html代码
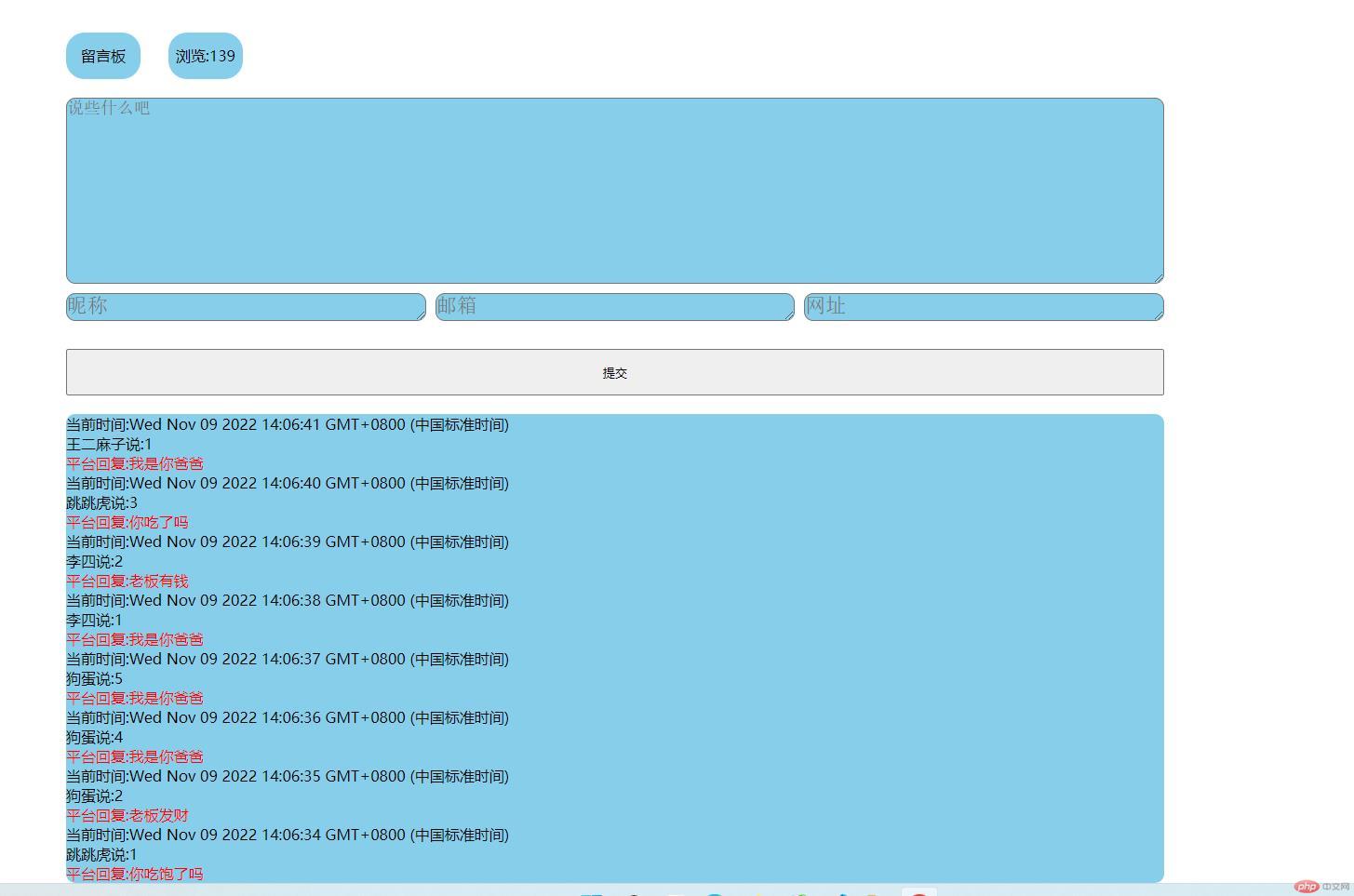
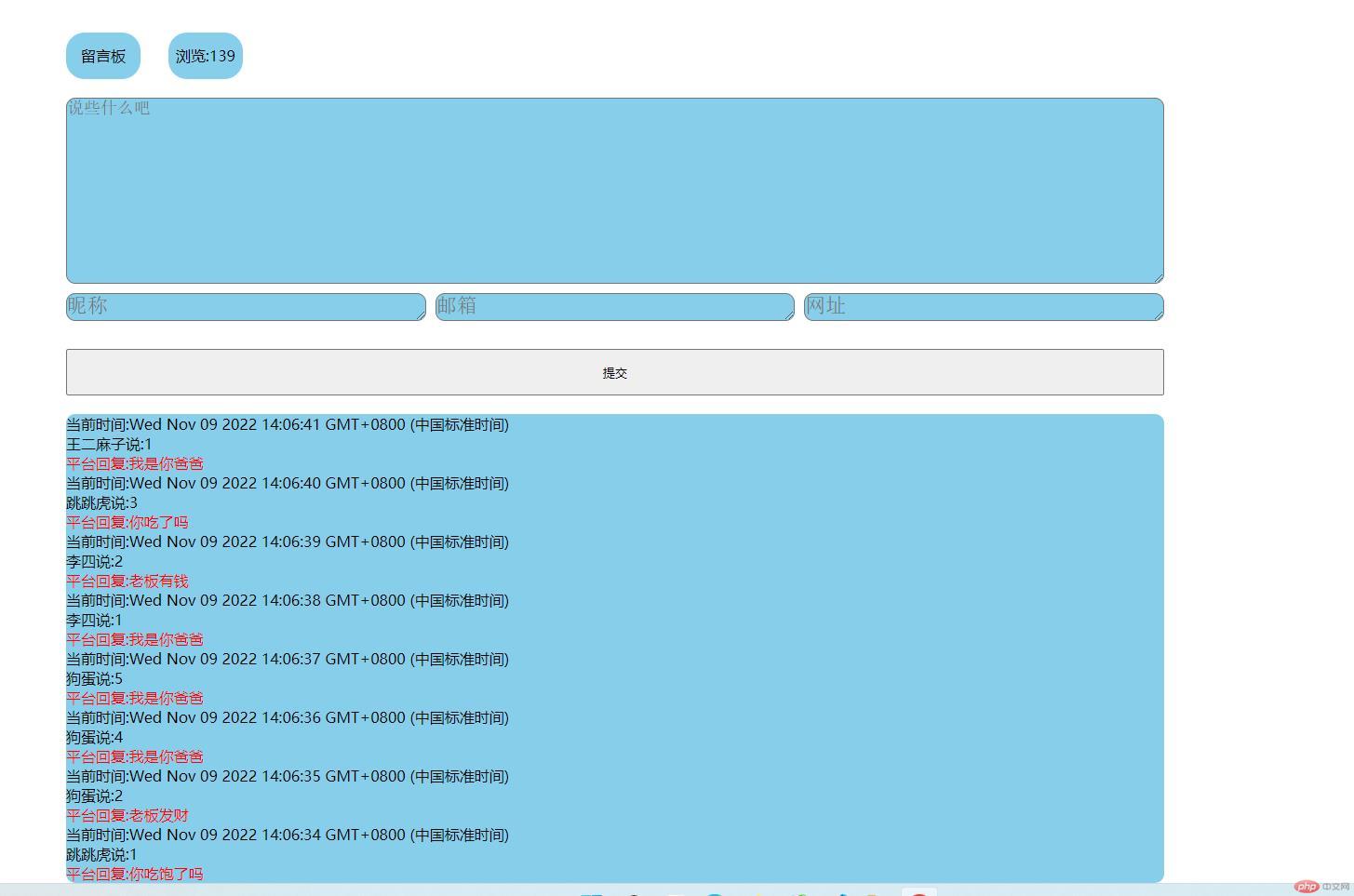
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="style.css"></head><body> <header> <div class="nav"> <div>留言板</div> <div>浏览:139</div> </div> </header> <main> <div class="box"> <textarea name="message" class='message' placeholder="说些什么吧" onkeydown="print(this)"></textarea> <div class="second"> <textarea name="name" class='name' placeholder="昵称" onkeydown="Name(this)"></textarea> <textarea name="email" class='email' placeholder="邮箱"></textarea> <textarea name="url" class='url' placeholder="网址"></textarea> </div> <button onclick="print(this.previousElementSibling.previousElementSibling)">提交</button> </div> </main> <footer> </footer> <script src="js.js"></script></body></html>
css代码
*{ margin: 0; padding: 0; box-sizing: border-box;}body{ margin: 0 200px; background-color: #fff; width: 1200px;}header .nav{ margin: 50px 0 0 20px; display: grid; grid-template-columns: 100px 100px; gap: 10px;}header .nav div{ background-color: skyblue; border-radius: 20px; width: 80px; height: 50px; text-align: center; line-height: 50px;}main .box{ margin: 20px 0 0 20px; display: grid; grid-template-rows: 200px 50px 50px; gap: 10px;}main .box .message{ display: block; height: 200px; width: 1180px; border-radius: 10px; background-color: skyblue; place-items: start; font-size: 18px;}main .box .second{ display: grid; grid-template-columns: repeat(3,1fr); gap:0 10px; height: 30px;}main .box .second *{ background-color: skyblue; border-radius: 10px; line-height: inherit; font-size: 22px;}footer{ margin: 20px 0 0 20px; background-color: skyblue; border-radius: 10px;}footer .answer{ color:red}
js代码
const print = function (ele){ let arr = ["老板发财","老板有钱","老板你好","我是你爹","我是你爸爸","你吃了吗","你吃饱了吗"] let nameArr = ["张三",'李四','王二麻子','跳跳虎','啊狗','狗蛋','驴'] if(event.key === 'Enter' || event.type ==='click'){ if(ele.value.length === 0){ alert('留言不可为空'); ele.focus() return false } const div = document.querySelector('footer') div.insertAdjacentHTML("afterbegin",`<div class="box1"> <p>当前时间:${time()}</p> <p>${nameArr[(Math.round(Math.random()*(arr.length-1)))]}说:${ele.value}</p> <p class="answer">平台回复:${arr[(Math.round(Math.random()*(arr.length-1)))]}</p> </div> `) ele.value = null } }const time = function show(){ new Date(); setTimeout(show,1000);//定时器一直调用show()函数 return new Date();}
代码展示如下