1 举例说明状态伪类
<style>form{margin-left: 36%;}fieldset{width: fit-content;background:radial-gradient(circle at 50% 0,rgba(255,0,0,.5),rgba(255,0,0,0) 70.71%),radial-gradient(circle at 6.7% 75%,rgba(0,0,255,.5),rgba(0,0,255,0) 70.71%);}div{margin: 10px;}div span{color: red;}.tijiao{text-align: center;}
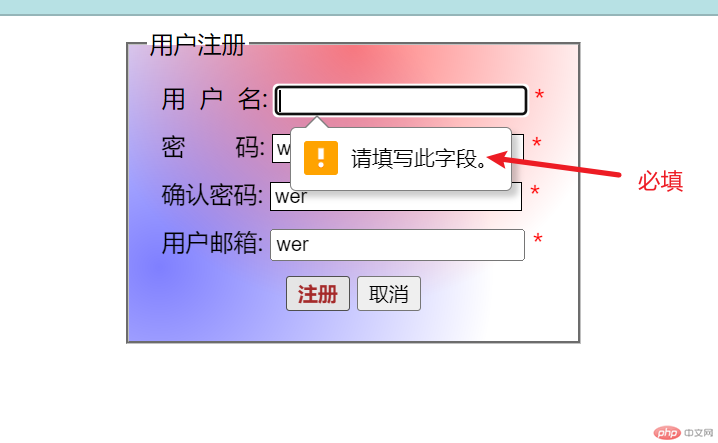
/* 必填 */input:required {border: 1px solid black;}
效果如下:
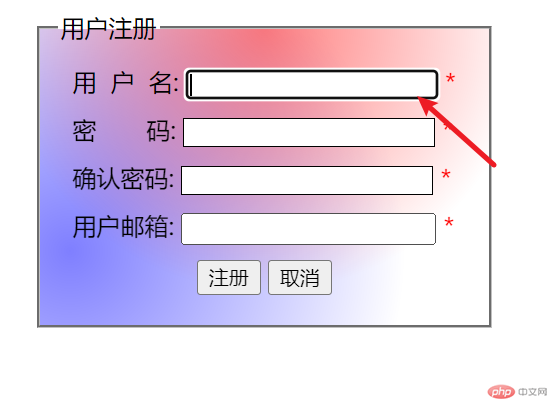
/* 被选中 */input:focus {border: 1px solid silver;}

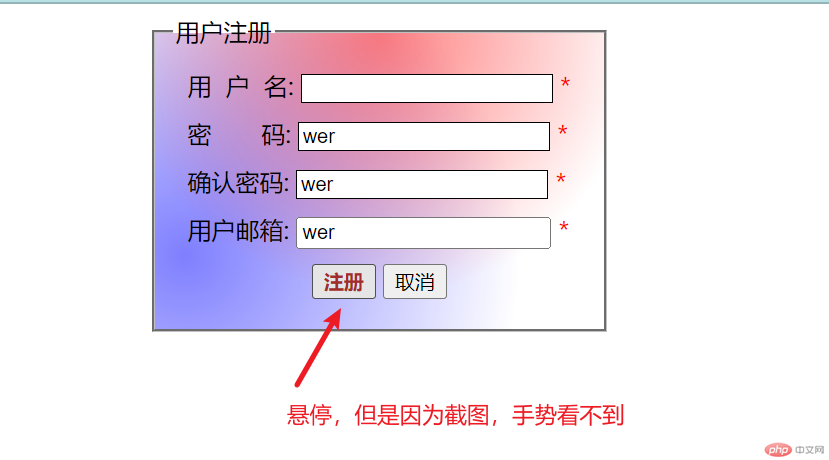
/* 鼠标在按钮时悬停切换成手势图标,字体变粗,颜色变成棕色 */div button:hover{color: brown;font-weight: bolder;cursor:pointer;}</style>

<form accept="register.php" method="post"><fieldset><legend>用户注册</legend><!-- 用户名 --><div><label for="username">用 户 名: </label><input id="username" name="username" type="text" required /><span >*</span></div><!-- 密码 --><div><label for="password">密 码: </label><input id="password" name="password" type="text" required /><span >*</span></div><!-- 确认密码 --><div><label for="repwd">确认密码: </label><input id="repwd" name="repwd" type="text" required /><span >*</span></div><div><label for="email">用户邮箱:</label><input id="email" name="email" type="email" /><span >*</span></div><div class="tijiao"><button>注册</button><button>取消</button></div></fieldset></form>
盒模型
2.1 盒模型的五个核心属性:
- width —- 宽度
- height —- 高度
- border —- 边框
- margin —- 外边距
- padding —-内边距
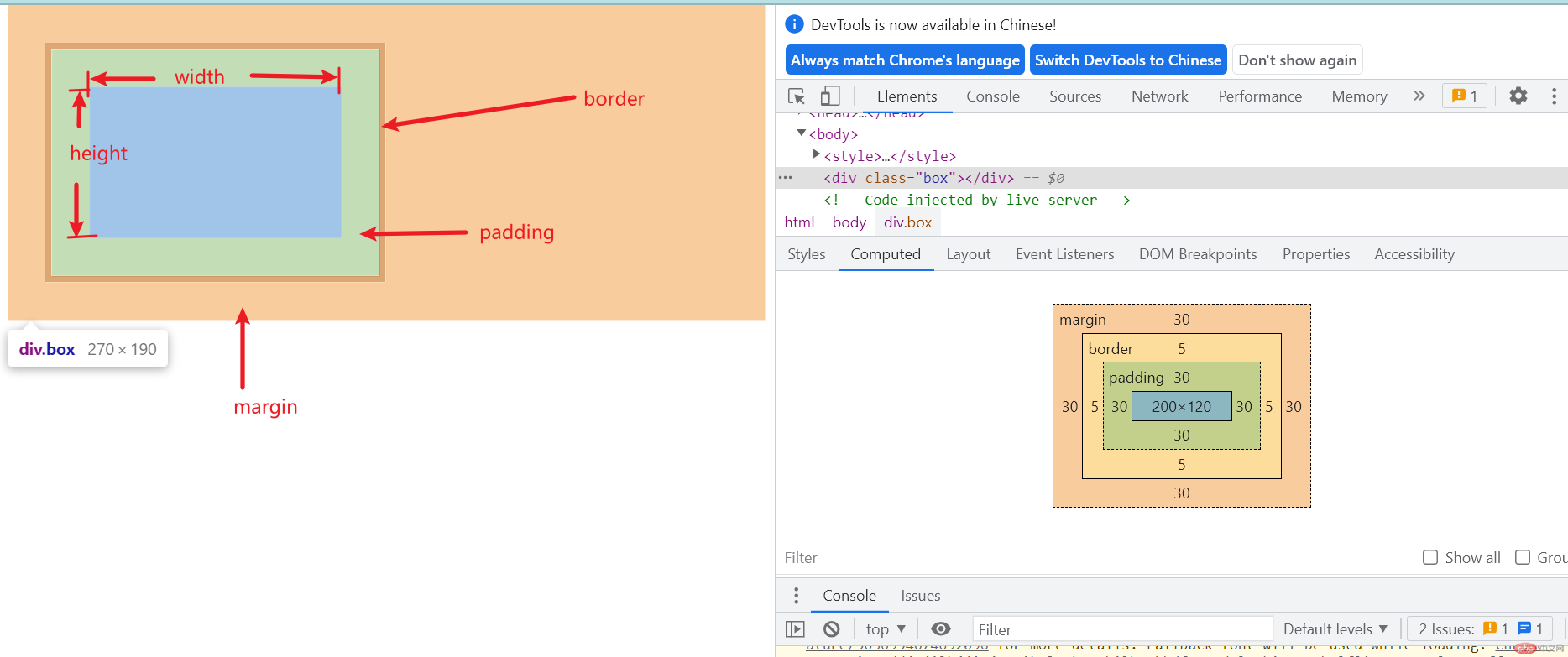
<style>.box{width: 200px;height: 120px;margin: 30px;padding: 30px;border: 5px solid rgb(152, 46, 46);}</style><div class="box"></div>
属性指示如下: 
2.2 padding margin 简记规则
1 盒子的顺时针方向;
4值语法:上,右,下,左
3值语法:上,左右,下
2值语法:上下,左右
1值语法:上下左右相等

