ajax无刷新分页与编辑删除功能
- 无刷新分页

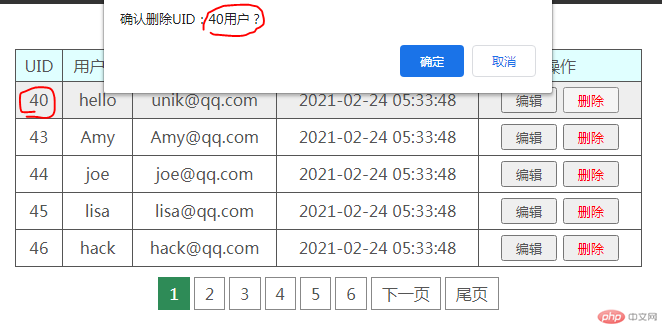
- 删除功能
删除前:

删除后:

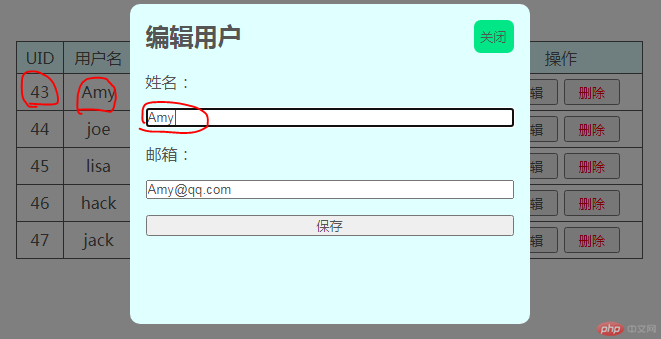
- 编辑功能
编辑前:用户ID43

编辑后:用户ID43

- 文件:index.php
<?phpsession_start();?><!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户管理系统</title><link rel="stylesheet" href="style.css"></head><body><table><caption>用户管理 <span class="tips" style="color:red;font-size:10px;"></span></caption><thead><tr><td>UID</td><td>用户名</td><td>邮箱</td><td>注册时间</td><td>操作</td></tr></thead><!-- 列表渲染 --><tbody></tbody></table><!-- 分页渲染 --><p></p><!-- 模态框编辑 --><div class="md"><div class="md-drop"></div><div class="md-body"><button class="close">关闭</button><form action="" name="editform"><h2>编辑用户</h2><div class="md-login"><label for="name">姓名:</label><input type="text" name="name" id="name" value=""><label for="email">邮箱:</label><input type="email" name="email" id="email" value=""><button class="save">保存</button></div></form></div></div><!-- 模态框样式 --><style>/* 模态框初始化隐藏 */.md {display: none;}/* 遮罩层 */.md .md-drop {position: fixed;background-color: rgb(0, 0, 0, .5);top: 0;left: 0;right: 0;bottom: 0;}.md .md-body {position: fixed;background-color: lightcyan;padding: 1em;overflow: hidden;max-width: 25em;max-height: 20em;/* 水平垂直居中 */top: 0;left: 0;right: 0;bottom: 0;margin: auto;border-radius: 10px;}/* 关闭按钮 */.md .md-body .close {float: right;height: 2.5em;width: 3em;border: 0;border-radius: 0.5em;outline: none;background-color: rgb(1, 231, 135);}.md .md-login {display: grid;gap: 1em;margin-top: 20px;}</style><script src="ajax.js"></script></body></html>
- css样式文件:style.css
* {margin: 0;padding: 0;box-sizing: border-box;color: #555;}body {display: flex;flex-direction: column;align-items: center;}/*表格样式*/table {width: 90%;border: 1px solid;border-collapse: collapse;text-align: center;}table caption {font-size: 1.2rem;margin: 10px;}table td,table th {border: 1px solid;padding: 5px;}table tr:hover {background-color: #eee;}table thead tr:only-of-type {background-color: lightcyan;}table button {width: 56px;height: 26px;}table button:last-of-type {color: red;}table button {cursor: pointer;margin: 0 3px;}/*分页条样式*/body > p {display: flex;}p > a {text-decoration: none;color: #555;border: 1px solid #888;padding: 5px 10px;margin: 10px 2px;}.active {background-color: seagreen;color: white;border: 1px solid seagreen;}
- 文件:ajax.js
// 页面载入完成时渲染第一页数据window.onload = function () {select(1);};// 编辑document.querySelector('table:first-of-type tbody').addEventListener('click' , ev => {// 获取记录idconst sid = ev.target.parentNode.parentNode.querySelector('td').textContent * 1;const tips = document.querySelector('.tips');// 操作类型switch (ev.target.textContent) {case '编辑':// 显示模态框document.querySelector('.md').style.display = 'block';// 点击关闭按钮document.querySelector('.md .close').addEventListener('click',(eve) => {document.querySelector('.md').style.display = 'none';});// 点击模态框之外区域document.querySelector('.md .md-drop').addEventListener('click',(eve) => {document.querySelector('.md').style.display = 'none';});// 获取数据let name = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(2)').textContent;let email = ev.target.parentNode.parentNode.querySelector('td:nth-of-type(3)').textContent;// 渲染到模态框document.getElementById('name').value = name;document.getElementById('email').value = email;// 编辑事件document.querySelector('.md .save').addEventListener('click',(eve) => {// 禁止默认提交eve.preventDefault();// 获取模态框数据name = document.getElementById('name').value;email = document.getElementById('email').value;// 创建对象let xhr = new XMLHttpRequest();// 配置参数xhr.open('post','api.php?action=update&sid=' + sid);xhr.responseType = 'json';// 处理请求xhr.onload = () => {// 更新数据写会页面tips.innerHTML = xhr.response.msg;if (xhr.response.status === 1 ) {document.querySelector('.md').style.display = 'none';ev.target.parentNode.parentNode.querySelector('td:nth-of-type(2)').textContent = name;ev.target.parentNode.parentNode.querySelector('td:nth-of-type(3)').textContent = email;setTimeout(() => tips.innerHTML = null,2000);}};xhr.send(new FormData(document.forms.namedItem('editform')));});break;case '删除':if (confirm('确认删除UID:' + sid + '用户?')) {// 创建对象let xhr = new XMLHttpRequest();// 配置参数xhr.open('get','api.php?action=delete&sid=' + sid);xhr.responseType = 'json';// 处理请求xhr.onload = () => {tips.innerHTML = xhr.response.msg;if (xhr.response.status === 1) {// 删除节点ev.target.parentNode.parentNode.remove();setTimeout(() => tips.innerHTML = null,2000);}};// 发送请求xhr.send(null);}break;}})function select(page = 1) {// 创建对象const xhr = new XMLHttpRequest();// 配置参数xhr.open('get', 'api.php?action=select&page=' + page);// 处理请求xhr.onload = () => {// console.log(xhr.response);let res = JSON.parse(xhr.response);let pages = res.pages;let users = res.users;// 渲染数据document.querySelector('table:first-of-type tbody').innerHTML = get_datas(users);// 渲染分页document.querySelector('p:first-of-type').innerHTML = pags(page,pages);}// 发送请求xhr.send(null);}// 渲染数据function get_datas(datas) {let str = '';for (let i = 0; i < datas.length; i++) {str += '<tr>';str += '<td>' + datas[i]['sid'] + '</td>';str += '<td>' + datas[i]['name'] + '</td>';str += '<td>' + datas[i]['email'] + '</td>';str += '<td>' + datas[i]['create_at'] + '</td>';str += '<td><button>编辑</button><button>删除</button></td>';str += '</tr>';}return str;}// 无刷新分页document.querySelector('p:first-of-type').addEventListener('click',ev => {// 禁用默认跳转ev.preventDefault();// 点击当前激活页,无效点击if (ev.target.classList.contains('active')) return;// 去掉激活样式[...ev.currentTarget.children].forEach(ele => ele.classList.remove('active'));// 当前页添加激活样式ev.target.classList.add('active');let url = ev.target.href,page;// 获取页码if (url.indexOf('?') !== -1) {page = url.split('=')[1];} else {page = 1;}select(page);})// 分页数据function pags (page = 1,pages) {let pag = '';let active = '';// 首页和上一页if (page <= 1) page =1;if (page != 1) {pag += '<a href="'+ document.URL + '?p=1">首页</a>';pag += '<a href="'+ document.URL + '?p=' + Math.max(1,page - 1) +'">上一页</a>';}// 高亮分页for (i = 1; i <= pages; i++ ) {active = '';if (page == i) active = 'class="active"';pag += '<a href="' + document.URL + '?p=' + i + '"' + active + '>' + i + '</a>';}// 下一页和尾页if (page >= pages) page = pages;if (page !== pages) {pag += '<a href="' + document.URL + '?p=' + Math.min(page + 1,pages) + '">下一页</a>'pag += '<a href="' + document.URL + '?p=' + pages +'">尾页</a>'}return pag;}
- 文件:api.php
$config = ['type' => 'mysql','host' => '127.0.0.1','dbname' => 'phpedu','username' => 'root','password' => '123456',];extract($config);$dsn = sprintf('%s:host=%s;dbname=%s;',$type,$host,$dbname);try {$pdo = new PDO($dsn,$username,$password);// 设置结果集返回类型$pdo->setAttribute(PDO::ATTR_DEFAULT_FETCH_MODE,PDO::FETCH_ASSOC);// var_dump($pdo,'连接成功');} catch (PDOException $e){die('连接失败:'. $e->getMessage());}// 页码通过get请求$page = $_GET['page'] ?? 1;$action = $_GET['action'] ?? 'select';switch ($action) {// 查询case 'select':die(get_datas($pdo,$page));break;// 删case 'delete':die(del_data($pdo,$_GET['sid'] ?? 0));break;// 更新case 'update':$sid = $_GET['sid'] ?? 0;$name = $_POST['name'];$email = $_POST['email'];die(update_data($pdo,$sid,$name,$email));break;}// 更新function update_data($pdo,$sid,$name,$email) {if ($sid) {$sql = "UPDATE users SET name=:name, email=:email WHERE sid = :sid;";$stmt = $pdo->prepare($sql);$stmt->bindParam(':sid',$sid,PDO::PARAM_INT);$stmt->bindParam(':name',$name,PDO::PARAM_STR);$stmt->bindParam(':email',$email,PDO::PARAM_STR);$stmt->execute();if($stmt->rowCount() > 0) {return json_encode(['status' => 1,'msg' => '更新成功!']);}}return json_encode(['status' => 0,'msg' => '未知错误!']);}// 删除function del_data($pdo,$sid = 0) {if ($sid) {$sql = "DELETE FROM users WHERE sid = :sid;";$stmt = $pdo->prepare($sql);$stmt->bindParam(':sid',$sid,PDO::PARAM_INT);$stmt->execute();if ($stmt->rowCount() > 0) {return json_encode(['status' => 1,'msg' => '删除成功!']);}}return json_encode(['status' => 0,'msg' => '未知错误!']);}// 获取总页数function get_pages($pdo,$page = 1,$num = 5) {// 总页数$num = 5;$offset = ($page - 1 ) * $num;$sql = "SELECT CEIL(COUNT(1)/{$num}) total FROM users";$pages = $pdo->query($sql)->fetch()['total'];return $pages;}function get_datas($pdo,$page = 1, $num = 5) {// 获取总页数$pages = get_pages($pdo);// 每页显示数据$offset = ($page - 1) * $num;$sql = "SELECT * FROM `users` LIMIT {$offset},{$num}";$stmt = $pdo->prepare($sql);$stmt->execute();$users = $stmt->fetchAll();$users = $pdo->query($sql)->fetchall();return json_encode(['pages' => $pages, 'users' => $users]);}

