Vue是什么?
- Vue是一套用于构建用户界面的渐进式框架
安装Vue
生产环境版本,优化了尺寸和速度
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
开发环境版本,包含了有帮助的命令行警告
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
挂载点、插值、响应式
挂载点:声明的一个区域
插值:插值用两个花括号包含,插值就是一个占位符
响应式:数据和 DOM 已经被建立了关联,所有东西都是响应式的。
//div包含的区域为挂载点<div class="app">//插值{{ message }}</div>//创建一个Vue实例const vm = new Vue({//el声明挂载点为.app的类el: ".app",// 数据注入data: {message: "hello world!",},});
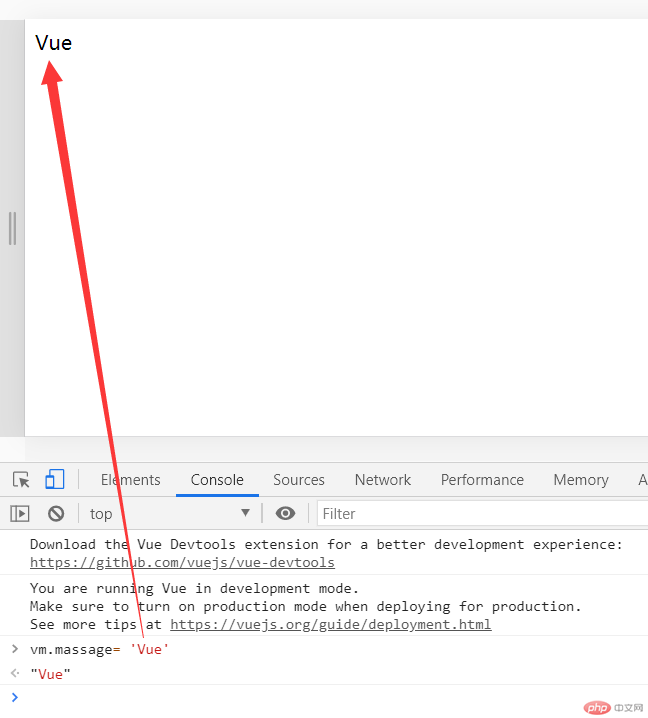
控制台修改了vm.massges的值,dom内的数据随之改变
v-text,v-once,v-html三个指令
- v-text: 输入text文档(类似于innerText, textContent)
<p v-text="message"></p>
- v-once:只渲染一次;随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
<p v-once>{{world}}</p>
- v-html:可以解析html代码(类似于innerHtml)
<p v-html="age"></p>data: {age: '<span style="background:red">28</span>',},
v-bind,v-on指令
- v-bind 绑定属性,可以简写为 ‘ :’
<p :style="style">{{message}}</p>data: {message: "hello world!",style: "color:red",},
- v-on 绑定事件监听器。事件类型由参数指定。可以简写为 ‘ @’
<input type="button" value="按钮1" @click="show()" />methods: {show() {alert(1);},},//事件对象的参数名必须是 $event<button @click.stop="handle($event, 100, 200)">sum</button>//handle(参数的顺序和数量必须一致)handle(ev, a, b) {console.log((a, b, a + b));},
v-moudle 双向绑定
v-model指令用来在input、select、text、checkbox、radio等表单控件或者组件上创建双向绑定。
- .lazy - 取代 input 监听 change 事件,例如回车后才同步
- .number - 输入字符串转为数字
- .trim - 输入首尾空格过滤
<div class="app"><p>{{username}}</p><p><input type="text" v-model.lazy="username" /></p></div><script>const vm = new Vue({el: ".app",data: {username: "jack",age: '18',},});</script>
v-for, key
- v-for 遍历数组
<li v-for="(value,index) in arr">{{index}}-{{value}}</li>arr: ["apple", "banana", "orange", "pear"],

- v-for 处理对象,必须要增加key属性
<li v-for="(value,prop,index) in perpson" :key="prop">{{index}}-{{prop}}-{{value}}</li>perpson: {username: "jack",age: "18",},

- v-for 处理对象数组
<li v-for="(city,index) in citys" :key="city.id">{{city.id}}-{{city.name}}</li>citys: [{ id: 1, name: "beijing" },{ id: 2, name: "shanghai" },{ id: 3, name: "tianjin" },],
小案例
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script><style>ul li {list-style: none;}h2 {text-align: center;}.app {display: grid;width: 20em;}.app ul:first-of-type {background: red;color: #fff;display: grid;grid-template-columns: repeat(4, 1fr);justify-items: center;align-items: center;padding: 1em;}.app ul {display: grid;grid-template-columns: repeat(4, 1fr);justify-items: center;align-items: center;padding: 0.5em;}.app ul:nth-child(odd) {background: #ccc;}</style></head><body><div class="app"><h2>用户信息表</h2><ul><li>姓名</li><li>年龄</li><li>性别</li><li>城市</li></ul><ul v-for="user in perpson" :key="user.id"><li>{{user.name}}</li><li>{{user.age}}</li><li>{{user.gender}}</li><li>{{user.city}}</li></ul></div><script>const vm = new Vue({el: ".app",data: {perpson: [{id: 1, name: "张三", age: 18, gender: "男", city: "北京" },{id: 2, name: "赵四", age: 30, gender: "女", city: "天津" },{id: 3, name: "王五", age: 21, gender: "男", city: "上海" },{id: 4, name: "赵六", age: 15, gender: "女", city: "成都" },],},});</script></body></html>