/* 作业内容:1. 实例演示不同的数组类型与访问方式2. 实例演示分支的不同类型,注意else的本质 */// 一、实例演示不同的数组类型与访问方式// 1.创建有三个元素的数组let arr1 = ['八戒','悟空','法师']// 访问:通过下标索引,从0开始console.log(arr1[0])console.log(arr1[1])console.log(arr1[2])// 2. 多维数组let listArry=[ ['张三',33,1500], ['李四',56,5000], ['曹孟德',65,55000]]// 访问方式:console.log(listArry[0]) // [ '张三', 33, 1500 ]console.log(listArry[1]) // ['李四',56,5000]console.log(listArry[2]) // ['曹孟德',65,55000]// 遍历原版// listArry.forEach(function (items){console.log(items)})// 遍历简写 去除function,只有一个参数时候去掉()括号,去掉returnlistArry.forEach(items =>console.log(items))// 3.对象数组let StudentsList =[ {name : '张三',age:25,wage:500}, {name : '悟空',age:125,wage:2500}, {name : '刘能',age:85,wage:6500},]StudentsList.forEach(items2 => console.log('对象数组访问方式:'+ items2['name'] +'年龄:'+ items2['age']))// 4.类数组let arr2 = { 0:'八戒', 1:'悟空', 2:'法师', length:3,}Array.from(arr2).forEach(items => console.log('类数组访问方式:' + items))// 二、 实例演示分支的不同类型,注意else的本质// 单分支let a = 1+1 if (a != 1) { console.log('等于2') }if (a !=1){ // 执行代码}else if(a !=2){ console.log('else if 就是 再如果')} else { console.log('else 就是 前面都不满足才执行')}let number = 6switch (number) { case 0: console.log('数字为0') break case 1: console.log('数字为1') break case 2: console.log('数字为2') break case 3: console.log('数字为3') break case 4: console.log('数字为4') break case 5: console.log('数字为5') break default: console.log('非法输入')}
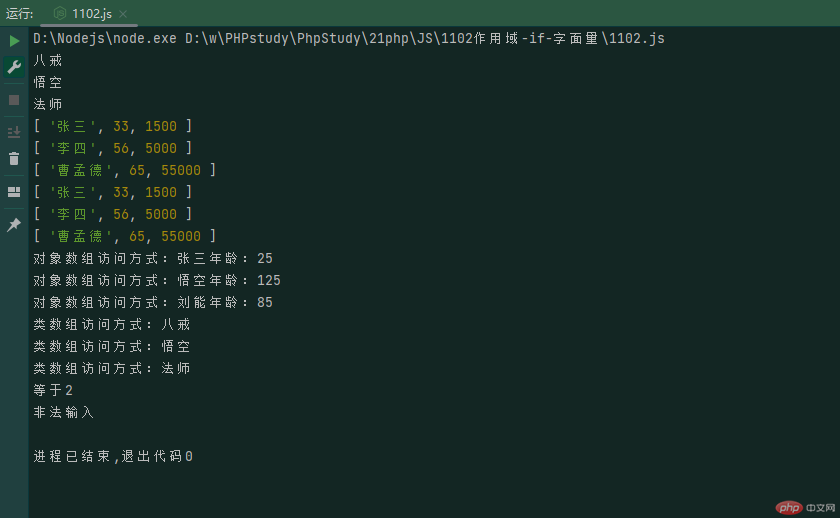
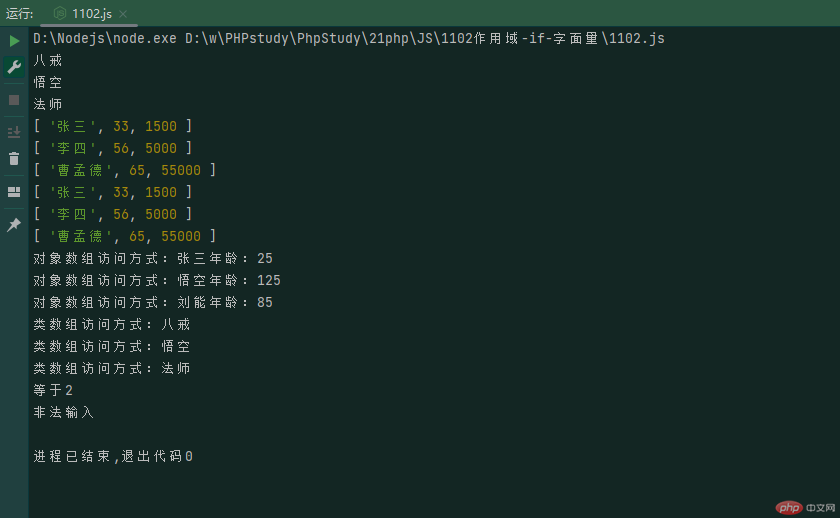
运行结果: