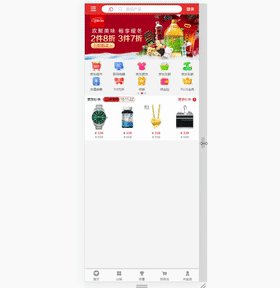
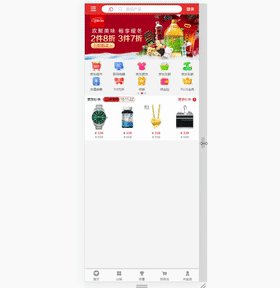
京东商城APP首页,整体编码思路
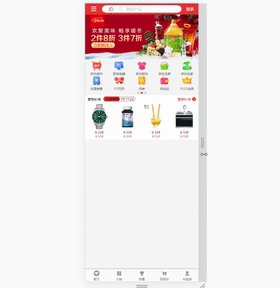
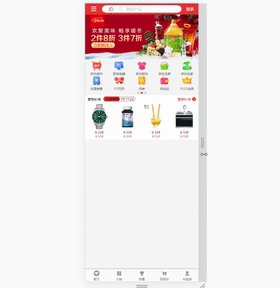
1、整体布局
采用3个盒子:头部、内容区、脚部;头部采用固定定位(fixed),采用z-index: 999,将头部置于页面顶层,以防下面内容遮盖;底部采用固定定位(fixed);内容区,采用绝对定位(absolute),top、bottom值,要避上下两部的位置;
2、头部布局
左、中、右3个盒子,flex布局;左、右盒子各占1.5份,中间盒子占7份;中间盒子采用padding: .7rem 0;上下向内挤,露出上下背景色
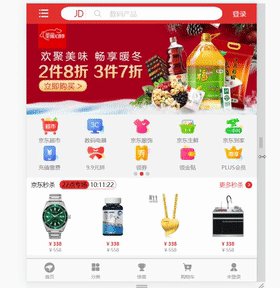
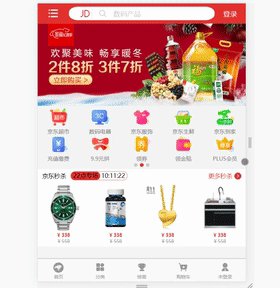
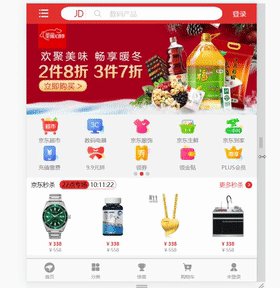
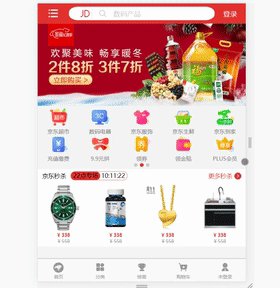
3、内容区,banner图
采用图片宽度100%,width: 100vw;,用图片高度撑开盒子;为防止图片下因对齐产生的缝隙,需修改基线对齐方式,要么把图转block,如添加以下属性:display: block; 或 vertical-align: middle;
4、内容区,nav部分
采用nav-container容器,装nav和indicator部分nav部分felx布局,允许超出换行,由ul + li *10组成,每个li占20%(flex: 20%;),li自动换成2行;li由2个a标签组成,其它一个a嵌套了img标签;
5、内容区,秒杀部分
秒杀部分由头部,内容主体2个大盒子组成;头部由左、右2个大盒子组成,采用flex布局,并使用justify-content: space-between;属性,将盒子左右分开;内容主体盒子由li嵌套a标签,a标签中嵌套一个img和二个div组成;
6、自适应屏幕响应功能,做在reset.css中
设定了480(12px)、640(16px)、720(18px)、960(20px)四个屏幕尺寸,及对应html字体大小
代码截图