1.两个获取元素的api
1.1 第一个获取元素的api-querySelectorAll
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取dom元素</title></head><body><ul class="item"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li></ul><script>const items = document.querySelectorAll('.item > *')console.log(items, Array.isArray(items))items.forEach(item => (item.style.color = 'green'))</script></body></html>
运行效果:
1.2 第一个获取元素的api-querySelector
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>获取dom元素</title></head><body><ul class="item"><li>item1</li><li>item2</li><li>item3</li><li>item4</li><li>item5</li><li>item6</li><li>item7</li><li>item8</li><li>item9</li></ul><script>const item = document.querySelector('.item> *')console.log(item)</script></body></html>
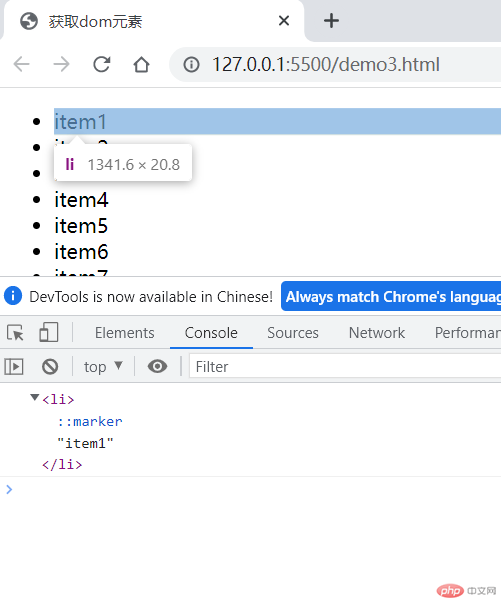
运行效果:
2.dom常用的遍历方法
常用的遍历方法有三个:1.document 2.element 3.text 个类型

