值传递与引用传递
1、赋值
值传递
一般为原始类型,字符串(string)、数值(number)、布尔(bool)类型。
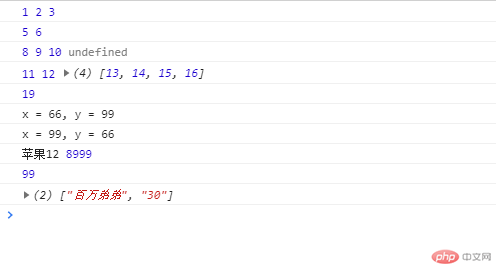
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>值传递与引用传递</title></head><body><script>let a = 31;let b = a;console.log('a = %d,b = %d', a, b);a = 35;console.log('a = %d,b = %d', a, b);</script></body></html>

总结:原始类型是值传递,a的值传递给了b,因此更新a不影响b的值。
引用传递
一般为引用类型,对象(object)、数组(Array)。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>值传递与引用传递</title></head><body><script>let obj1 = {a:18,b:37,c:88};console.log(obj1);let obj2 = obj1;console.log(obj2);obj1.c = 99;console.log(obj1);console.log(obj2);</script></body></html>

总结:引用类型是引用传递,obj2引用了obj1的地址,更新obj1的内容,同步也更新了obj2的内容,两个变量共用了一个地址
2、传参
传参时,无论什么类型,最终都是值传递; 传入的参数简称
入参
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>值传递与引用传递</title></head><body><script>const f1 = x => (x = 77);let m = 3;console.log("m = %d",m);f1(m);console.log("m = %d",m);const f2 = x => (x.a = 100);let obj = {a:1,b:2,c:3};console.log(obj);f2(obj);console.log(obj);</script></body></html>

总结:函数的传参都是值传递,再对象中更新部分内容称作属性变更,赋值一个全新的对象才是更新;函数中对于对象参数/引用参数的更新并不会影响到入参
深拷贝:可以理解为值传递
浅拷贝:可以理解为引用传递
模板字面量与标签函数
模板字面量
将表达式嵌入到字符串中
模板字面量的组成
- 字符串字面量:”+,=”
- 变量或表达式:a,b,(a+b)
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板字面量与标签函数</title></head><body><script>let a = 1,b = 2;let res = a + " + "+ b +" = "+(a+b);console.log(res);res = `${a} + ${b} = ${a+b}`;console.log(res);let menu = ["首页","视屏","文章"];let htmlStr = `<ul><li><a href="">${menu[0]}</a></li><li><a href="">${menu[1]}</a></li><li><a href="">${menu[1]}</a></li></ul>`;console.log(htmlStr);document.body.insertAdjacentHTML("beforeend",htmlStr);</script></body></html>
1. 模板字面量创建多行字符串可以保留格式
2. 模板字面量使用反引号:”`”
标签函数
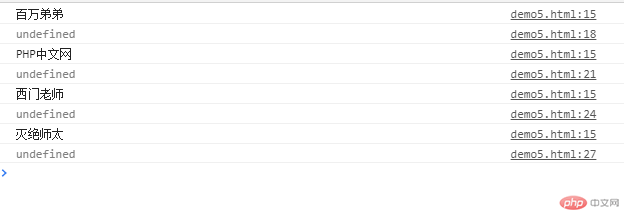
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>模板字面量与标签函数</title></head><body><script>// 标签函数:自定义模板字面量的行为let hello = name =>alert(name);// 使用自定义函数来处理模板字面量,它的参数约定// 1、第一个参数:模板字面量中的字符串字面量组成的数组// 2、从第二个参数开始,讲模板字面量中的变量一次传入hello`百万弟弟`;</script><iframe src="" frameborder="0"></iframe></body></html>
1. 标签函数定义与普通函数一样,但调用时实参是模板字面量
2. 参数:第一参数默认接收模板字面量中的字符组成的数组,后面的变量依次接收模板字面量中的参数
3. 标签函数在使用时:传入的值(实参)是模板字面量,不需要小括号,直接标签函数名+模板字面量即可
解构赋值
快速从集合数据中(数组/对象)解构出独立变量
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>解构赋值</title></head><body><script>//解构赋值:快速从集合数据(数组/对象)解析出独立变量//1、数组let [a,b,c] = [1,2,3];console.log(a,b,c);[a,b] = [5,6,7];console.log(a,b);[a,b,c,d] = [8,9,10];console.log(a,b,c,d);[a,b,...c] = [11,12,13,14,15,16];console.log(a,b,c);[,,a,] = [17,18,19,20];console.log(a);// 交换数值let x=66,y=99,t;console.log("x = %d, y = %d",x,y);[y,x] = [x,y];console.log("x = %d, y = %d",x,y);//2、对象解构let {id,name}={id:8999,name:'苹果12'};console.log(name,id);//属性名与变量名必须一一对应,顺序无所谓//3、参数解构// 数组传参let sum = ([a,b])=> a + b;console.log(sum([33,66]));// 对象传参let obj = ({name,age})=> [name,age];console.log(obj({name:"百万弟弟",age:"30"}));</script></body></html>

总结
对象解构:属性名与变量名必须一一对应,顺序无所谓
call,apply,bind的区别与联系
bind()绑定,返回一个函数声明, 不会立即执行
call和apply会立即执行
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>bind,call,apply</title></head><body><button>按钮</button><script>function hello(name) {this.name = name;console.log(this.name);}const obj = {name:'yangfan',};console.log(hello("百万弟弟"));let f = hello.bind(obj,"PHP中文网");console.log(f());f = hello.call(obj,"西门老师");console.log(f);f = hello.apply(obj,["灭绝师太"]);console.log(f);</script></body></html>

访问器属性的原理与实现过程
访问器:将方法伪造成一个属性,访问器属性优先级高于同名的普通属性
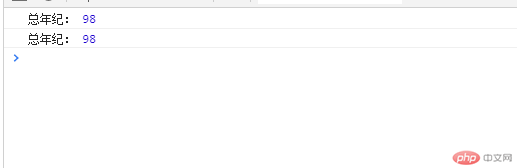
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>访问器属性</title></head><body><script>const product = {data:[{name:"西门官人",age:28,sex:"男"},{name:"灭绝师太",age:30,sex:"女"},{name:"皮特朱",age:40,sex:"男"},],getAmounts(){return this.data.reduce((t,c)=>(t += c.age),0);},get total(){return this.data.reduce((t,c)=>(t += c.age),0);},};console.log('总年纪:',product.getAmounts());console.log('总年纪:',product.total);</script></body></html>

多分支与swithc转换的技巧
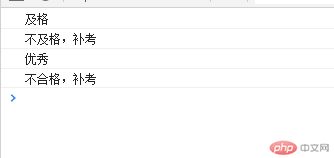
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>流程控制-分支</title></head><body><script>let score = 80;//单分支if(score >= 60){console.log("及格");}// 双分支score = 57;if(score >= 60){console.log("及格");}else {console.log("不及格,补考");}// 多分支score = 90;if(score >= 60 && score < 80){console.log("合格");}else if (score >= 80 && score <= 100){console.log("优秀");}else if (score > 100 || score < 0){// 判断成绩是否合法console.log("非法数据");}else {console.log("不合格,补考");}// switch来简化多分支,switch是严格匹配score = 43;switch (true) {case score >= 60 && score < 80 :console.log("合格");break;case score >= 80 && score <= 100 :console.log("优秀");break;case score > 100 || score < 0 :console.log("非法数据");break;default:console.log("不合格,补考");}</script></body></html>

多分枝可以使用switch来简化
switch一般用于单值判断较多
三元运算解决了什么问题,有何限制
三元运算解决了双分支的简化,也可以多分支,但不适合于没有返回值的判断
<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>流程控制-分支</title></head><body><script>let age = 30;console.log(age >= 35 ? "中年" : "青年");</script></body></html>