选择器优先级提权方式
选择器分为以下几种:
- 标签选择器 权重[0,0,1]
<h2>Hello Word</h2>
- 类选择器 权重[0,1,0]
<h2 class="top"></h2>
- id选择器 权重[1,0,0]
<h2 id="site"></h2>
选择器提权方式:
- 上下文覆盖,写在后边的优先级大于写在前面的
<style>h2 {color:red;}h2 {color:green;}</style>
- 多标签选择器优先级大于单标签选择器 body h2>h2
<style>h2 {color:red;}body h2 {color:green;}</style>
- 类选择器优先级大于标签选择器 .top>h2
<style>h2 {color:red;}.top {color:yellow;}</style>
id选择器优先级大于类选择器 #site>.top
<style>.top {color:yellow;}#site {color:blue;}</style>
复合择器优先级大于单一选择器 #site>.top
<style>#site {color:blue;}h2#site {color:lemonchiffon;}</style>
iconfont 字体图标
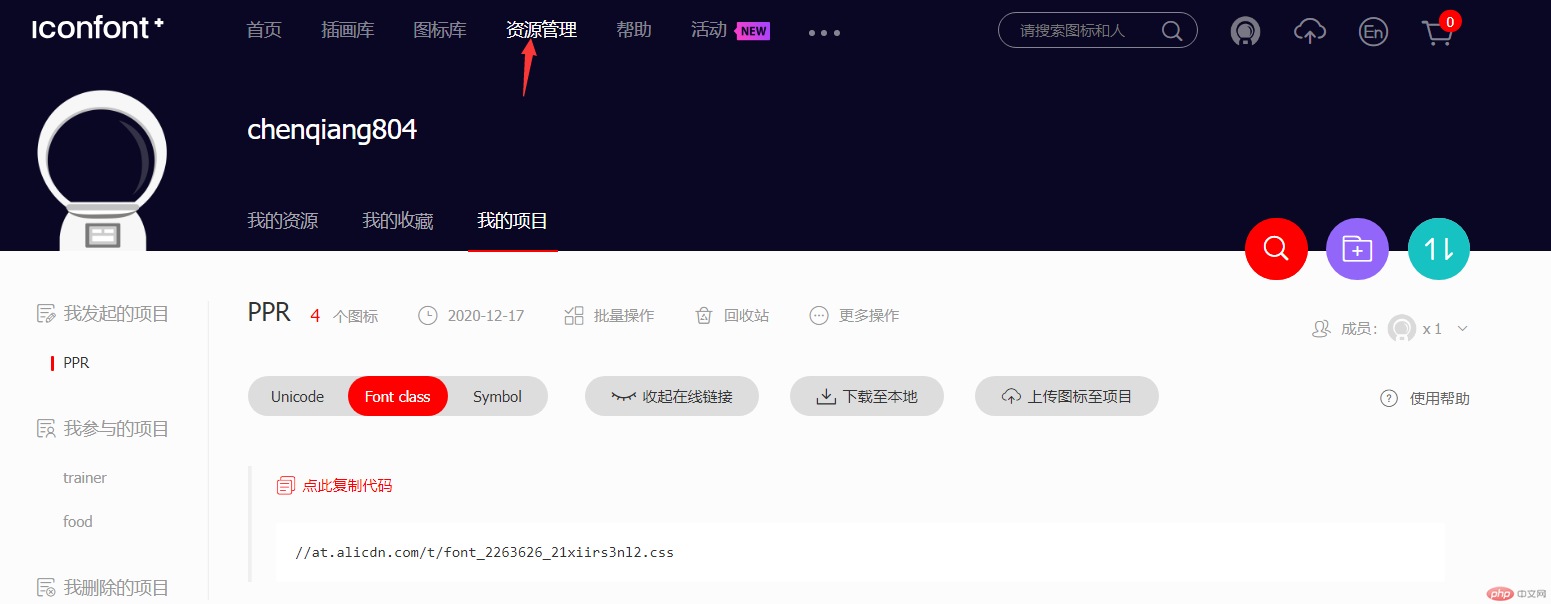
在www.iconfont.cn注册并建立项目

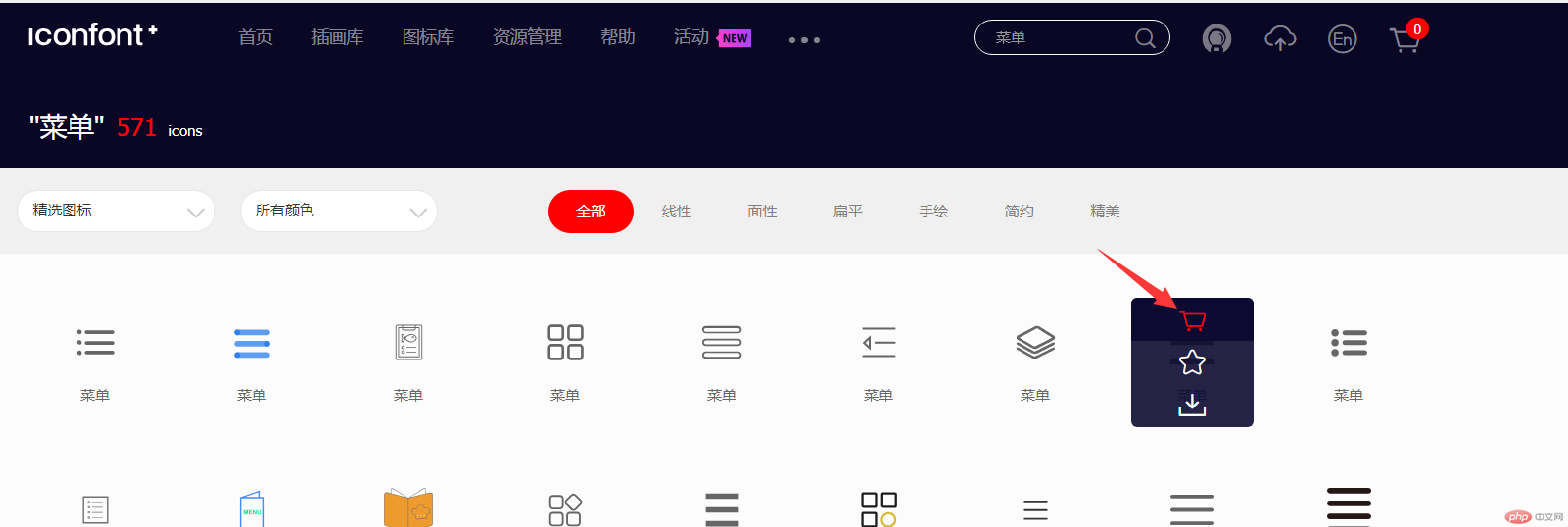
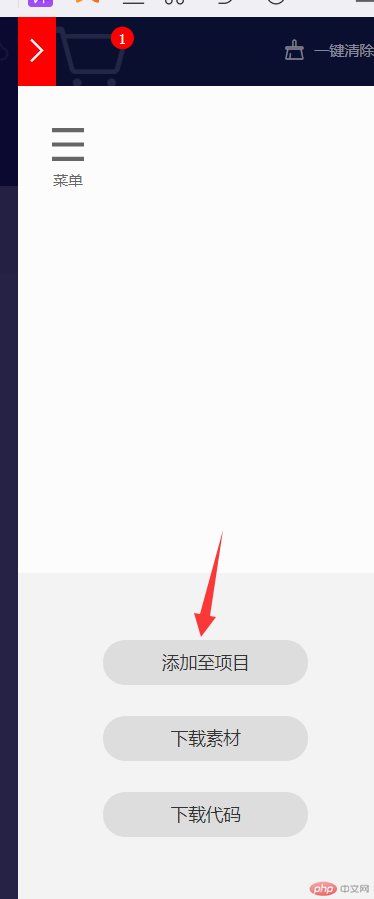
- 搜索字体图标加到项目中


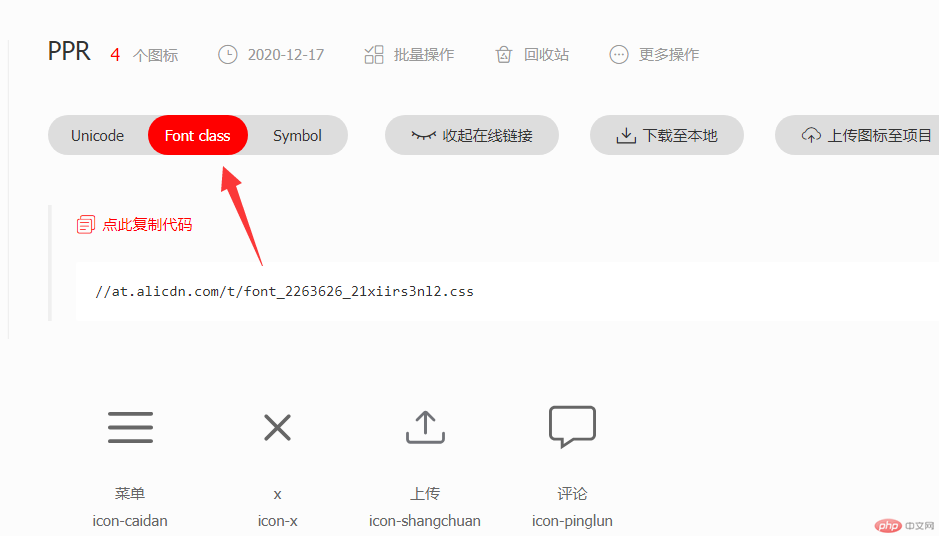
- 获取fontclass样式表

- 在相应路径中建立iconfont.css样式表

- 在文件中引入iconfont.css样式表
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title></title><meta name="keywords" content="{$SEO['keyword']}" /><link rel="stylesheet" href="/css/iconfont.css" /></head>
- 在相应位置调用iconfont字体图标,需注意引入字体图标的时候一定要一起引入iconfont的字体样式
<div class="map"><span class="tag">SUBSCRIBE</span><span class="iconfont icon-caidan"></span></div>
盒模型属性
- 边框border
- 左右边框值相同
.top {border: 5px 10px 20px;border-style: #solid;border-color: #000;}
- 四条边框值相同
.top {border: 5px solid #000;}
- 左右边框值相同
内边距 padding 内容区到边框的距离
- 左右内边距值相同
.top {padding: 5px 10px 20px;}
- 上下左右内边距值相同
.top {padding: 5px;}
- 左右内边距值相同
外边距 margin 边框以外的距离,不会对盒子的大小产生影响
- 左右外边距值相同
.top {margin: 5px 10px 20px;}
- 上下左右外边距值相同
```html
.top {
margin: 5px;
}
- 左右外边距值相同

