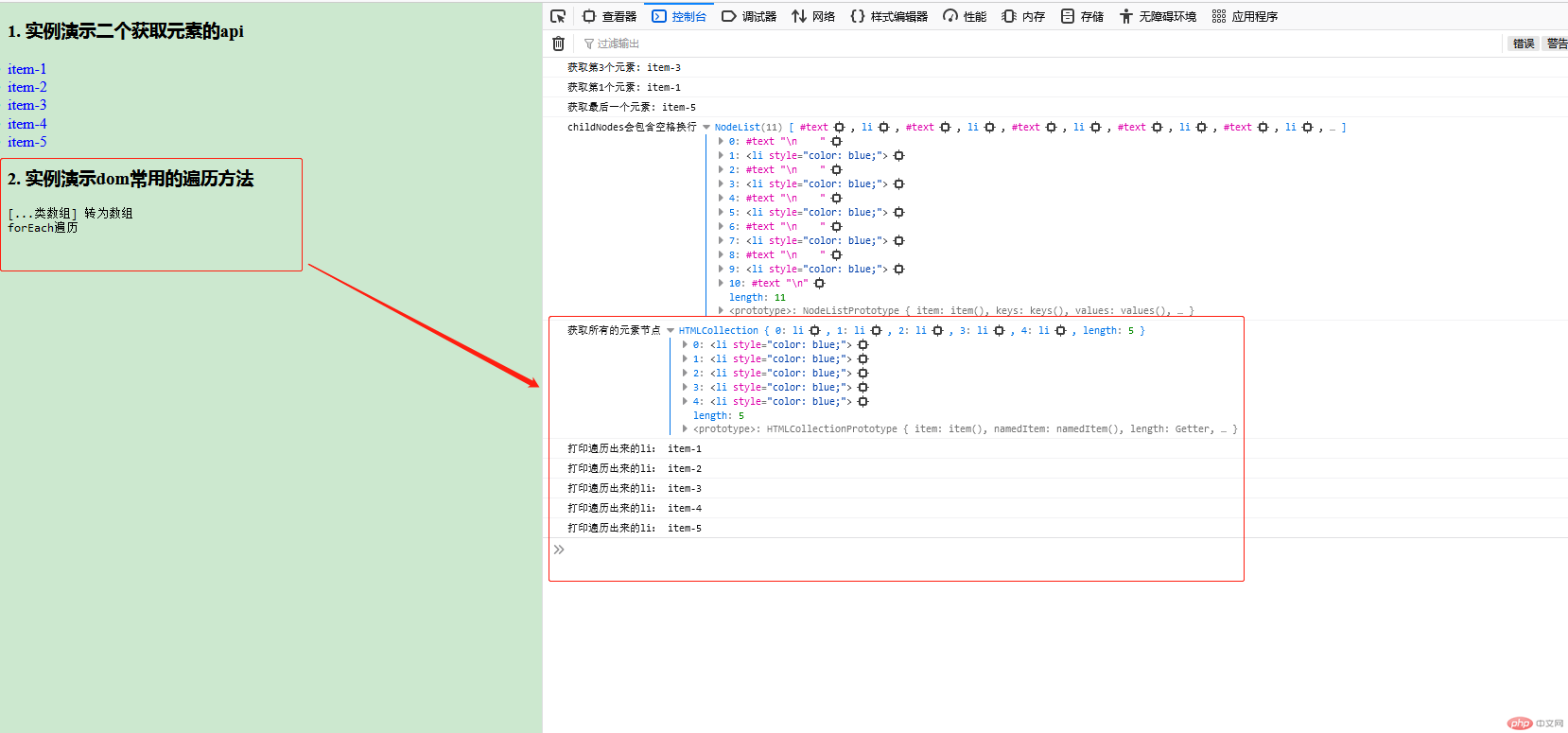
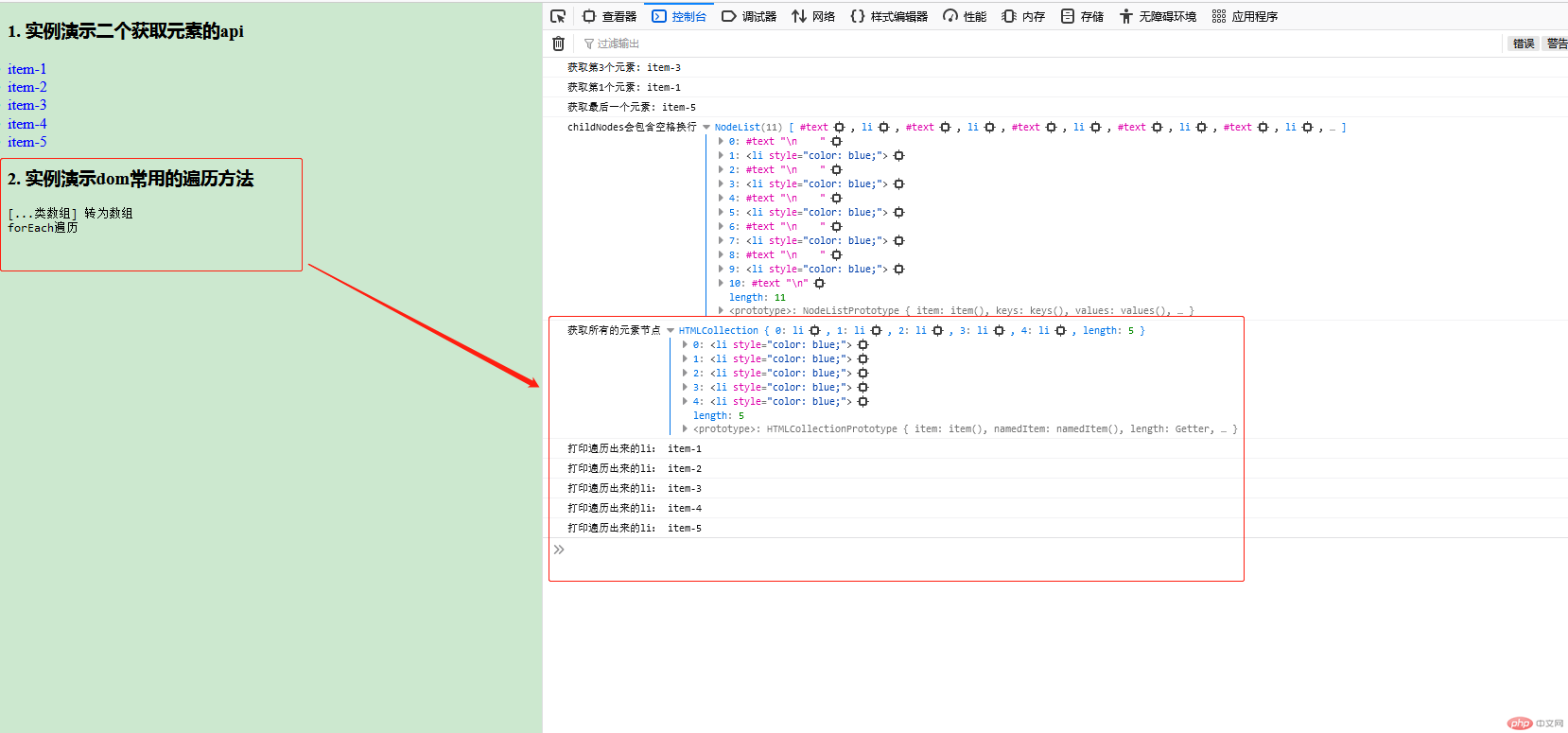
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>11.7作业</title><!-- 作业内容: 1. 实例演示二个获取元素的api 2. 实例演示dom常用的遍历方法--></head><body><h3>1. 实例演示二个获取元素的api</h3><div class="list"> <li>item-1</li> <li>item-2</li> <li>item-3</li> <li>item-4</li> <li>item-5</li></div><h3> 2. 实例演示dom常用的遍历方法</h3><pre>[...类数组] 转为数组forEach遍历</pre><script> // 获取第3个元素的文本 let list3 = document.querySelector(".list>li:nth-of-type(3)"); console.log('获取第3个元素: '+list3.textContent) // 获取第1个元素 firstElementChild的文本 let list1 = document.querySelector('.list>li:first-child'); // textContent 获取该元素的文本 console.log('获取第1个元素: '+list1.textContent) // 获取最后一个元素的文本 let last = document.querySelector('.list>li:last-of-type') console.log('获取最后一个元素: '+last.textContent) // 2. 实例演示dom常用的遍历方法 let arr = document.querySelector('.list') // 获取所有的子节点 childNodes // 注意:childNodes会包含空格换行等 console.log("childNodes会包含空格换行",arr.childNodes) // 获取所有的元素节点 console.log('获取所有的元素节点',arr.children) // 遍历 // 遍历的每个li 的颜色设置为蓝色 ;[...arr.children].forEach(function (li){li.style.color='blue'}) // 打印每个li出来 ;[...arr.children].forEach(function (li){console.log('打印遍历出来的li:',li.textContent)}) // console.log(typeof [...arr.children])</script></body></html>
运行结果: