字体图标
举例:一个底部导航栏
- 类字体图标引用
<!-- css引用 --><link rel="stylesheet" href="//at.alicdn.com/t/c/font_3751211_iey5t8dsv48.css">
<style>/* 初始化样式 */* {margin: 0;padding: 0;box-sizing: border-box;}/* 导航水平排列 */li{display: inline-block;margin: 1rem;}/* 设置字体大小和样式 */li a{font-size: 0.8rem;display:flex;margin:10px}/* 底部导航图标样式 */.iconfont.index{font-size: 25px;width: 23rem;height: 60px;border: 1px solid;background-color: cornsilk;}/* 设置导航间距离 */ul{text-align: center;margin-top: -15px;}/* 当前选中按钮颜色 */.icon-shouye{color: lightcoral;}</style>
<footer class="iconfont index"><ul><li class="icon-shouye"><a href="">首页</a></li><li class="icon-shangcheng"><a href="">商城</a></li><li class="icon-shipin"><a href="">视频</a></li><li class="icon-wode"><a href="">我的</a></li></ul></footer>
效果如下图:
媒体查询
<style>html {/* 1rem = 10px */font-size: 10px;}/* 初始化样式 */*{padding: 0;box-sizing: border-box;}.btn.register{font-size: 1rem;}</style><button type="button" class="btn register">注册</button>
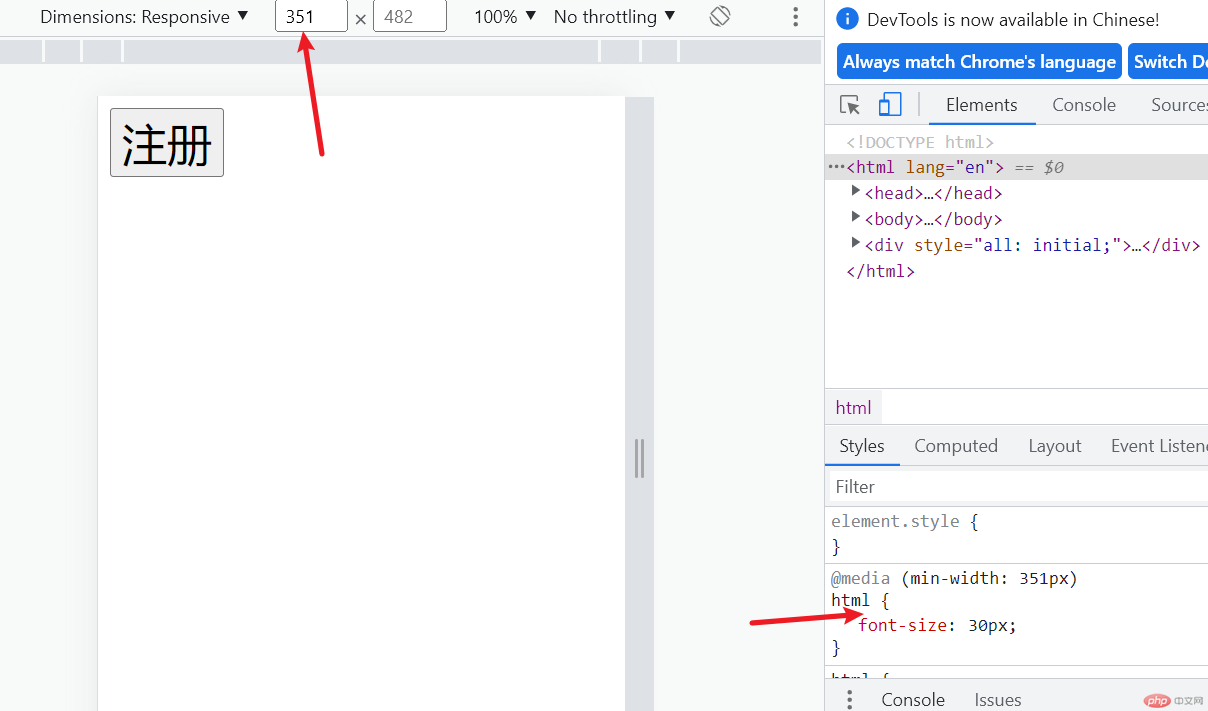
宽度在351px的时候,字体大小是初始化的10px;
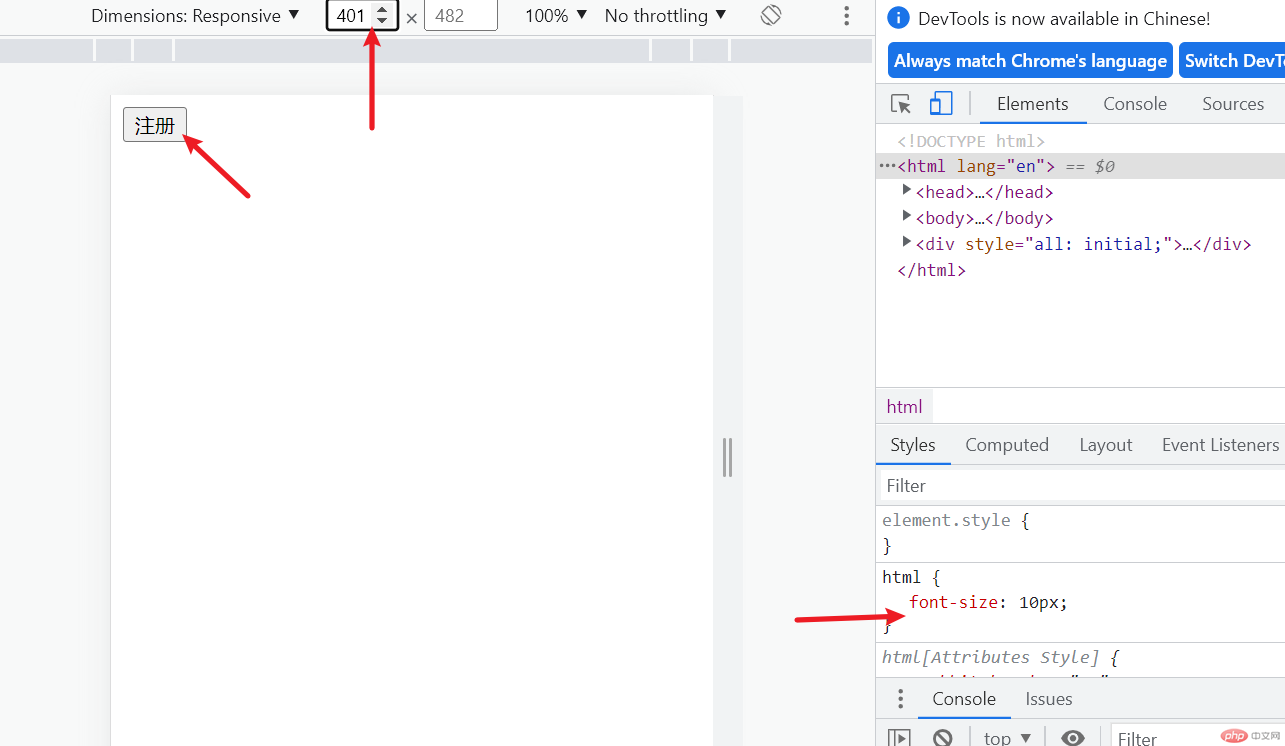
但是当宽度调到401px的时候,字体大小还是10px;
这样,字体图标就不能做到随屏幕的宽度大小的调整,自动响应大小,体验不好;
为了解决这种问题,引入媒体查询
.btn.register{font-size: 1rem;}/* 当宽度小于300px的时候 */@media (max-width: 300px){html {font-size: 15px;}}/* 当宽度在301到350px的时候 */@media (min-width: 301px) and (max-width:350px){html {font-size: 20px;}}/* 当宽度大于351px的时候 */@media (min-width: 351px){html {font-size: 30px;}}
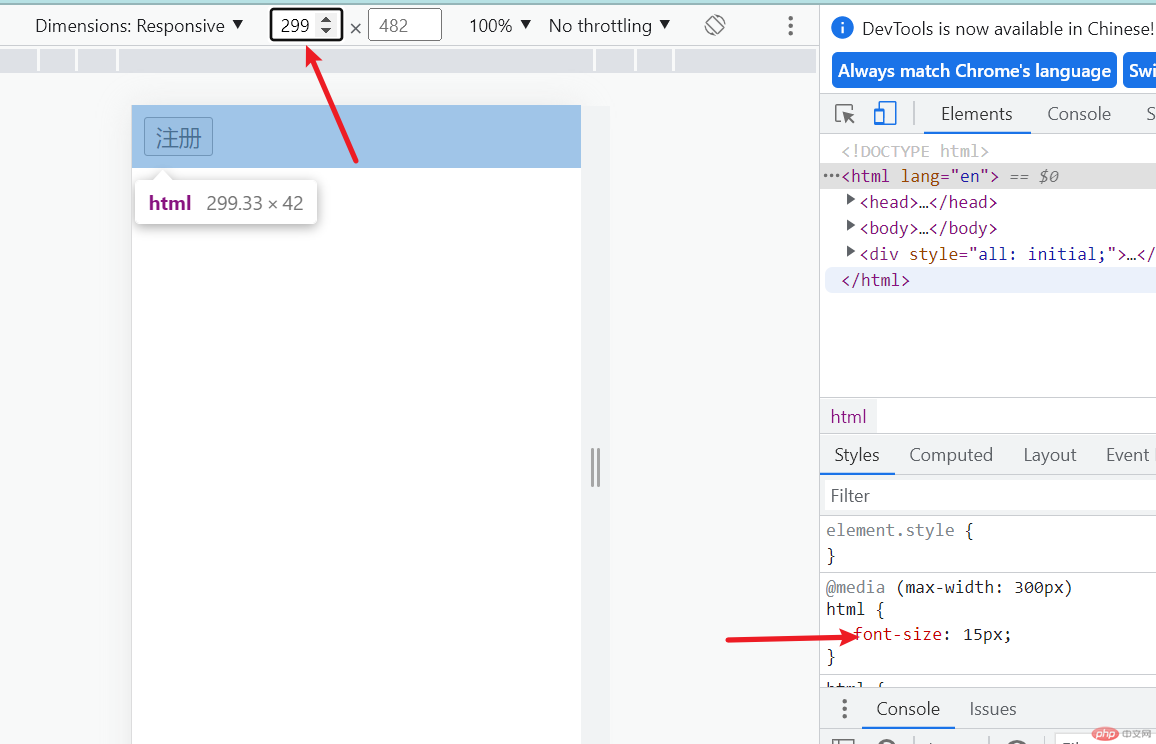
当宽度小于300的时候,字体大小是15px;
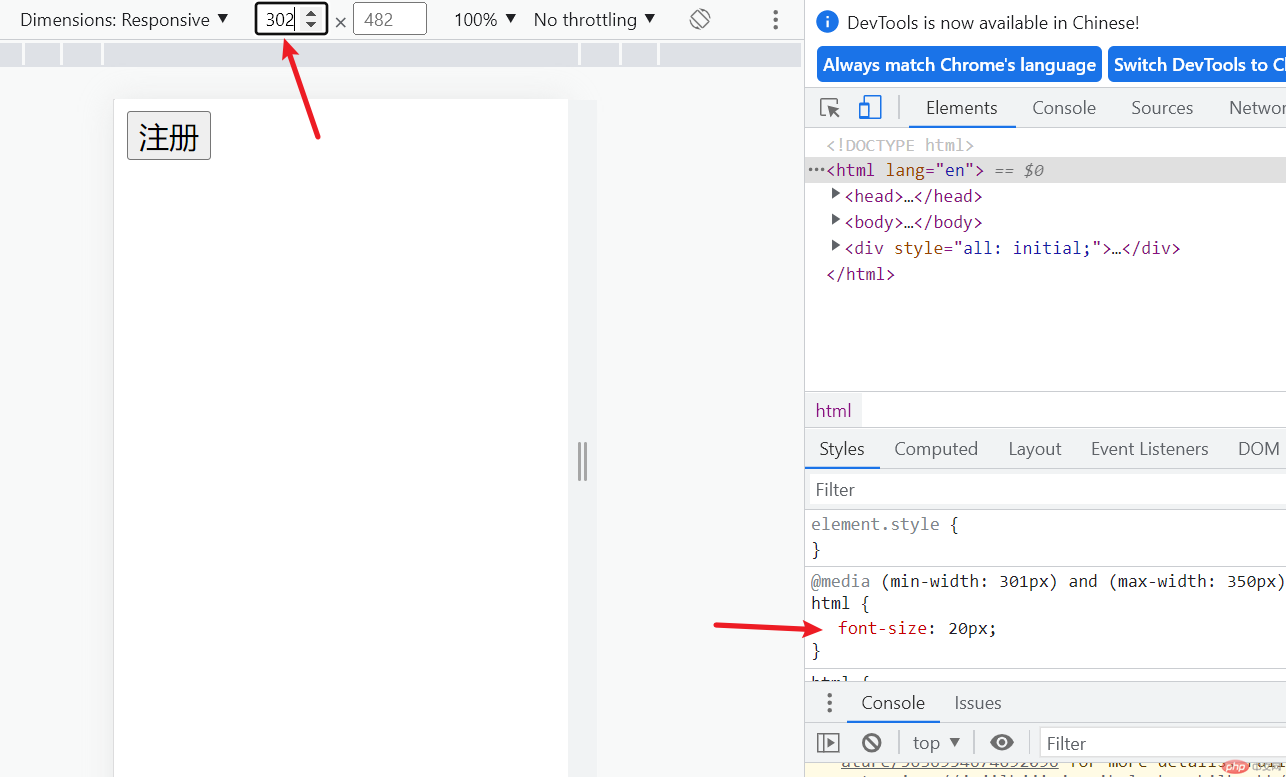
当宽度在301到350px的时候,字体大小是20px;
当宽度大于351px的时候,字体大小是30px;
- 媒体查询的顺序
1 移动端: 从小往大写
2 PC端: 反过来写,从大向下写