继承与API
一、实例演示class类与extends,super等的用法
JavaScript 语言中,生成实例对象的传统方法是通过构造函数。 ES6 提供了更接近传统语言的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。基本上,ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰更像面向对象编程的语法而已。所以ES6 的类,完全可以看作构造函数的另一种写法。
一)extends
1.基本概念
class 可以通过extends关键字实现继承,这比 ES5 的通过修改原型链实现继承,要简洁很多。子类中可以没有构造函数,系统会默认提供一个。子类如果提供了构造函数就必须显示调用super。super函数类似于之前的借用构造函数。子类必须在constructor方法中调用super方法,否则新建实例时会报错。这是因为子类自己的this对象,必须先通过父类的构造函数完成塑造,得到与父类同样的实例属性和方法,然后再对其进行加工,加上子类自己的实例属性和方法。如果不调用super方法,子类就得不到this对象。
二)super
1.基本概念
super这个关键字,既可以当作函数使用,也可以当作对象使用。在这两种情况下,它的用法完全不同。
第一种情况,super作为函数调用时,代表父类的构造函数。ES6 要求,子类的构造函数必须执行一次super函数。
第二种情况,super作为对象时,在普通方法中,指向父类的原型对象;在静态方法中,指向父类。
需要注意,由于super指向父类的原型对象,所以定义在父类实例上的方法或属性,是无法通过super调用的。
三).实例代码
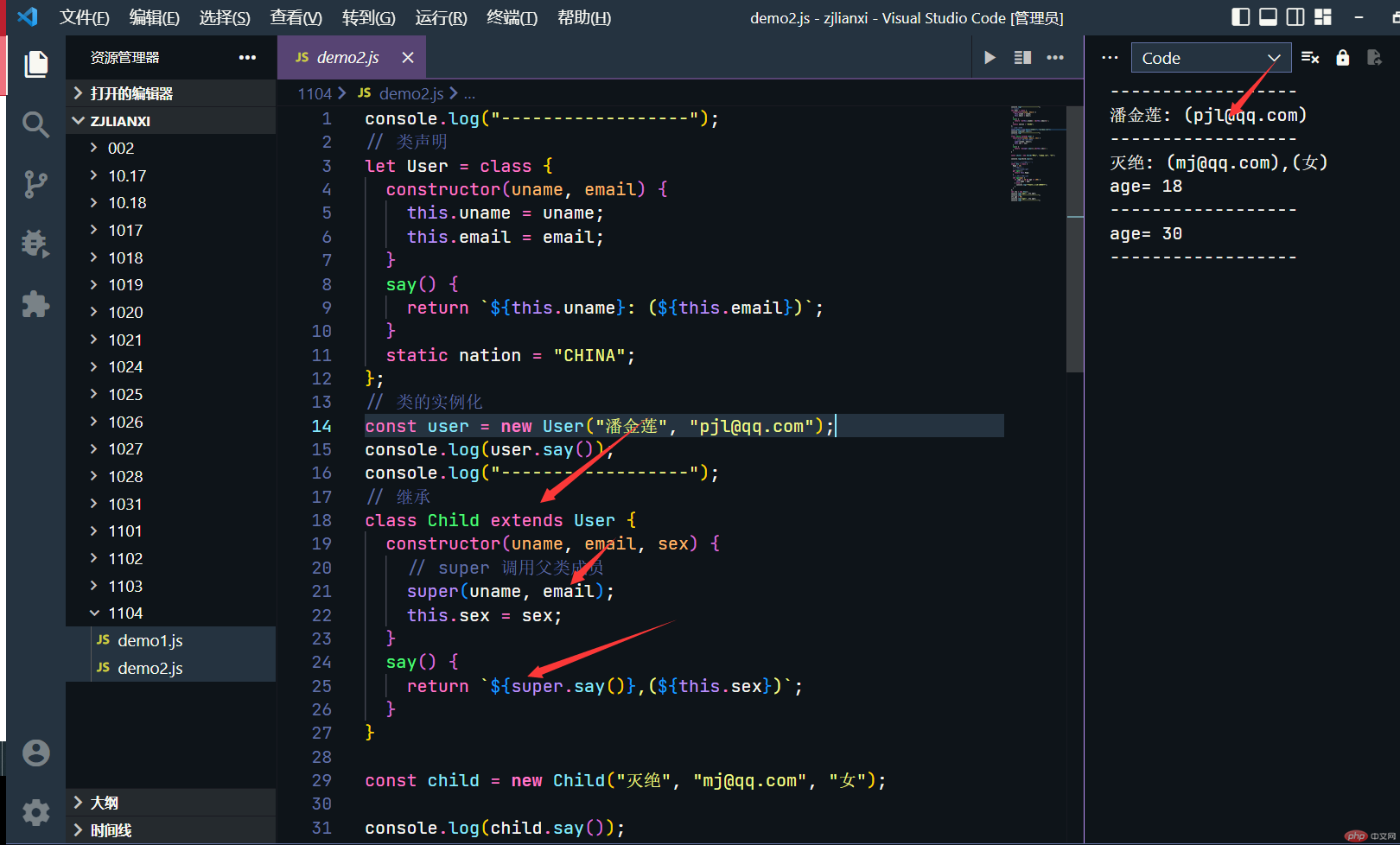
console.log("------------------");// 类声明let User = class {constructor(uname, email) {this.uname = uname;this.email = email;}say() {return `${this.uname}: (${this.email})`;}static nation = "CHINA";};// 类的实例化const user = new User("潘金莲", "pjl@qq.com");console.log(user.say());console.log("------------------");// 继承class Child extends User {constructor(uname, email, sex) {// super 调用父类成员super(uname, email);this.sex = sex;}say() {return `${super.say()},(${this.sex})`;}}const child = new Child("灭绝", "mj@qq.com", "女");console.log(child.say());// 在类中使用“访问器属性”const Stu = class {#age = 18;// 访问器属性// 1,读,获取器getget age() {return this.#age;}// 2.写,设置器setset age(age) {if (age >= 18 && age <= 100) {this.#age = age;} else {console.log("年龄必须在18-100之间");}}};let stu = new Stu();console.log("age=", stu.age);console.log("------------------");stu.age = 30;console.log("age=", stu.age);console.log("------------------");
四).实现的效果图

二、 实例演示字符串,数组常用API (至少5个以上)
一)字符串api
1代码
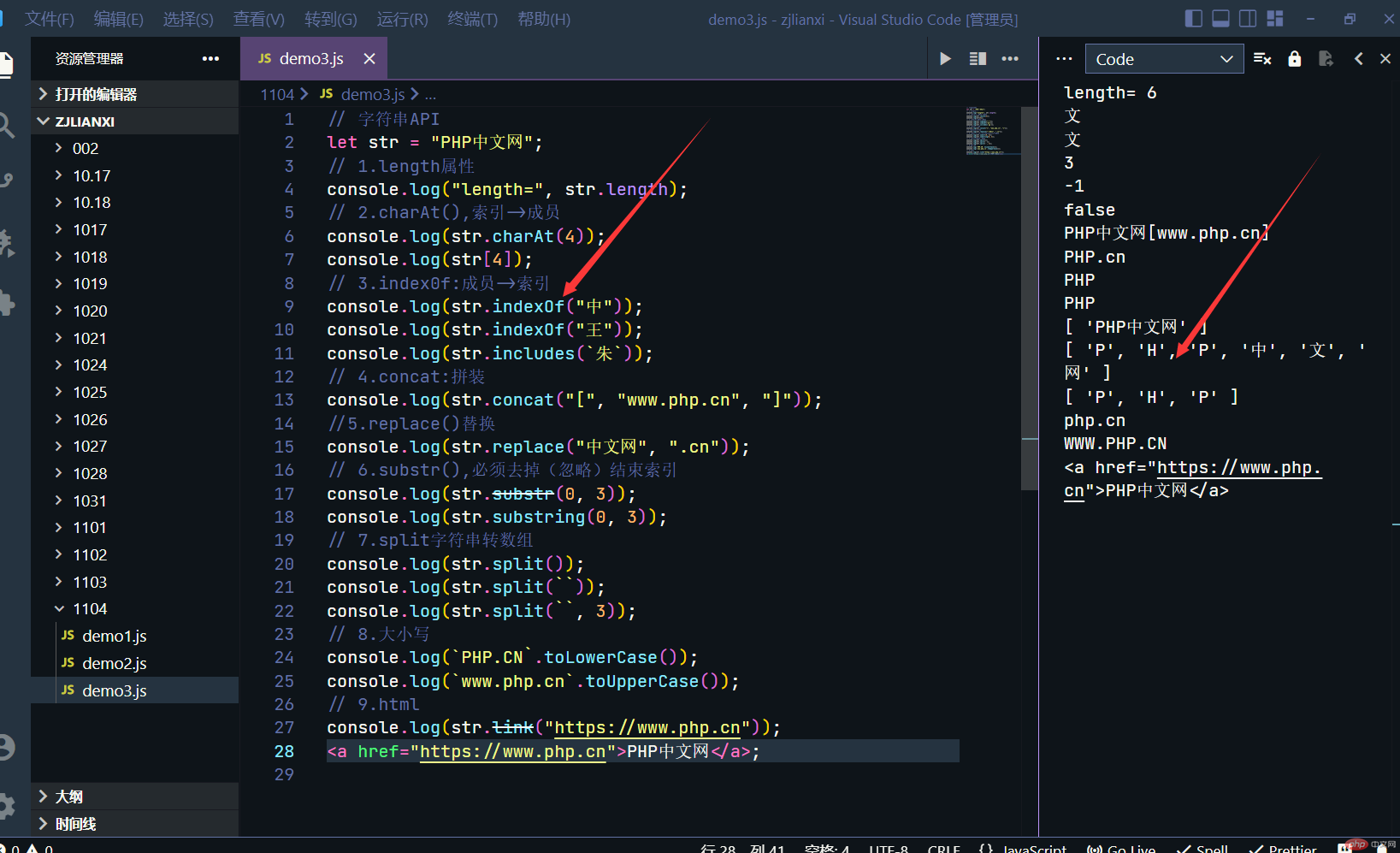
// 字符串APIlet str = "PHP中文网";// 1.length属性console.log("length=", str.length);// 2.charAt(),索引->成员console.log(str.charAt(4));console.log(str[4]);// 3.index0f:成员->索引console.log(str.indexOf("中"));console.log(str.indexOf("王"));console.log(str.includes(`朱`));// 4.concat:拼装console.log(str.concat("[", "www.php.cn", "]"));//5.replace()替换console.log(str.replace("中文网", ".cn"));// 6.substr(),必须去掉(忽略)结束索引console.log(str.substr(0, 3));console.log(str.substring(0, 3));// 7.split字符串转数组console.log(str.split());console.log(str.split(``));console.log(str.split(``, 3));// 8.大小写console.log(`PHP.CN`.toLowerCase());console.log(`www.php.cn`.toUpperCase());// 9.htmlconsole.log(str.link("https://www.php.cn"));<a href="https://www.php.cn">PHP中文网</a>;
2实现的效果图

二)数组的api
1.代码
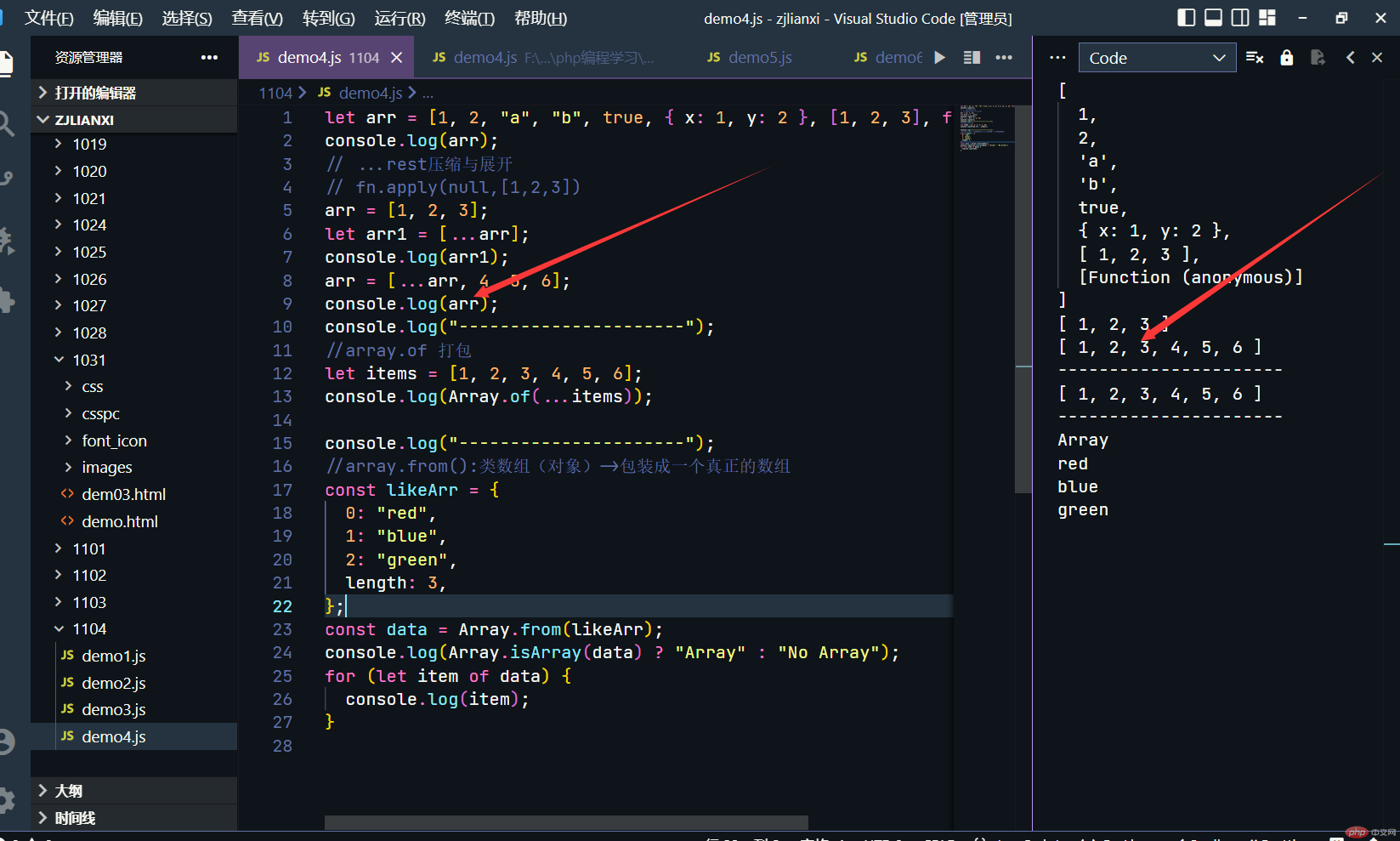
let arr = [1, 2, "a", "b", true, { x: 1, y: 2 }, [1, 2, 3], function () {}];console.log(arr);// ...rest压缩与展开// fn.apply(null,[1,2,3])arr = [1, 2, 3];let arr1 = [...arr];console.log(arr1);arr = [...arr, 4, 5, 6];console.log(arr);console.log("----------------------");//array.of 打包let items = [1, 2, 3, 4, 5, 6];console.log(Array.of(...items));console.log("----------------------");//array.from():类数组(对象)->包装成一个真正的数组const likeArr = {0: "red",1: "blue",2: "green",length: 3,};const data = Array.from(likeArr);console.log(Array.isArray(data) ? "Array" : "No Array");for (let item of data) {console.log(item);}
2.实现效果图