JS引入方式
- 内联脚本:事件属性
- 内部脚本:script标签中
- 外部脚本:script:src属性中
变量与常量的区别
变量
- 声明时初始化(第一次赋值)
- 第二次及以上赋值(更新)
常量
声明时必须初始化 不能进行更新)
标识符
- 字母、数字、下划线、$;但是不能数字开头
- 严格区分大小写
- 不能使用关键字或保留字
命名方式
- 驼峰式:userName
- 帕斯卡:UserName,大驼峰
- 匈牙利:oBtn,_sec,_salary
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量与常量</title></head><body><script>// 1.变量 声明let username;console.log(username);// 声明时初始化(第一次赋值)let note = "百万弟弟";console.log(note);// 第二次及以上赋值(更新)username = "百万弟弟"console.log(username);// 2.常量 声明时必须初始化 不能进行更新const unitPrice = 100;console.log(unitPrice);// 3.标识符 字母、数字、下划线、$;但是不能数字开头// 严格区分大小写// 不能使用关键字或保留字// 4.命名方式// 驼峰式:userName// 帕斯卡:UserName,大驼峰// 匈牙利:oBtn,_sec,_salary</script></body></html>

总结
- 变量可以先声明后赋值,常量必须在声明时赋值
- 变量值可以进行更新,常量声明赋值后不能进行更新修改
变量类型及转换
原始类型(字符串,数值,布尔,undefined,null)
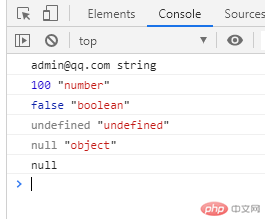
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量类型与类型转换</title></head><body><script>// 1.原始类型:字符串,数值,布尔,undefined,nulllet email = "admin@qq.com";console.log(email,typeof email);let price = 100;console.log(price,typeof price);let isEmpty = false;console.log(isEmpty,typeof isEmpty);let num;console.log(num,typeof num);let a=null;console.log(a,typeof a);if(a === null){console.log("null");}</script></body></html>

引用类型(数组,对象,函数)
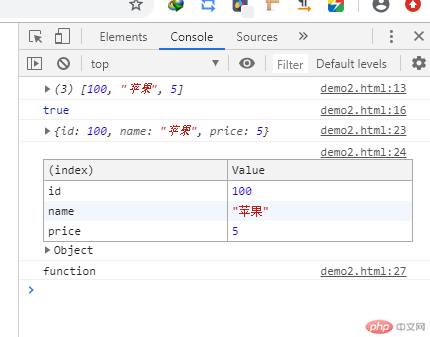
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>变量类型与类型转换</title></head><body><script>// 2.引用类型 数组,对象,函数let arr = [100,"苹果",5];console.log(arr);// console.log(arr instanceof Array);// console.log(arr instanceof Object);console.log(Array.isArray(arr));let item = {id:100,name:"苹果",price:5,};console.log(item);console.table(item);function show(){}console.table(typeof show);</script></body></html>

函数与匿名函数的区别
- 函数在声明后会自动提升至最顶部
- 同名函数可进行覆盖重写
- 将函数名去掉名字并且赋值给变量,此函数就是匿名函数,此时函数的提升失效
- 如果想解决函数被重写的问题,可以将匿名函数赋值给常量即可
函数参数与返回值
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>函数参数与返回值</title></head><body><script>// 必选参数let sum = function(a,b){return a+b;};console.log(sum(1,8))// 默认参数sum = function(a,b=2){return a+b;};console.log(sum(1))// 归内参数,简化函数的参数声明sum = function(...arr){return arr.reduce(function(p,c){return p+c;});;};console.log(sum(1,2,3,4))//...扩展参数,简化函数的调用参数let params = [2,3,4,5];console.log(sum(...params))</script></body></html>
总结
- 函数参数有必选和默认之分,必选参数是必须要赋值的参数,否则函数返回NaN,默认参数是函数的参数赋值默认值,如传值使用传递的值,如不给值,使用默认值
- 可以通过归内参数,…扩展参数来简化函数的参数声明和调用
四种高阶函数
1、回调函数
<script>// 高阶函数:使用函数作为参数或者将函数作为返回值的函数// 1.回调函数document.addEventListener("click",function(){alert("哈喽 百万弟弟~~");});</script>

2、偏函数
简化了声明时的参数声明,先固定几个函数,其他函数交给子函数处理
<script>// 2.偏函数let sum = function(a,b){return function(c,d){return a+b+c+d;};};let summax = sum(2,3);console.log(summax(4,5));</script>

3、柯里化
简化了调用参数
<script>// 3.柯里化sum = function(a){return function(b){return function(c){return function(d){return a+b+c+d;};};};};let res = sum(1)(2)(3)(4);console.log(res);</script>

4、纯函数
完全独立于调用上下文,返回值只能受到传入的参数影响
<script>// 4.纯函数function add(a,b){return a+b;};console.log(add(1,4));</script>

箭头函数的参数特征
箭头函数用法
- 简化匿名函数的声明
- 如果函数体只有一条语句,可以不写
return和{} - 如果只有一个参数,连小括号也可以不要
- 如果没有参数不能省略小括号
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>箭头函数</title></head><body><script>// 简化匿名函数的声明let sum = (a,b)=>{return a+b;}console.log(sum(3,4))// 如果函数体只有一条语句,可以不写`return`和`{}`sum = (a,b)=>a+b;console.log(sum(7,8));// 如果只有一个参数,连小括号也可以不要let a = x=> x;console.log(a("我是百万弟弟"));// 如果没有参数不能省略小括号a = ()=> 7;console.log(a());</script></body></html>

总结
- 合理利用好箭头函数可以大大简化代码的书写
闭包原理与实现并演示它
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>作用域与闭包</title></head><body><script>// js三种作用域:全局,函数,块// 1、全局作用域let site = "PHP中文网";console.log(site);// 2、函数作用域function getSite() {let domain = "www.php.cn";return site + domain;}console.log(getSite());// 3、块作用域{let a = 1;const B = "Hello";}// 4、闭包:能有访问自由变量的函数// 自由变量:既不是函数参数变量 也不是私有变量,存在于函数低啊用上下文中let num = 90;function add(a,b){let t=0;return t + a + b + num;}console.log(add(5,6));function a(){let n = 101;// 这个返回的子函数就是闭包return function(){return n;}}console.log(a()());</script></body></html>
总结
- 能够访问自由变量的函数叫做闭包,所以,理论上讲任何函数都是闭包。
- 私有变量不可以被外部访问,但是私有变量中存在匿名函数并且使用了这个私有变量,这个私有变量对于匿名函数来说就是可随意访问的自由变量,因此匿名函数能调用这个私有变量,这样的函数即为闭包的原理

