<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>1109作业</title><!-- 作业内容:--><!-- 1. 实例演示禁用表单默认提交的三种方式--><!-- 2. 实例演示this.target,currentTarget的区别与联系--><!-- 3. (选做) 用JS实现表单中的邮箱和密码的验证(除了非空验证)--> <style> .a1,button {margin-left: 100px} form{ margin: 15px 15px } div{padding: 8px} p{color: #55a532} </style></head><body><!--禁用:onsubmit=" return false"--><form action="a.php" method="post" id="login1" > <label class="a1">用户登陆</label><br> <label for="phone" >手机号: <input type="text" id="phone"></label> <div><label for="pwd" >密码:<input type="text" id="pwd"></label></div> <button name="submit">提交</button></form><h4>1. 禁用表单默认提交的三种方式</h4><ul> <li>form处加 onsubmit=" return false"</li> <li>通过JS事件event.preventDefault()禁用</li> <li>修改button提交按钮的type属性,默认为type="submit",改为type="button"</li></ul><hr><h4>2. 实例演示this.target,currentTarget的区别与联系</h4><p>如果不存在事件委托,不需要利用事件冒泡的话:</p><p>事件主体和事件绑定是二合一的状态:ev.target === ev.currentTarget</p><p>事件绑定主体:ev.currentTarge</p><p>事件"触发"主体: 用户实际点击的元素:ev.target</p><script> // 通过js禁用表单默认提交 // submit 是button name的值 document.forms.login1.submit.onclick = function (ev) { console.log(ev); ev.preventDefault() console.log('已禁用表单默认提交!') }</script></body></html>
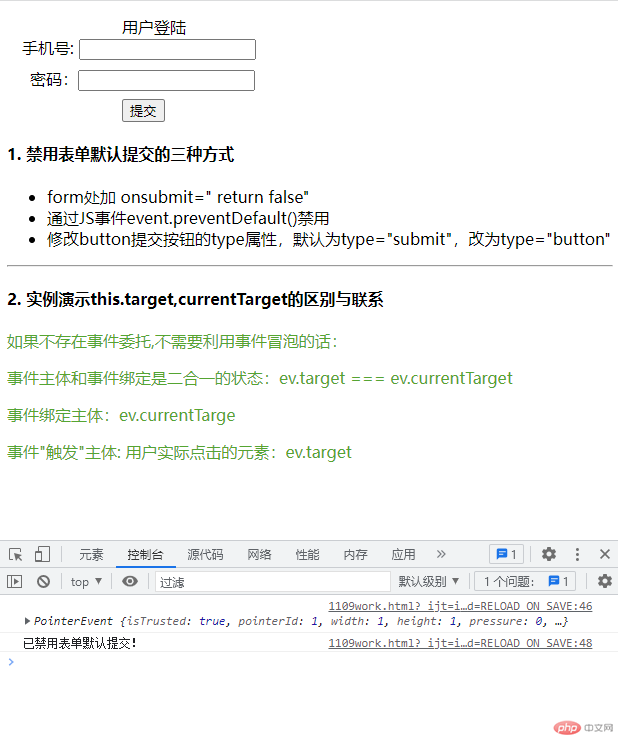
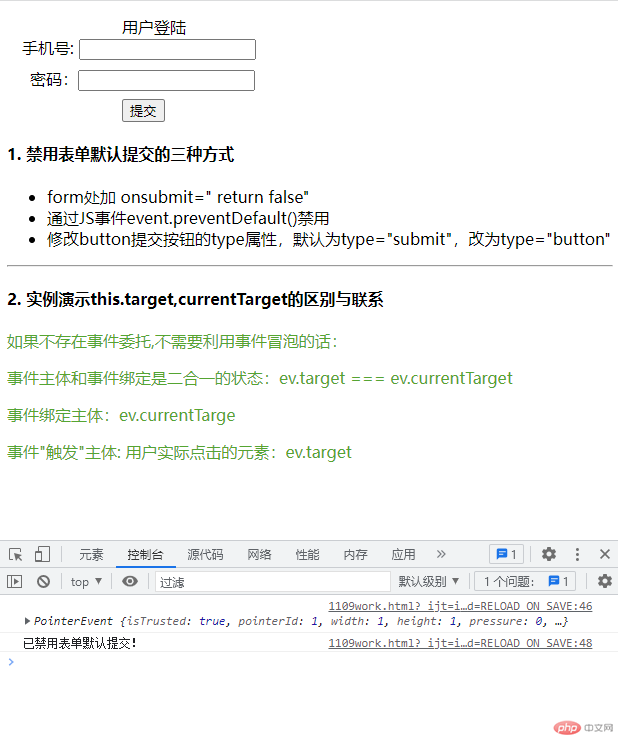
执行结果: