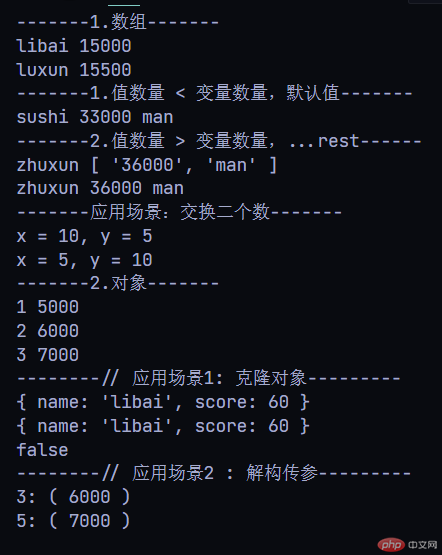
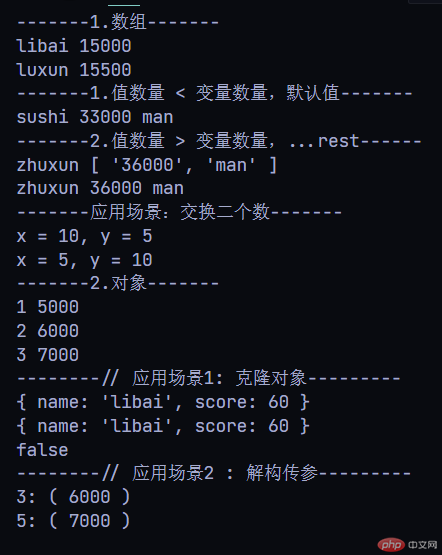
对象与数组的解构赋值
console.log("-------1.数组-------");let [uname, salary] = ["libai", "15000"];console.log(uname, salary);[uname, salary] = ["luxun", "15500"];console.log(uname, salary);console.log("-------1.值数量 < 变量数量,默认值-------");[uname, salary, gender = "man"] = ["sushi", "33000"];console.log(uname, salary, gender);console.log("-------2.值数量 > 变量数量,...rest------");[uname, ...arr] = ["zhuxun", "36000", "man"];console.log(uname, arr);console.log(uname, ...arr);console.log("-------应用场景:交换二个数-------");let x = 10;let y = 5;console.log(`x = ${x}, y = ${y}`);[y, x] = [x, y];console.log(`x = ${x}, y = ${y}`);console.log("-------2.对象-------");// ? 变量名 === 属性名let { num, price } = { num: 1, price: 5000 };console.log(num, price);// {}不能出现在等号左边(左值),所以加上括号()转成表达式({ num, price } = { num: 2, price: 6000 });console.log(num, price);// 命名冲突: 别名({ num, price: uprice } = { num: 3, price: 7000 });console.log(num, uprice);console.log("--------// 应用场景1: 克隆对象---------");let study = { name: "libai", score: 60 };console.log(study);// 如果想创建二个不相关的对象,值又完全一样,只能克隆let { ...obj } = study;console.log(obj);console.log(obj === study);console.log("--------// 应用场景2 : 解构传参---------");let show = function (user) { return `${user.num}: ( ${user.price} )`;};let user = { num: 3, price: 6000 };console.log(show(user));// * 使用对象解构进行简化传参show = function ({ num, price }) { return `${num}: ( ${price} )`;};user = { num: "5", price: "7000" };console.log(show(user));

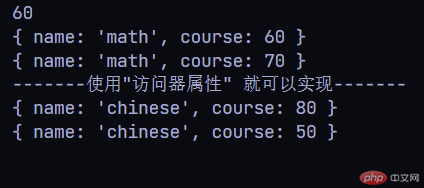
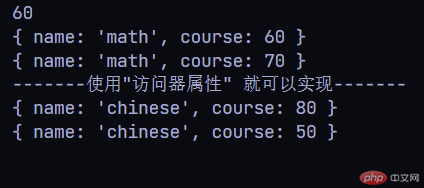
访问器属性,并描述与普通属性之间的区别与联系
let course = { lesson: { name: "math", score: 60, }, getScore() { return { name: this.lesson.name, course: this.lesson.score, }; }, setScore(score) { if (score >= 0 && score <= 100) { this.lesson.score = score; } else { console.log("成绩必须在0-100分之间"); } },};console.log(course.lesson.score);console.log(course.getScore());course.setScore(70);console.log(course.getScore());console.log('-------使用"访问器属性" 就可以实现-------');course = { lesson: { name: "chinese", score: 80, }, score: 85, // getScore ===> get score // 普通方法 ===> 访问器属性 // 如果使用访问器属性, get必须要有, set 可选 get score() { return { name: this.lesson.name, course: this.lesson.score, }; }, set score(score) { if (score >= 0 && score <= 100) { this.lesson.score = score; } else { console.log("成绩必须在0-100分之间"); } },};console.log(course.score);course.score = 50;console.log(course.score);