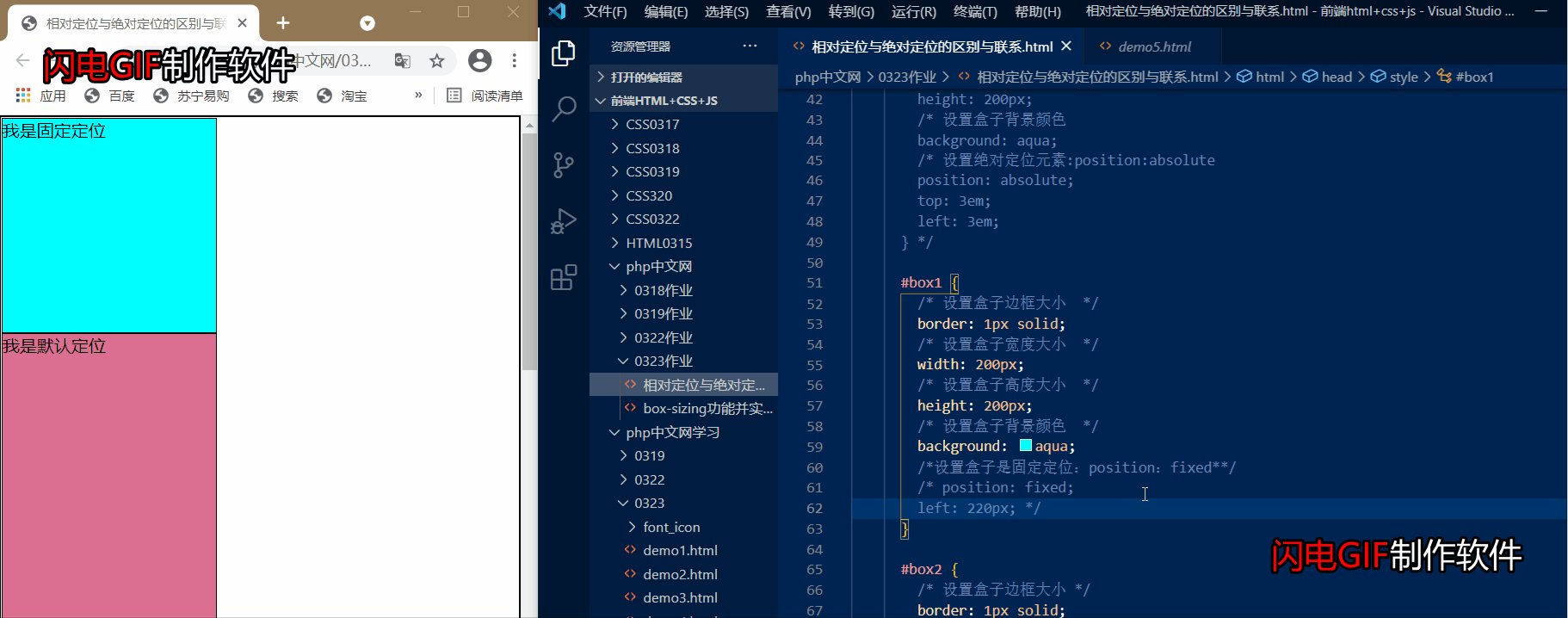
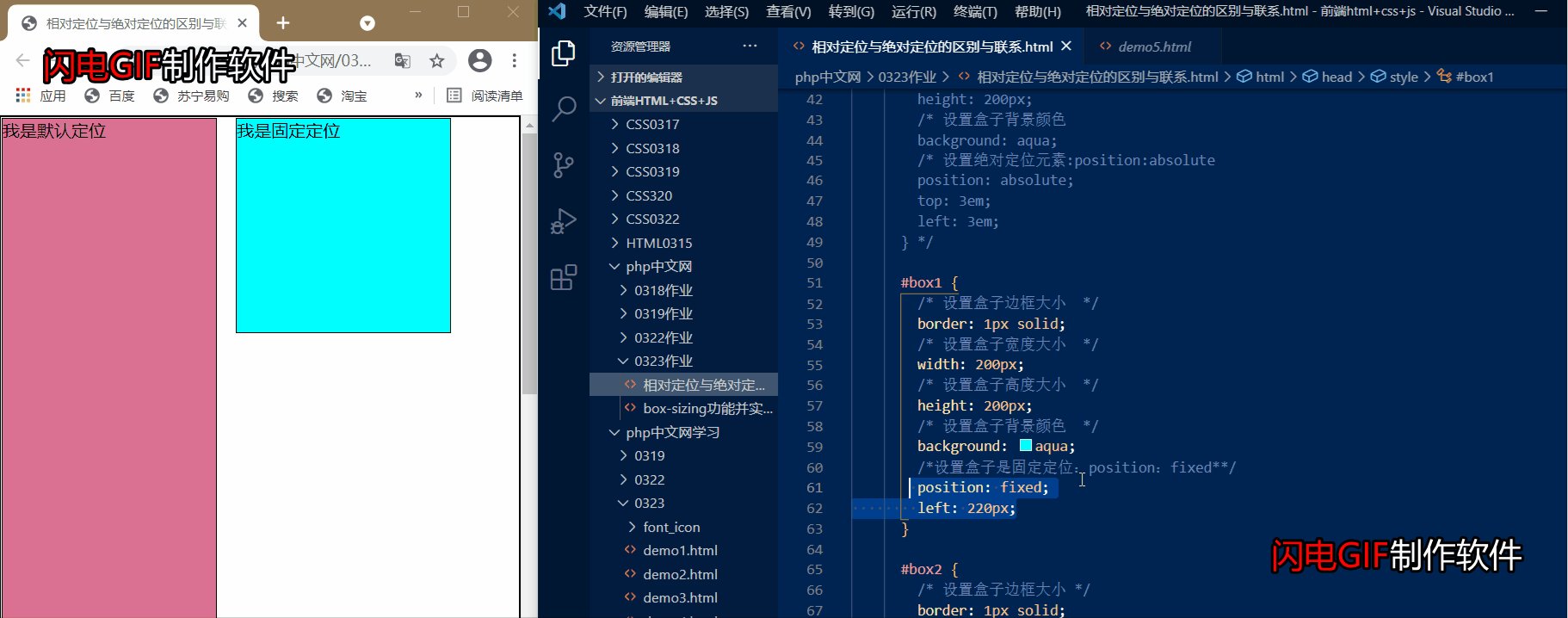
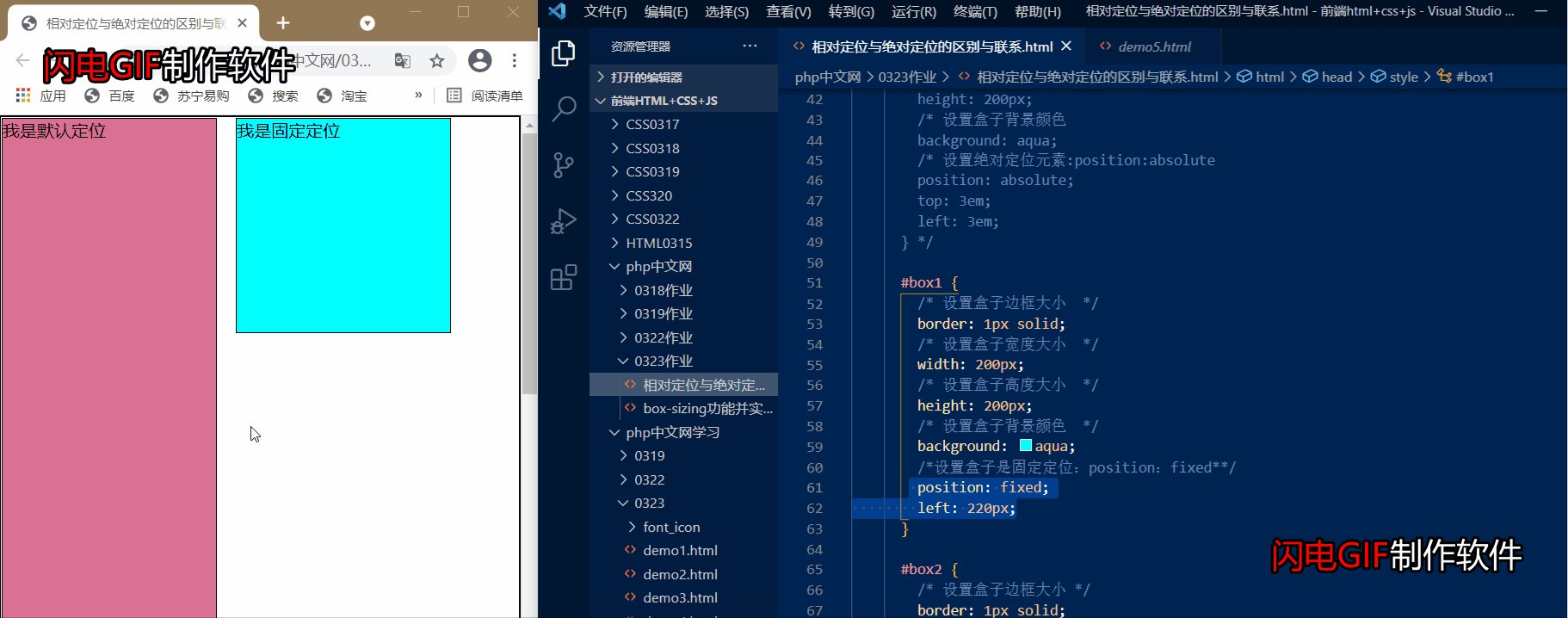
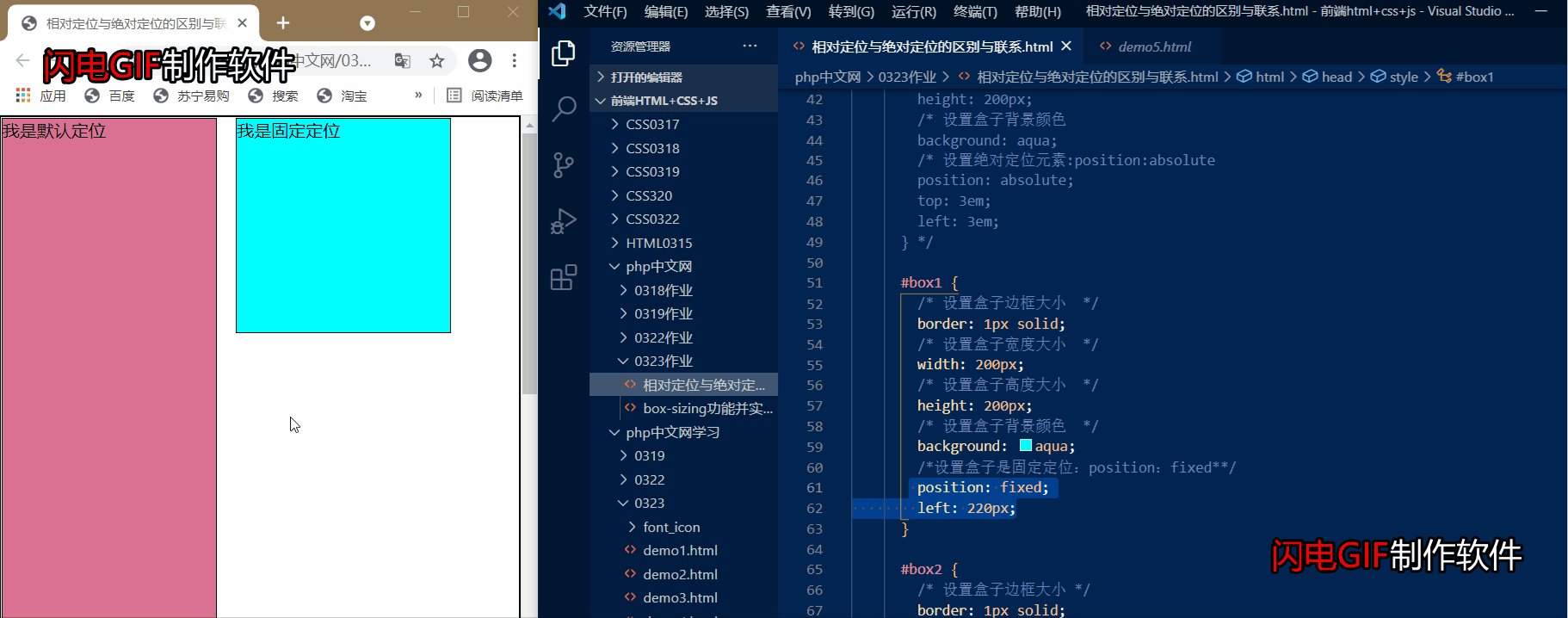
③fixed固定定位演示

从图片上可以看出,固定定位也脱离了文档流,而且还固定在设置好的坐标上不会动弹,就算是自己滑动滚轮使得页面上下滑动,它还是在这个坐标上不会随意动弹。
④代码块
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>相对定位与绝对定位的区别与联系</title><style type="text/css">* {padding: 0;margin: 0;box-sizing: border-box;}:root {border: 2px solid;}/* 我这边设置了两个盒子来演示定位元素的区别1.相对定位元素:position:relative *//*#box1 {设置盒子边框大小border: 1px solid;设置盒子宽度大小width: 200px;设置盒子高度大小height: 200px;设置盒子背景颜色background: aqua;设置相对定位元素:position:relativeposition: relative;距离相对html顶部50像素距离top: 50px;距离相对html左部50像素距离left: 50px;}*//* 2.绝对定位元素:position:absolute#box1 {/* 设置盒子边框大小border: 1px solid;/* 设置盒子宽度大小width: 200px;/* 设置盒子高度大小height: 200px;/* 设置盒子背景颜色background: aqua;/* 设置绝对定位元素:position:absoluteposition: absolute;top: 3em;left: 3em;} */#box1 {/* 设置盒子边框大小 */border: 1px solid;/* 设置盒子宽度大小 */width: 200px;/* 设置盒子高度大小 */height: 200px;/* 设置盒子背景颜色 */background: aqua;/*设置盒子是固定定位:position:fixed**/position: fixed;left: 220px;}#box2 {/* 设置盒子边框大小 */border: 1px solid;/* 设置盒子宽度大小 */width: 200px;/* 设置盒子高度大小 */height: 2000px;/* 设置盒子背景颜色 */background: palevioletred;/* position: relative;top: 3em; */}</style></head><body><div id="box1">我是固定定位</div><div id="box2">我是默认定位</div></body></html>

