1. 举例说明构造函数的原型与对象原型之间的区别与联系

1、任何一个函数都有一个原型属性:prototype
2、构造函数是“对象工厂”,是用来创建对象的。
3、对象也叫实例
4、js 中没有“类”的概念,它是基于原型的语言,所以可简单的将构造函数当成“类”
5、构造函数必须使用“new”来调用,普通函数不用
6、new 的过程就是类的实例化过程,就是创建一个对象的过程
7、创建对象的过程,就叫“类的实例化”
demo 代码
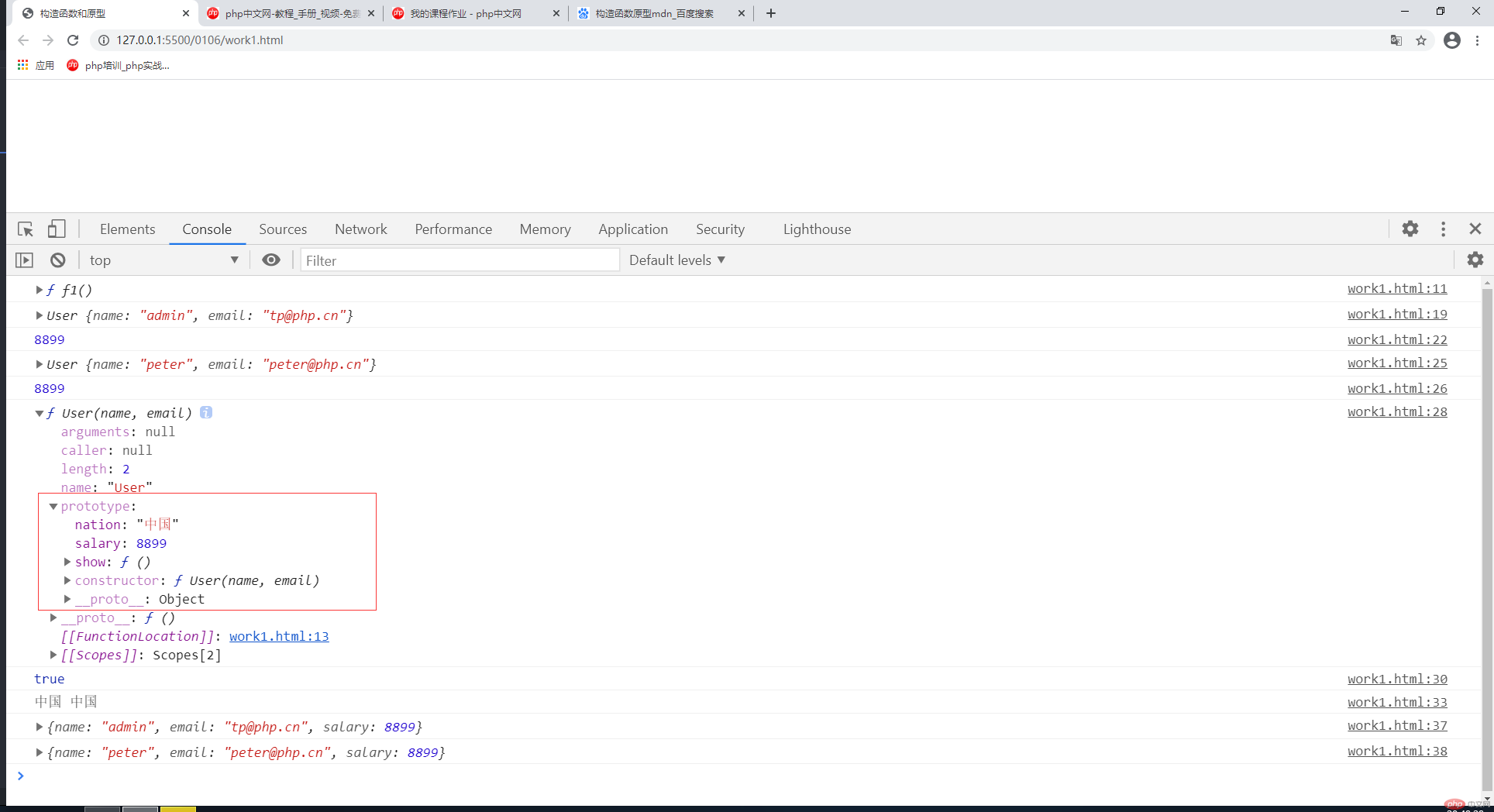
<script>// 声明一个构造函数function User(name, email) {this.name = name;this.email = email;}// 通过new关键字调用构造函数const user = new User("admin", "tp@php.cn");console.log(user);// 在user原型上创建一个salary = 8899属性user.__proto__.salary = 8899;console.log(user.salary);const user1 = new User("peter", "peter@php.cn");console.log(user1);console.log(user1.salary);console.dir(User);// 实例的原型永远指向它的构造函数的原型,实例的原型从构造函数的原型继承成员(属性/方法)console.log(user1.__proto__ === User.prototype);// 需要被所有类实例共享的成员,应该写到构造函数的原型上User.prototype.nation = "中国";console.log(user.nation, user1.nation);// 属性通常不应该共享的,它是区分不同对象的标志,方法更适合共享User.prototype.show = function () {return { name: this.name, email: this.email, salary: this.salary };};console.log(user.show());console.log(user1.show());</script>
构造函数的原型与对象原型之间的区别与联系
实例的原型永远指向他的构造函数原型,实例的原型从构造函数的原型继承成员(属性/方法),需要被继承的所有类实例共享的成员,应该写在构造函数原型上。通常属性不应该被共享,他们是区分不同对象的标志,方法更适合共享。
2. 举例演示获取 dom 元素的常用方法
<body><ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul><form action=""><input type="text" /></form><script>// 1.获取满足所有条件的元素const lis = document.querySelectorAll("#list li");console.log(lis);let first = document.querySelectorAll("#list li:first-of-type");console.log(first);// 2. 获取满足条件的第一个元素first = document.querySelector("#list li");console.log(first);// headconsole.log(document.head);// bodyconsole.log(document.body);// titleconsole.log(document.title);// formsconsole.log(document.forms[0]);console.log(document.forms.item(0));console.log(document.images);</script></body>

3. dom 元素的增删改查常用操作,全部实例演示,并配图
demo
<body><ul id="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><li class="item">item4</li><li class="item">item5</li></ul><script>// 获取dom元素const ul = document.querySelector("#list");// console.log(ul);// 1.创建元素const li = document.createElement("li");// parent.appendChild(newEl),添加到页面ul.appendChild(li);li.innerText = "item6";li.innerHTML = '<i style="color:red">item6</i>';// 将html字符串直接解析为dom元素let htmlStr = "<li style='color:red'>item7</li>";ul.insertAdjacentHTML("beforeEnd", htmlStr);ul.insertAdjacentHTML("afterBegin", "<li>item888</li>");// 2. 更新let h3 = document.createElement("h3");h3.innerHTML = "晚上好";document.querySelector("li:nth-of-type(3)").replaceWith(h3);ul.replaceChild(h3, document.querySelector("li:last-of-type"));// 3.移除ul.removeChild(document.querySelector("li:nth-of-type(2)"));// 4. 遍历查询// 获取所有子元素console.log(ul.children);// 获取子元素数量console.log(ul.children.length);console.log(ul.childElementCount);// 第一个子元素console.log(ul.firstElementChild);// 最后一个console.log(ul.lastElementChild);// 父节点console.log(ul.lastElementChild.parentElement);// 前一个兄弟const san = document.querySelector("#list li:nth-of-type(3)");san.style.background = "yellow";console.log(san.previousElementSibling.innerHTML);// 后一个兄弟console.log(san.nextElementSibling.innerHTML);</script></body>


