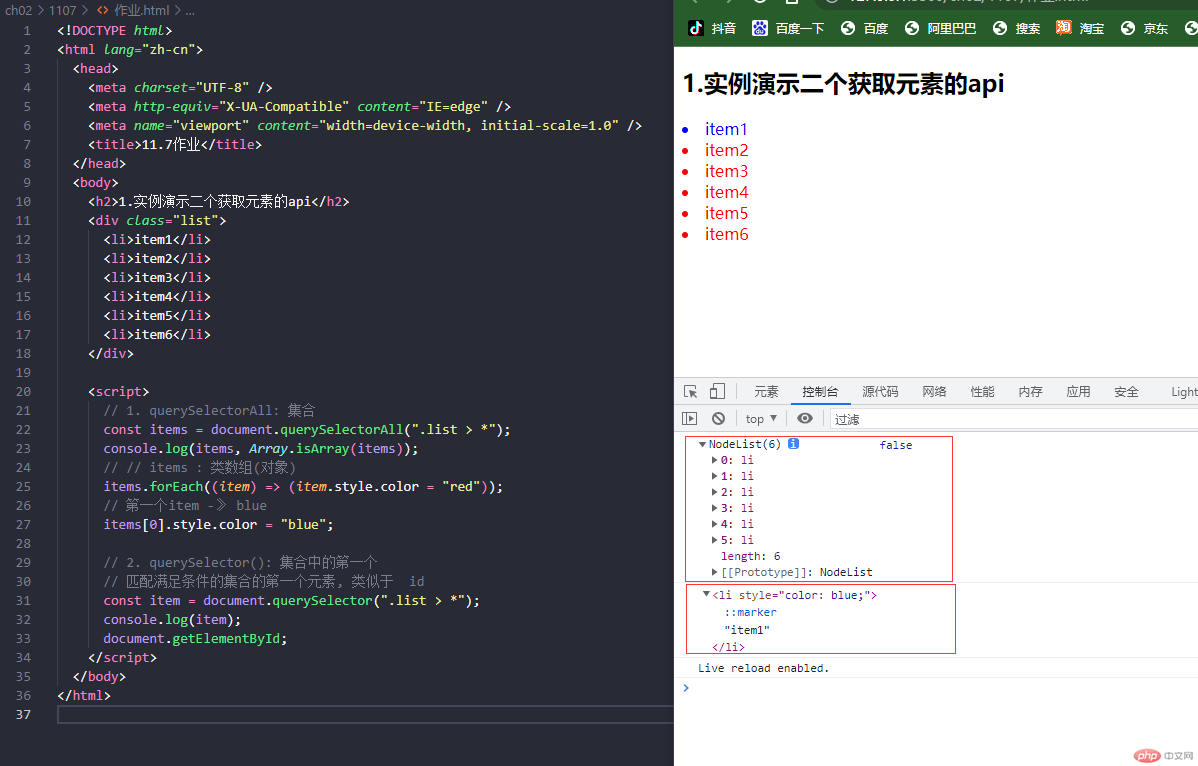
- 实例演示二个获取元素的api
<!DOCTYPE html><html lang="zh-cn"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>11.7作业</title></head><body><h2>1.实例演示二个获取元素的api</h2><div class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></div><script>// 1. querySelectorAll: 集合const items = document.querySelectorAll(".list > *");console.log(items, Array.isArray(items));// // items : 类数组(对象)items.forEach((item) => (item.style.color = "red"));// 第一个item -》 blueitems[0].style.color = "blue";// 2. querySelector(): 集合中的第一个// 匹配满足条件的集合的第一个元素, 类似于 idconst item = document.querySelector(".list > *");console.log(item);document.getElementById;</script></body></html>

2.实例演示dom常用的遍历方法
<body><ul class="list"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li></ul><script>let list = document.querySelector(".list");console.log(list.nodeType);// 1. 所有子节点: childNodeslet items = list.childNodes;console.log(items);// 为什么是13个,因为有7个文本类型节点,6个元素类型节点// 类数组// 1. Array.fromconsole.log(Array.from(items));// 2. ...restconsole.log([...items]);// 转为数组之后,Array很多API都可以用// 要求只返回“元素类型的节点”let result = [...items].filter((item) => item.nodeType === 1);console.log(result);// 3. 第一个子元素// ele.textContent: 元素内的文本console.log(list.children[0].textContent);// 语法糖let first = list.firstElementChild;console.log(first.textContent);// 4. 后一个兄弟let next = list.querySelector(":first-child + *");next.style.color = "red";next = first.nextElementSibling;// 5. 最后一个let last = list.lastElementChild;last.style.color = "red";// 6. 前一个兄弟let prev = last.previousElementSibling;prev.style.color = "violet";// 7. 父节点: 一定是元素或文档类型let parent = first.parentNode;console.log(parent);parent.style.border = "1px solid";// 8. 遍历// 在 [],{},()前分号不能省// 为什么不能用forEach,因为返回的不是 NodeList[...list.children].forEach((item) => (item.style.border = "1px solid red"));</script></body>