1. 实例演示权重的原理与计算方式
CSS
/* ! 选择器权重 *//* ? 1. 实体标记: id, class, tag *//* ? 2. 排列顺序: id, class, tag *//* ? 3. 记数方式: 选择器中的实体标记数量 *//* ! 1. 权重表示方法 *//* ? ( 0, 0, 1 ): id=>0, class=>0,tag=>1 *//* ? id = null = 0 *//* ? class = null = 0 *//* ? tag = h1 = 1*/h1 { color: aliceblue;}/* ? (0,1,1) = id=>0,class=>1, tag=>1 *//* ? id = null = 0 *//* ? class = title = 1 *//* ? tag = h1 = 1*/h1.title { color: red;}/* ? ( 1, 1, 1) = id=>1,class=>1,tag=>1*//* ? id = active = 1 *//* ? class = title = 1 *//* ? tag = h1 = 1 */h1#active.title { color: red;}/* ! 2. 权重优先级 *//* ? (0,0,1) , (0,0,2) : (0,0,2)权重大 */h1 { color: red;}body h1 { color: blue;}/* ! 3. 权重注意事项: 尽量不要在 `html` 中使用 `id`属性 *//* ? 1. id 权重过大, 位于权重顶端 *//* ? 2. id 会导致选择器失去弹性/弹性不足, 不利于调试或复用 */
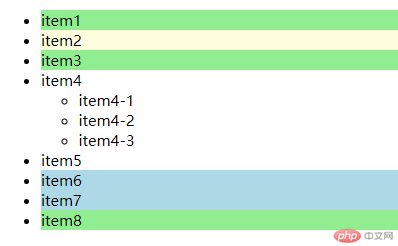
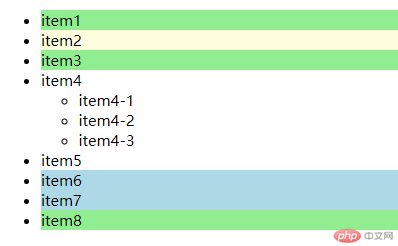
2. 实例演示结构伪类,通过位置关系匹配子元素
HTML
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="css/fake.css" /> </head> <body> <ul class="list"> <li class="item">item1</li> <li class="item">item2</li> <li class="item">item3</li> <li class="item"> item4 <ul> <li class="item">item4-1</li> <li class="item">item4-2</li> <li class="item">item4-3</li> </ul> </li> <li class="item">item5</li> <li class="item">item6</li> <li class="item">item7</li> <li class="item">item8</li> </ul> </body></html>
CSS
/* ! :nth-of-type(an + b) * 1. a: 系数* 2. n: 参数* 3. b: 偏移量*//* ? a = 0 : 匹配一个 *//* ? 匹配第3个 */.list > li:nth-of-type(3) { background-color: lightgreen;}/* ? a =1 : 匹配一组(正向) *//* ? 从第六个开始匹配到最后一个 */.list > li:nth-of-type(n + 6) { background-color: lightblue;}/* ? a =-1 : 匹配一组(反向) *//* ? 从第二个开始匹配到第一个 */.list > li:nth-of-type(-n + 2) { background-color: lightyellow;}/* ? 快速获取第一个和最后一个: 语法糖 *//* 第1个 */.list > li:first-of-type { background-color: lightgreen;}/* 最后1个 */.list > li:last-of-type { background-color: lightgreen;}