博客列表 >第2章 1209-列表,表格,表单与框架,课程笔记
第2章 1209-列表,表格,表单与框架,课程笔记

- 努力工作--周工--Robin原创转载
- 2021年01月04日 18:00:55676浏览
今天所学内容
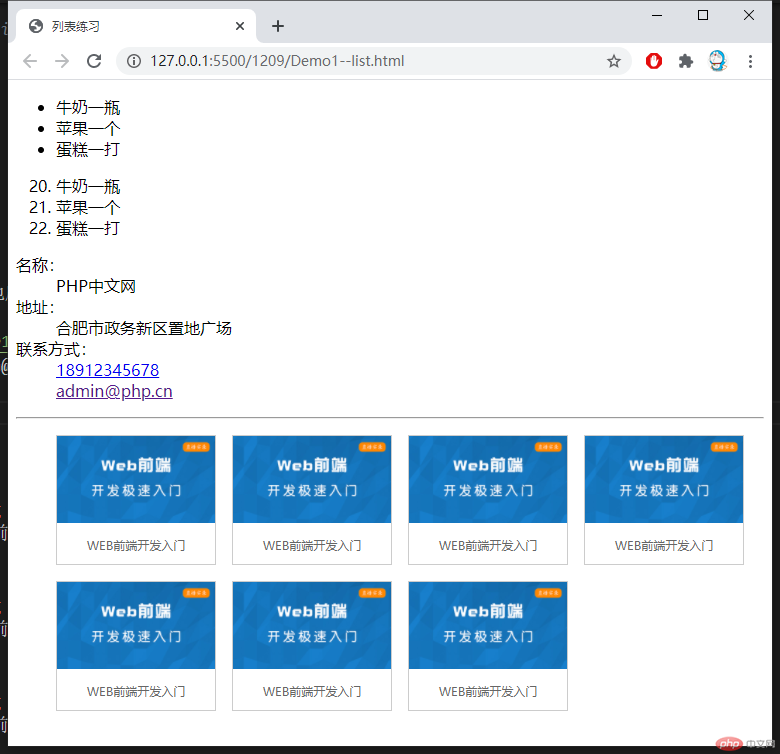
1、列表
无序列表:ul + li
有序列表:ol + li
ol标签中 start=”20” 属性,可指定列表序号开始值;
定义列表,dl + dt + dd
a标签中 href=”tel:18912345678” 属性,移动终端点击可直接拨打电话;
图文列表,ul + li + a + img
img标签中 alt=”WEB前端开发” 属性,图片出错时的说明,也便用网络爬虫抓取;
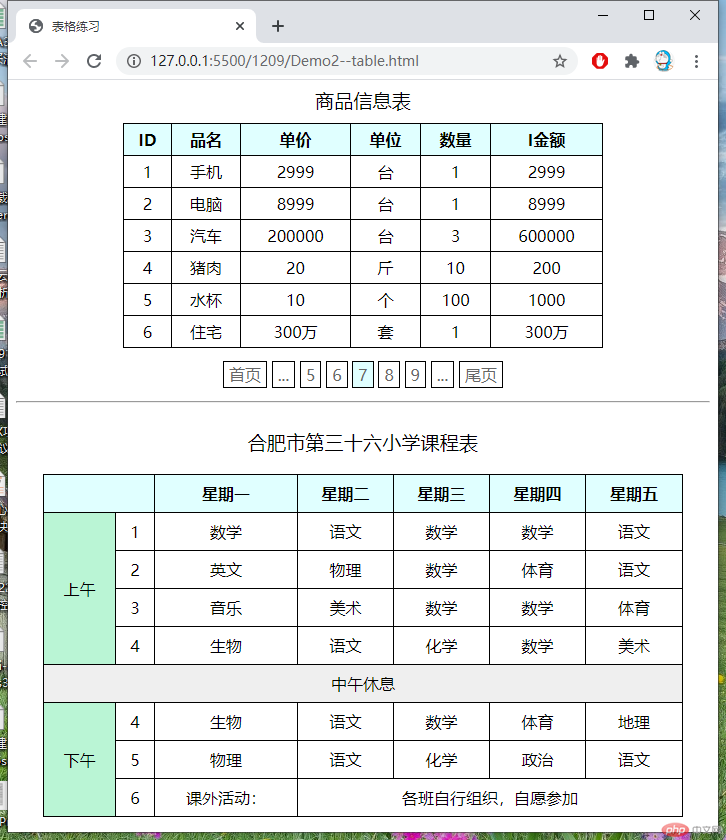
2、表格
表格标签:table + tr + th/td
tr为表行;
th、td为表列,放数据,th、td一样,th有文字加粗、居中效果,一般用在表头;
表格语义化,区域标签:caption、thead、tbody、tfoot 等;
表格合并:在th/td标签中添加,colspan、 rowspan属性
colspan=”2”:水平合并(列,合并),被合并的列要注释掉;
colspan=”4”:垂直合并(行,合并),被合并的行要注释掉;
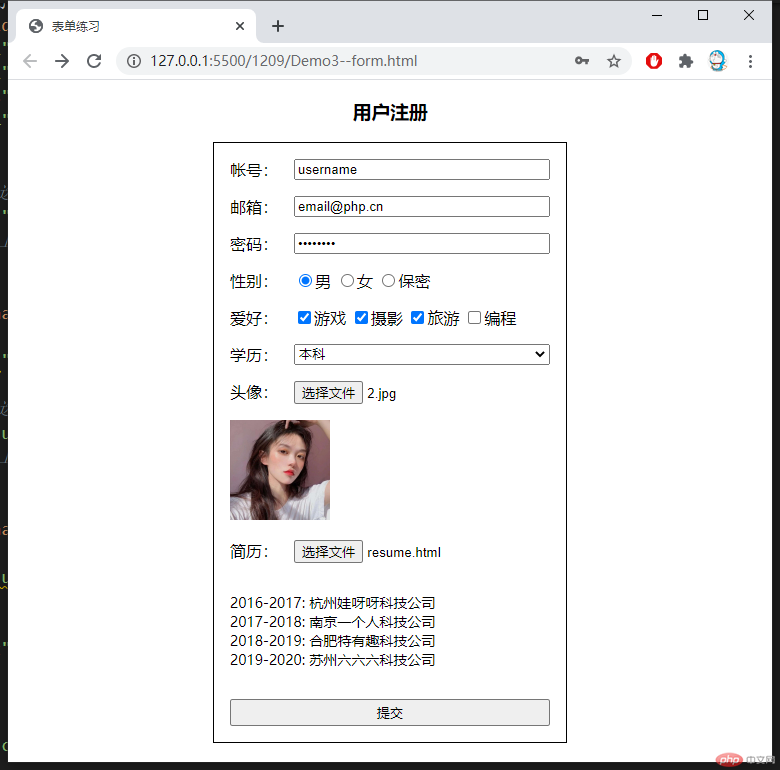
3、表单
input标签类型:text、email、password、hidden、radio、checkbox、file等;
类型text,placeholder=”请输入帐号” 属性,作为空白输入框提示;
类型text,required 属性,强制用户必需输入内容;
类型text,label标签的 for=”username” 属性,与input标签中的 ID=”username” 属性一致,将绑定label标签和input标签,点击鼠标时产生一致效果;
类型radio、checkbox,默认选中用 checked 属性;
下拉列表:select + option
option标签,value=”1” 属性,为后台获取数据的作用;
option标签,默认选中用 selected 属性;
文本域、隐藏域:file 、 hidden
file域中,使用 hidden 隐藏域来限制上传文件的大小;
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。